1.0.1 • Published 8 years ago
react-device-simulator v1.0.1
React Device Simulator
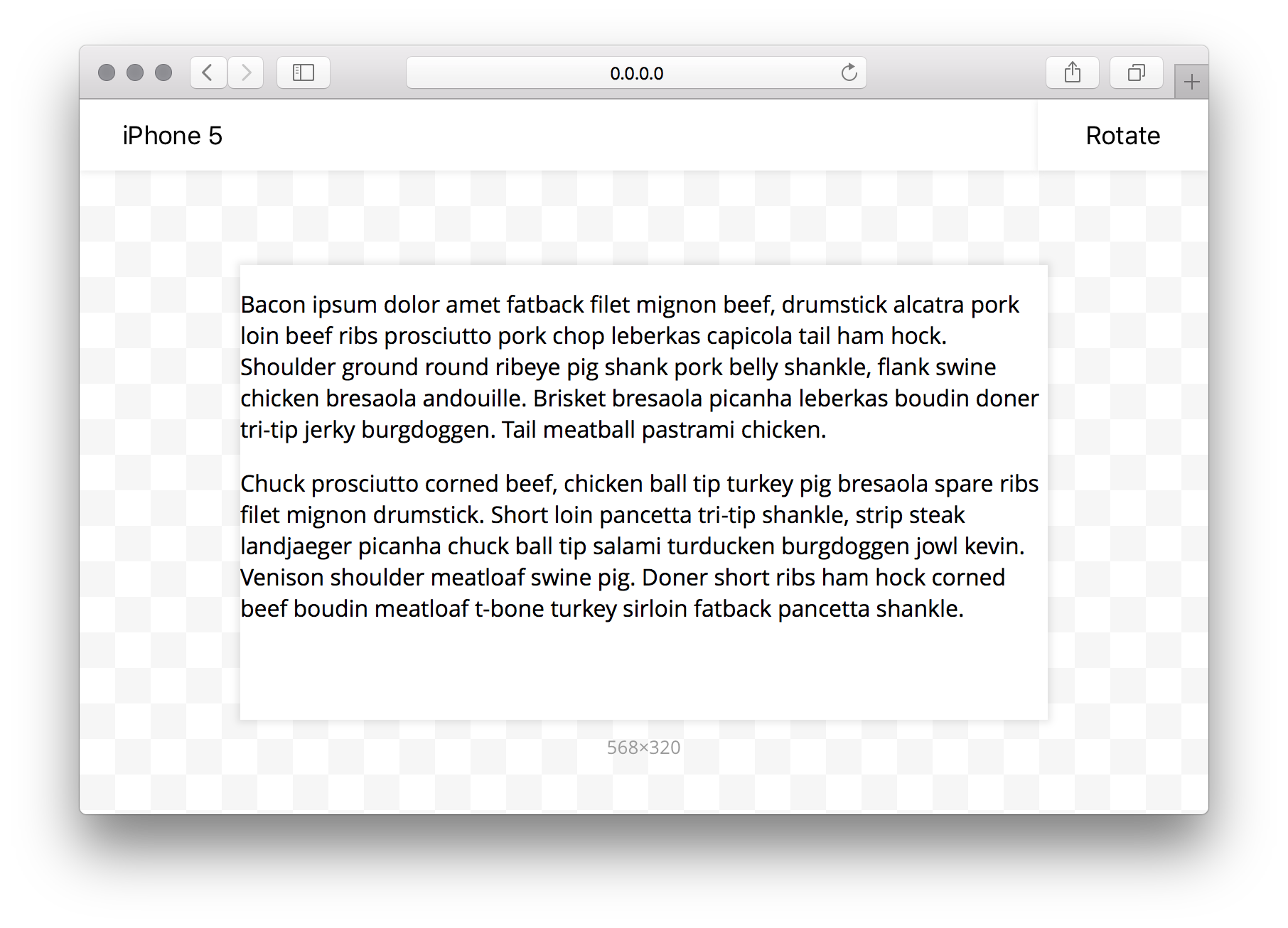
React component that allows visualizing a given component in different screen sizes.

Installation and usage
Simply add the package:
yarn add react-device-simulatorAnd wrap a component that you want to have tested with different screen sizes:
import React from 'react'
import { render } from 'react-dom'
import DeviceSimulator from 'react-device-simulator'
import MyComponent from './my-component'
render(
<div>
<DeviceSimulator>
<MyComponent />
</DeviceSimulator>
</div>,
document.getElementById('root')
)