1.0.18 • Published 2 years ago
react-draggable-layout v1.0.18
react-draggable-layout
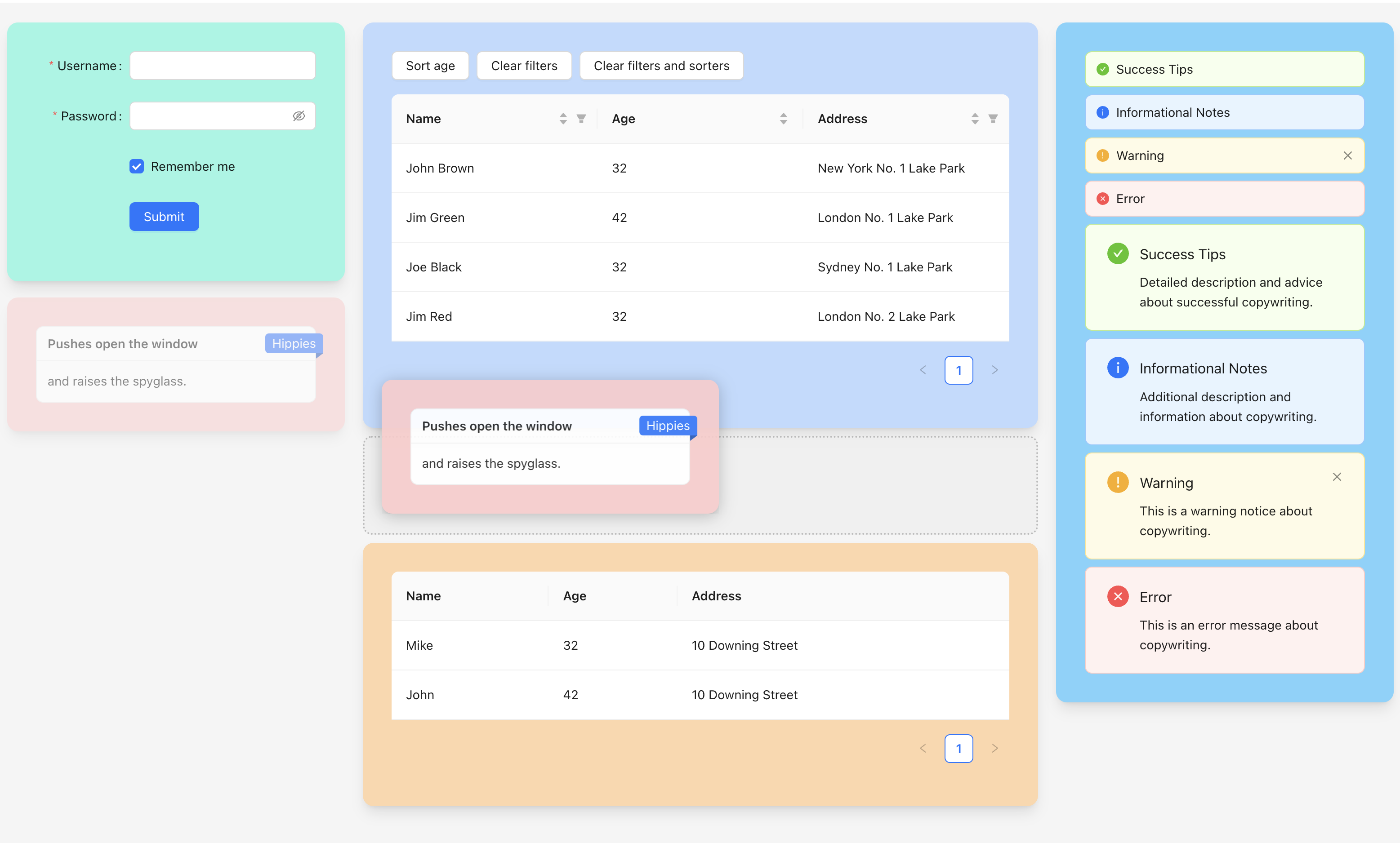
Put your React.js components into a draggable column layout.

Pages
Install
yarn add react-draggable-layoutnpm install --save react-draggable-layoutUsage
import DraggableLayout from 'react-draggable-layout';
export default function App() {
const components = [
{ col: 0, id: 'Component 1', component: <div style={{ height: '120px', backgroundColor: 'rgb(125 211 252)', borderRadius: '1rem', padding: '24px', boxShadow: '0 8px 10px -4px #cccccc' }}>Component #1</div> },
{ col: 0, id: 'Component 2', component: <div style={{ height: '180px', backgroundColor: 'rgb(153 246 228)', borderRadius: '1rem', padding: '24px', boxShadow: '0 8px 10px -4px #cccccc' }}>Component #2</div> },
{ col: 1, id: 'Component 3', component: <div style={{ height: '300px', backgroundColor: 'rgb(254 202 202)', borderRadius: '1rem', padding: '24px', boxShadow: '0 8px 10px -4px #cccccc' }}>Component #3</div> },
{ col: 1, id: 'Component 4', component: <div style={{ height: '250px', backgroundColor: 'rgb(191 219 254)', borderRadius: '1rem', padding: '24px', boxShadow: '0 8px 10px -4px #cccccc' }}>Component #4</div> },
{ col: 2, id: 'Component 5', component: <div style={{ height: '180px', backgroundColor: 'rgb(254 215 170)', borderRadius: '1rem', padding: '24px', boxShadow: '0 8px 10px -4px #cccccc' }}>Component #5</div> },
];
const handleOnChange = (c) => {
console.log('onChange()', c);
};
return (
<div style={{ height: '100vh', backgroundColor: '#f4f4f4' }}>
<DraggableLayout components={components} columns={3} mainColumnIndex={1} onChange={handleOnChange} draggable={true} />
</div>
);
}Properties
- components
- An array of components that you want to place into DraggableLayout. Each object must contain following props:
- id - a unique id
- col - an index of column where you want to place your component
- component - a component you want to place
- An array of components that you want to place into DraggableLayout. Each object must contain following props:
- onChange
- An event that is fired when a user draggs the component to another place.
- columns
- Number of columns in the layout.
- mainColumnIndex
- Index of the main column. The main column is wider than others.
- draggable
- Set false if you want to disable drag and drop.
1.0.18
2 years ago
1.0.17
2 years ago
1.0.16
2 years ago
1.0.15
2 years ago
1.0.14
2 years ago
1.0.13
2 years ago
1.0.2
2 years ago
1.0.1
2 years ago
1.0.0
2 years ago
1.0.9
2 years ago
1.0.8
2 years ago
1.0.6
2 years ago
1.0.5
2 years ago
1.0.4
2 years ago
1.0.3
2 years ago
1.0.11
2 years ago
1.0.10
2 years ago
1.0.12
2 years ago
0.2.7
2 years ago
0.2.6
3 years ago
0.2.8
2 years ago
0.2.5
3 years ago
0.2.3
4 years ago
0.2.4
4 years ago
0.2.1
4 years ago
0.2.0
4 years ago
0.1.7
4 years ago
0.2.2
4 years ago
0.1.6
4 years ago
0.1.5
4 years ago
0.1.4
4 years ago
0.1.3
4 years ago
0.1.0
4 years ago
0.1.1
4 years ago
0.0.5
4 years ago
0.0.4
4 years ago
0.0.3
4 years ago
0.0.2
4 years ago
0.0.1
4 years ago