1.1.2 • Published 4 years ago
react-easyfullscreen v1.1.2
React FullScreen
Component that performs fullscreen in DOM Elements
Installation
npm i react-easyfullscreen
// OR
yarn add react-easyfullscreenDemo Link
Local demo:
git clone https://github.com/andrelmlins/react-fullscreen.git
cd react-fullscreen
npm install && npm run startExamples
import React from 'react';
import { render } from 'react-dom';
import ReactFullscreen from 'react-easyfullscreen';
const App = () => (
<ReactFullscreen>
{({ ref, onRequest, onExit }) => (
<div
ref={ref}
style={{ backgroundColor: 'red', width: 120, height: 120 }}
>
<button onClick={() => onRequest()}>FullScreen</button>
<button onClick={() => onExit()}>Screen</button>
</div>
)}
</ReactFullscreen>
);
render(<App />, document.getElementById('root'));Properties
Raw component props (before transform):
| Prop | Type | Description |
|---|---|---|
| onChange | func | Call in change |
| onError | func | Call in error |
Children Function Properties
| Prop | Type | Description |
|---|---|---|
| ref | object | Ref dom element |
| isEnabled | bool | If it's possible fullscreen |
| onToggle | func | Call for fullscreen toggle |
| onExit | func | Call for fullscreen exit |
| onRequest | func | Call for fullscreen enter |
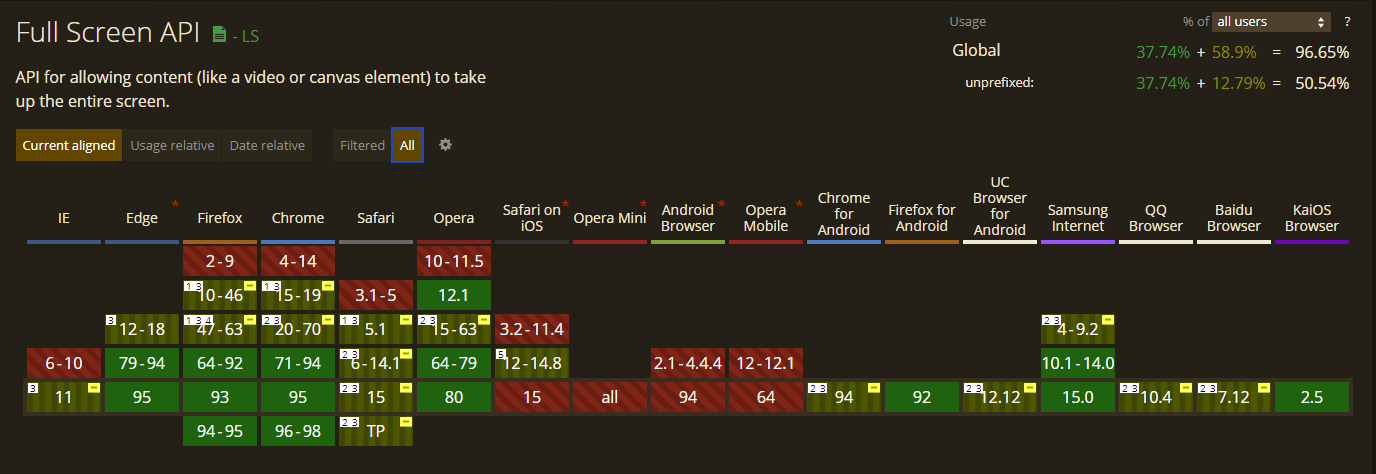
Browsers Support
You can see the list of supported browsers here

NPM Statistics
Download stats for this NPM package
License
React FullScreen is open source software licensed as MIT.