1.0.0 • Published 5 years ago
react-dynamic-fields v1.0.0
react-dynamic-fields
A package to make it easy to auto add fields in react and collect the data
Install
npm install --save react-dynamic-fieldsUsage
import React from 'react'
import { SingleField, DoubleField } from 'react-dynamic-fields'
const App = () => {
const nums = {
value: '',
category: ''
}
const [options, setOptions] = React.useState([''])
const [numbers, setNumbers] = React.useState([nums])
return (
<React.Fragment>
<SingleField
options={options}
setOptions={setOptions}
label='Types of fruits'
/>
<DoubleField
options={numbers}
setOptions={setNumbers}
initialValue={nums}
data={{
label: 'Fruits',
name: 'fruits',
types: options
}}
/>
</React.Fragment>
)
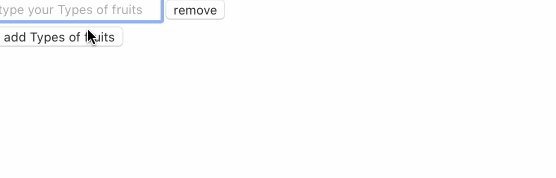
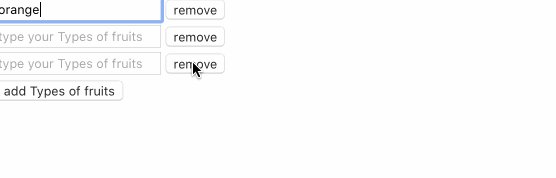
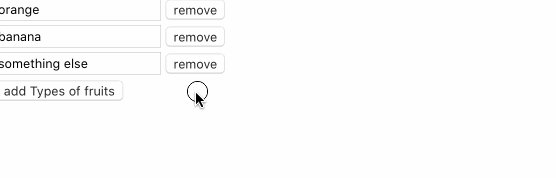
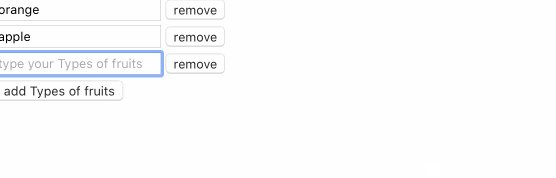
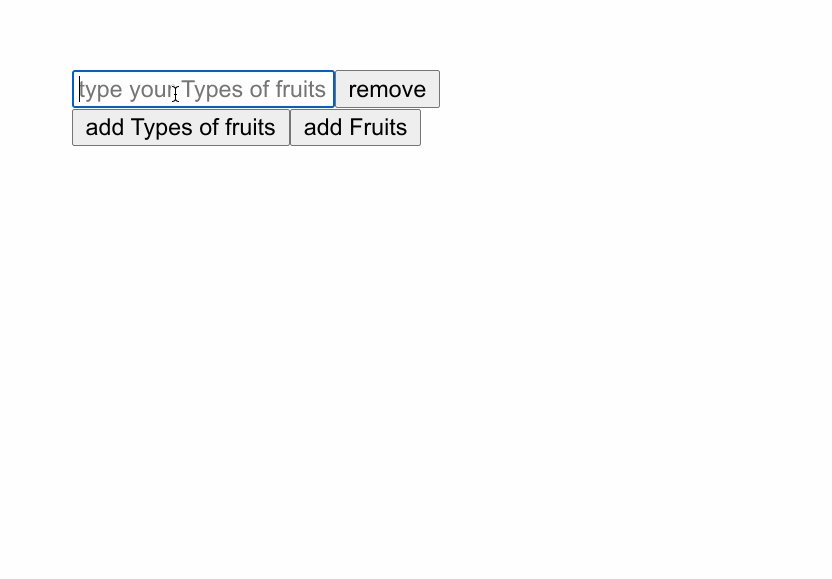
}Single Option demo

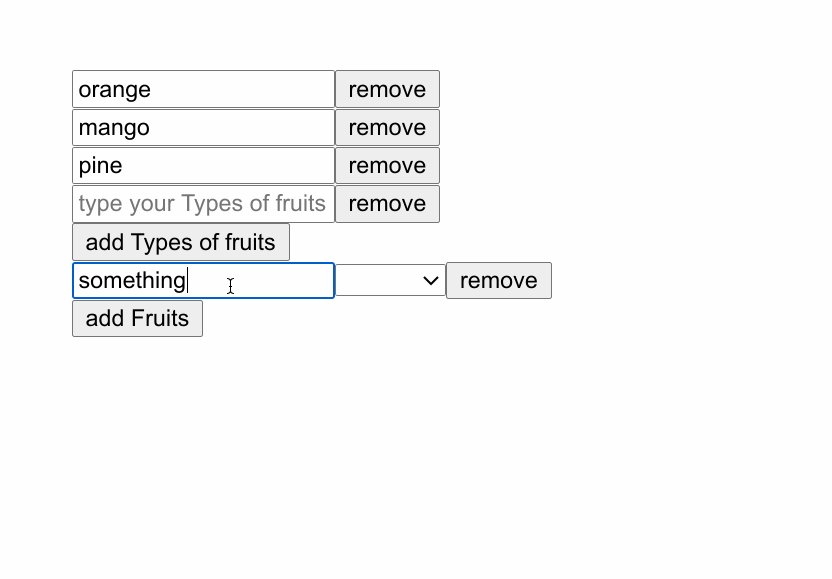
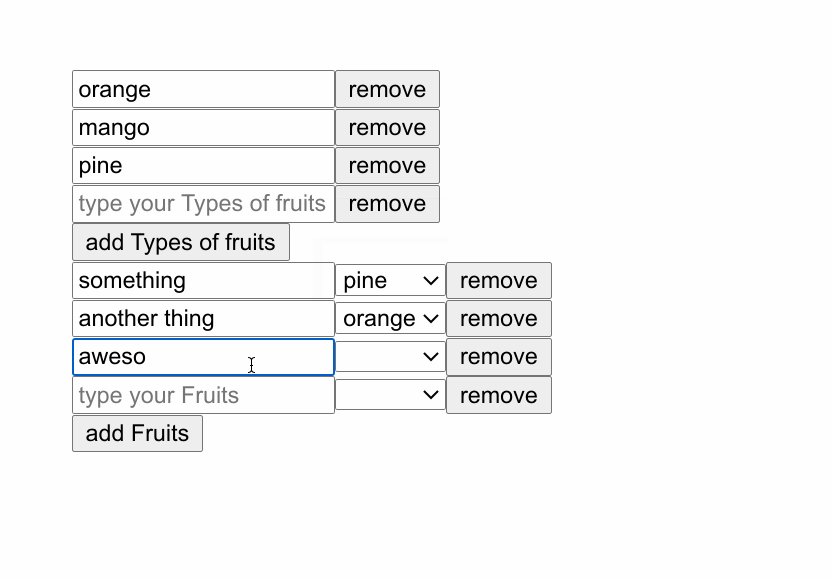
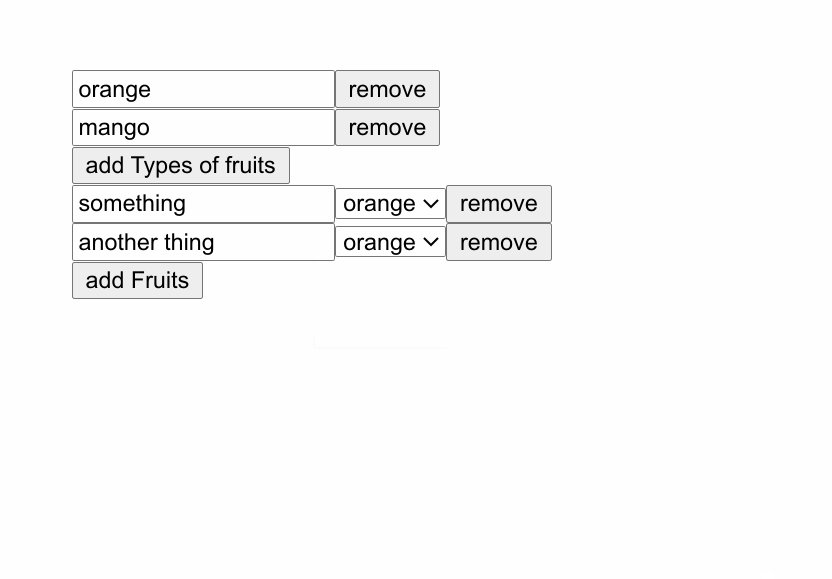
Single and Double Field Options demo

License
MIT © OlivierJM

