1.0.6 • Published 7 years ago
react-element-onresize v1.0.6
React element resize observer
A simple React Higher-Order Component who handle element resize detection from your React Components.
Installation
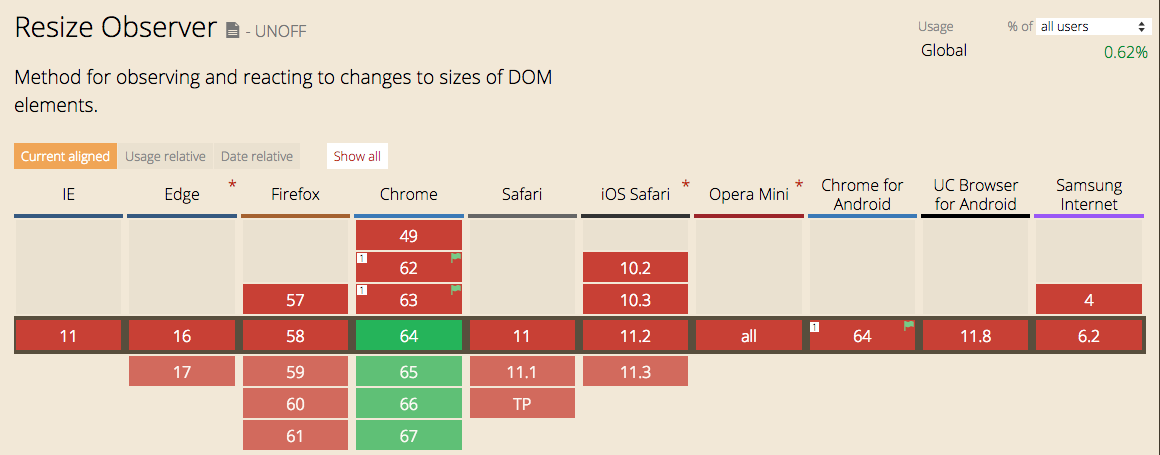
npm install react-element-onresize --save-devBrowser Support
With ResizeObserver Polyfill
NOTE: Internet Explorer 8 and its earlier versions are not supported.
Without any Polyfill

Usage
ESNext syntax with decorators
import React, { Component } from 'react';
import ElementResize from 'react-element-onresize';
@ElementResize()
class App extends Component {
constructor(props){
super(props);
}
render(){
const { elemResize } = this.props;
return (
<div>
<p>width: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.width) : 0} px</p>
<p>height: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.height) : 0} px</p>
</div>
)
}
}
export default App;ES6 syntax
import React, { Component } from 'react';
import ElementResize from 'react-element-onresize';
class App extends Component {
constructor(props){
super(props);
}
render(){
const { elemResize } = this.props;
return (
<div>
<p>width: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.width) : 0} px</p>
<p>height: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.height) : 0} px</p>
</div>
)
}
}
export default ElementResize()(App);Polyfill usage
import React, { Component } from 'react';
import ElementResize from 'react-element-onresize';
import resizeObserver from "resize-observer-polyfill";
@ElementResize(resizeObserver)
class App extends Component {
constructor(props){
super(props);
}
render(){
const { elemResize } = this.props;
return (
<div>
<p>width: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.width) : 0} px</p>
<p>height: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.height) : 0} px</p>
</div>
)
}
}
export default App;