1.0.3 • Published 9 years ago
react-easy-table v1.0.3
React Easy Table
- Tiny component - less than 1.5KB
- Easy to use.
- Easy to customize.
- 6 different themes, or no theme at all - up to you.
Simple and Easy to use React Table, all you need is:
- Follow the How To Use (and install) process.
How To Use
- Install with
npm install react-easy-table --save. - Import to your "js" file:
import EasyTable from 'react-easy-table';(import css theme style, optional:import 'react-easy-table/sharp-ocean.css';). - In your code, use like that:
<EasyTable data={data} tHead={tHead}/>. - Build
arrayof th header titles (tHead). Dataobject with all your table data.- Assign
arrayitems (table titles) todataobject keys withassignToinside the array of the header titles. - See
example/basic.jsfor more info.
Example
The Table Titles:
const tHead = [
{
title: 'Name',
assignTo: 'name', // assign table title "Name" to the data object "name"
id: 'table-title'
},
{
title: 'Family Name',
assignTo: 'family_name', // assign table title "Family Name" to "family_name" inside our data model.
id: 'family_name'
}
];The Data Object:
const data = [
{ name: 'Rick', family_name: 'Sanchez', id:1 },
{ name: 'Morty', family_name: 'Smith', id:2 },
{ name: 'Jerry', family_name: 'Smith', id:3 },
{ name: 'Beth', family_name: 'Smith', id:4 }
];How to use the Table:
<EasyTable tHead={tHead}
data={data}/>See more complex examples inside examples/basic.js.
Features
- Generate dynaic table easily. Feed it with Table Header array and Data object.
- Customize Call To Action & Handlers (For example, edit buttons intside the table etc...).
Todo
- Add Pagination.
- Add server side lazy load support.
- Add Customize Filters.
- Create basic theme.
Bugs
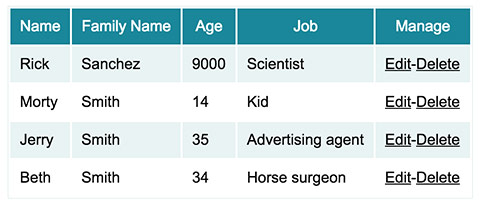
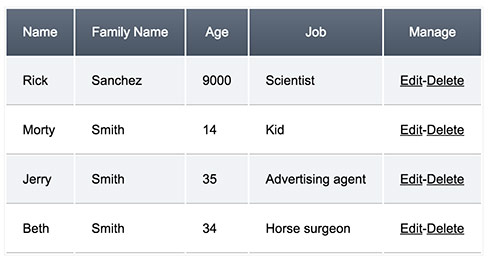
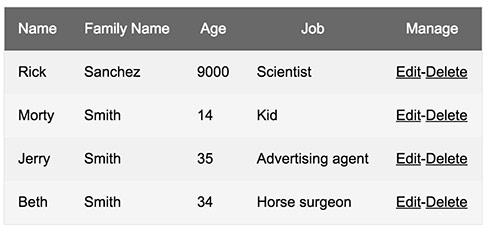
Screenshot && Themes
| basic | sharp-Ocean |
|---|---|
 |  |
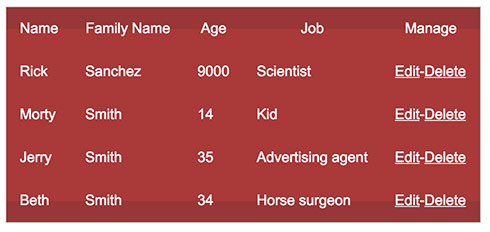
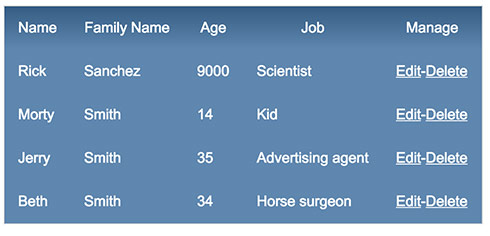
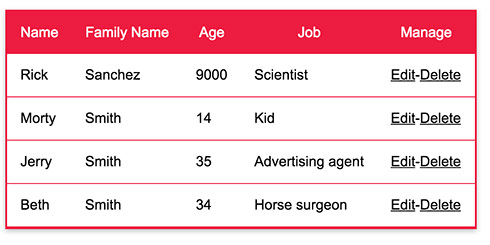
| edgy-red | blue |
|---|---|
 |  |
| gray | pink-head |
|---|---|
 |  |
In order to use any of those themes, all you have to do is to add and import the css like that:
import EasyTable from 'easyTable'; // regular table import
import 'easyTable/sharp-ocean.css'; // theme name - gray/edgy-red/basic... etc.How to Contribute
- Fork the project (top right button, in github UI).
- Clone the forked repository to your machine.
- Run
npm install. - Run
npm start(or betternpm run demonin case you havenodemon, otherwise runnpm install nodemon -g). - Create a new branch.
- Go to
http://localhost:3355/. - Write your code, commit and push to your own forked repository in the new branch.
- Open a PR and wait for someone to review and merge to master.