1.3.5 • Published 5 years ago
react-display-state v1.3.5
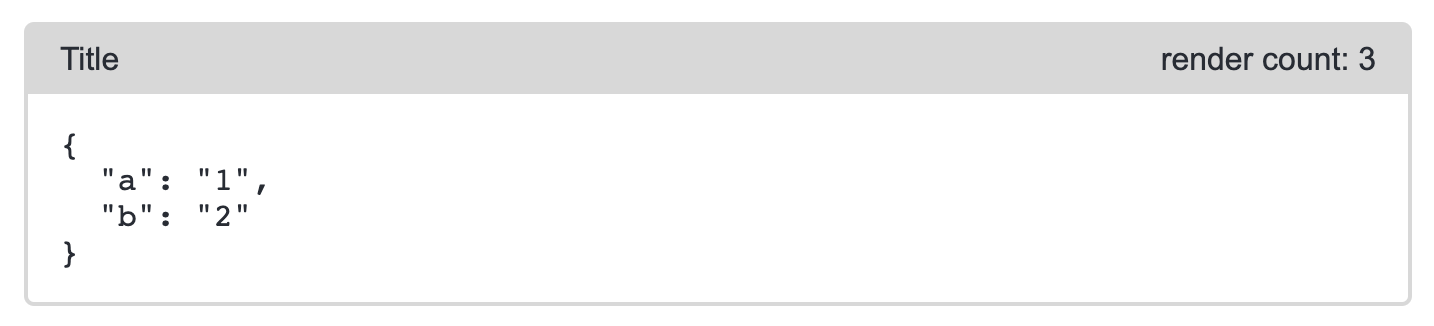
react-display-state
display react state and rerender count on a page

Install
npm install --save react-display-stateUsage
import React, { Component } from 'react'
import { DisplayState } from "react-display-state";
function Example(){
return(
<DisplayState
title="Title"
state={{ a: "1", b: "2" }} // replace with a react state
expanded // optional
renderCount // optional
theme='light' // optional 'light' or 'dark'
/>
)
}License
MIT © mcapkovic

