react-dynamic-buttons v1.0.11-beta
About The Project
There are many great button libraries and component libraries on Github; however, We tried to gather all functionality we think can be useful for a button in one library.
Here's why:
- Your will save thousands of kilobytes for just the feature you want.
- You can customize almost everything.
Built With
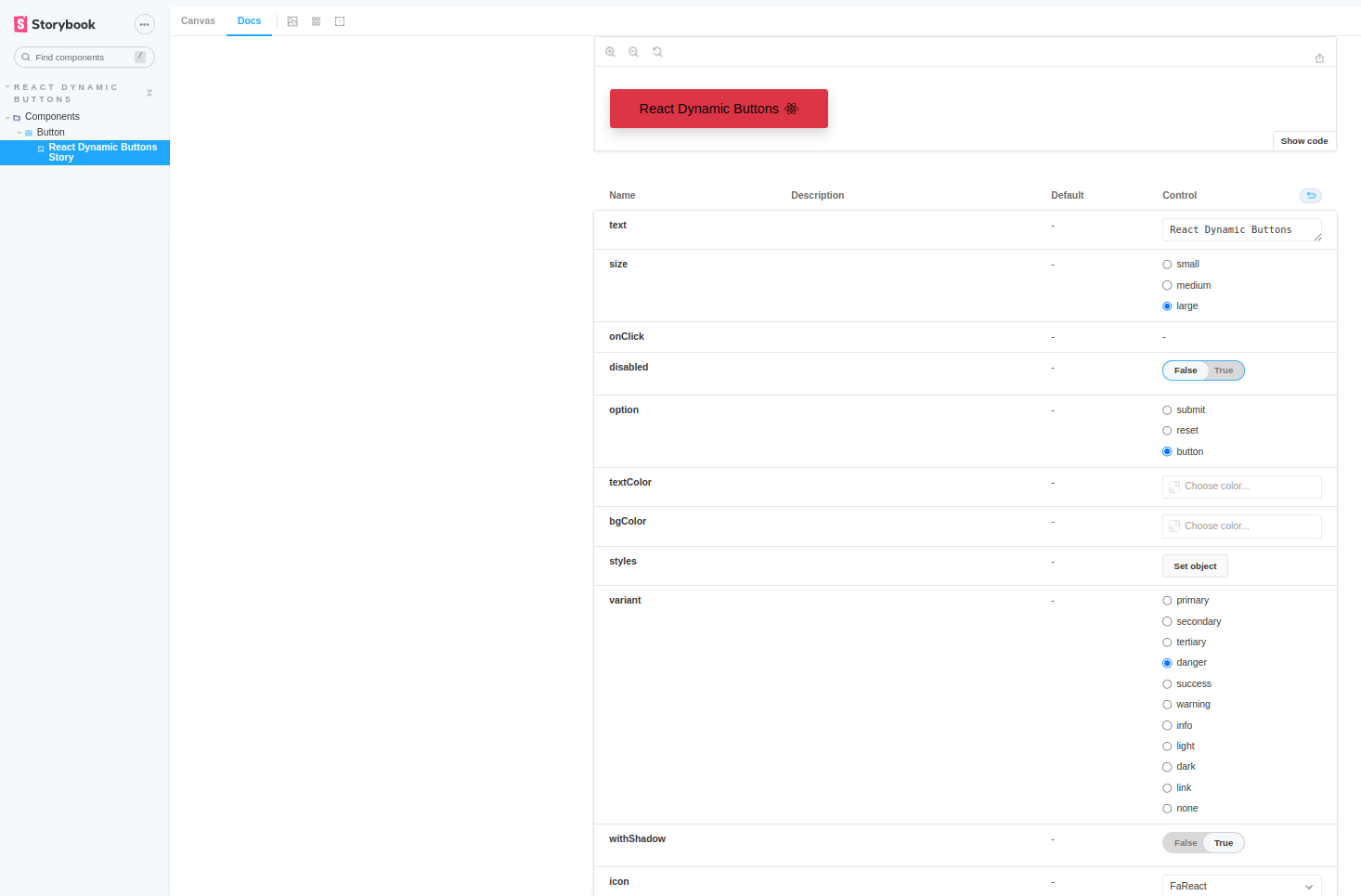
Props & Definitions
- size: 'small', 'medium', 'large' // default: "large"
- onClick: () => void
- variant: 'primary', 'secondary', 'tertiary', 'danger', 'success', 'warning', 'info', 'light', 'dark', 'link' // default: "primary"
- withShadow?: boolean // default: false
- disabled?: boolean // default: false
- option: 'button', 'submit', 'reset' // default: "button"
- styles?: React.CSSProperties
- bgColor?: string // default: ""
- textColor?: string // default: ""
- text?: string // default: "Button"
- faIcon?: string | null // default: null "Font Awesome Icons"
- colorIcon: string | null // default: null "Flat Colors Icons"
- iconPosition?: 'left', 'right', 'none' // default: "none"
- className?: string // default: ""
- children?: React.ReactNode // default: "Button"
Use Examples
import ReactDynamicButtons from "react-dynamic-buttons";
// maybe need module import (beta)
function App() {
return (
<div className="App">
<ReactDynamicButtons
text={"React Dynamic Buttons"}
variant={"danger"}
faIcon={"FaReact"}
iconPosition={"right"}
size={"large"}
/>
</div>
);
}
export default App;Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago