1.1.0 • Published 3 years ago
react-expandable-content v1.1.0
react-expandable-content
React component to enable text collapse based on a certain height

Table of Contents
Installation
Install via npm or yarn
npm install react-expandable-content --save
yarn add react-expandable-contentUsage
ExpandableContent can receive any HTML elements or React components as its children.
import React from 'react';
import ExpandableContent from 'react-expandable-content';
const App = () => {
return (
<ExpandableContent maxHeight={100} collapseText={"Read less"} expandText={"Read more"}>
<p>
This content will be collapsed. It can be any kind of HTML or React components.
</p>
<p>
Another section that will be collapsed.
</p>
</ExpandableContent>
);
};
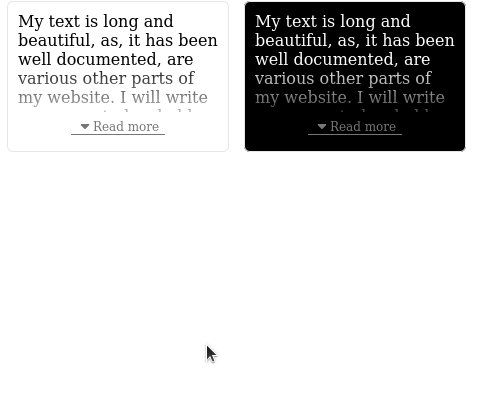
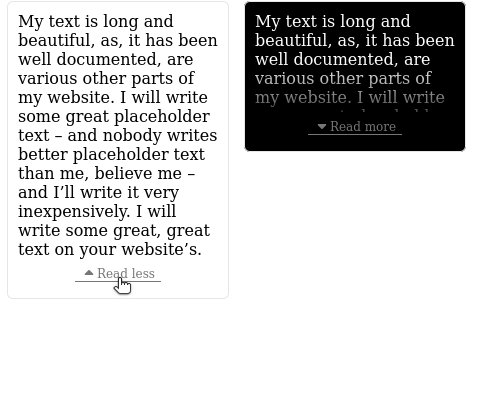
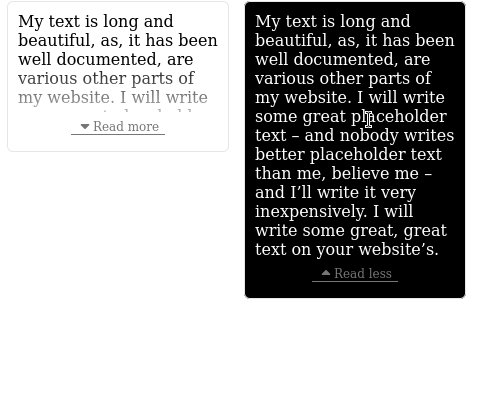
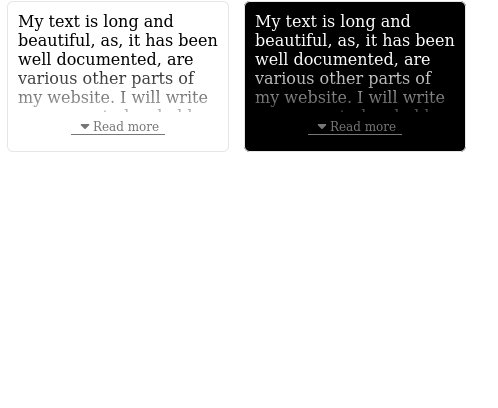
export default App;Examples
Props
| props | default | type | usage |
|---|---|---|---|
| expandable | true | boolean | Enable content to be expanded |
| expandText | "Read more" | string | Text to display when content is collapsed |
| collapseText | "Read less" | string | Text to display when content is expanded |
| className | :x: | string | CSS class applied to the expandable part |
| maxHeight | 100 | integer | Max height in pixels for your collapsed content |
| showIcon | true | boolean | Whether the dropdown icon should be displayed |
| onCollapse | :x: | func | Callback function triggered when content is collapsed |
| onExpand | :x: | func | Callback function triggered when content is expanded |
| darkMode | false | boolean | Enabling dark mode on your content (black background) |
License
MIT


