1.0.1 • Published 1 year ago
react-crud-buttons v1.0.1
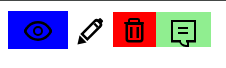
react-action-buttons
View, Edit, Delete And Comment buttons for react apps
Install
npm install --save react-action-buttonsrendered

Usage
import ActionButtons from 'react-action-buttons';
import 'react-action-buttons/dist/index.css'
function App() {
return (
<div className="App">
<ActionButtons
data={{name: '', lastName: ''}}
viewPermission={true}
commentPermission={true}
deletePermission={true}
updatePermission={true}
claimPermission={true}
styles={{
view: {
backgroundColor: 'blue'
},
delete: {
backgroundColor: 'red'
},
comment: {
backgroundColor: '#90EE90'
}
}}
onClickView={(data) => console.log('clicked View', data)}
onClickClaim={(data) => console.log('clicked Claim', data)}
onClickUpdate={(data) => console.log('clicked Update', data)}
onClickComment={(data) => console.log('clicked Comment', data)}
onClickDelete={(data) => console.log('clicked delete', data)}
/>
</div>
);
}
export default App;props
| Name | type | Required | DefaultValue |
|---|---|---|---|
| onClickView | function | false | undefined |
| onClickUpdate | function | false | undefined |
| onClickDelete | function | false | undefined |
| onClickComment | function | false | undefined |
| viewClassName | string | false | '' |
| updateClassName | string | false | '' |
| deleteClassName | string | false | '' |
| commentClassName | string | false | '' |
| veiwPermission | boolean | false | undefined |
| updatePermission | boolean | false | undefined |
| deletePermission | boolean | false | undefined |
| commentPermission | boolean | false | undefined |
| data | any | false | undefined |
| styles | Object | false | undefined |
data object is return to the onClick functions. And styles must be passed with keys of delete, update, view and edit each containing its styles.
License
MIT © H5SH

