0.1.2 • Published 8 years ago
react-float-button v0.1.2
react-float-button
react-float-button is a stuff make your button float.
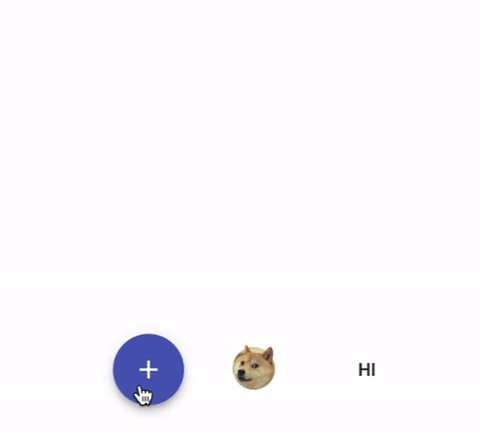
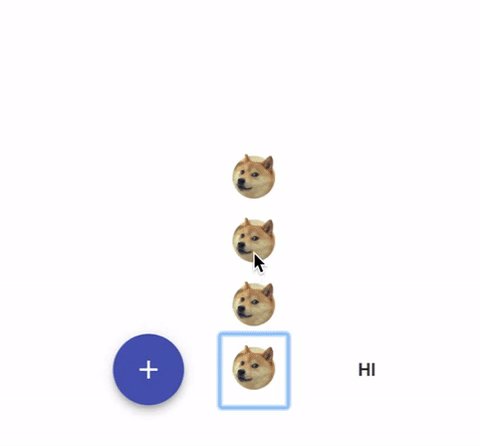
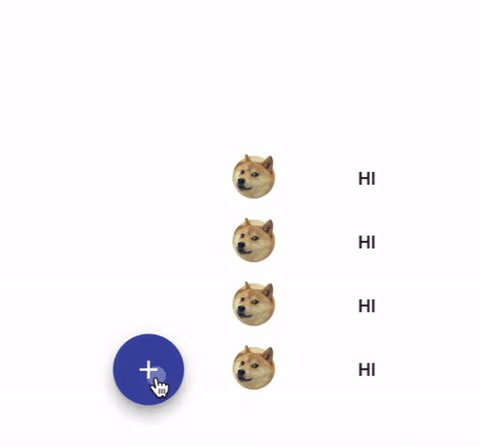
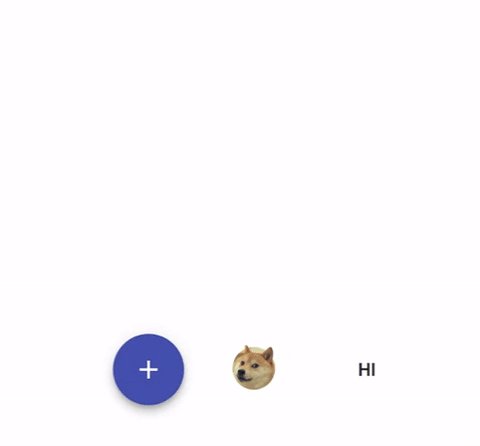
Demo

How to use
npm i react-float-button --saveimport FloatGroup from 'react-float-button';
<FloatGroup style={{ margin: '0 10px' }} margin={80} delay={0.02}>
<Button>You can put any children under FloatGroup</Button>
<Button>Hello, world!</Button>
</FloatGroup>API
| Name | Type | Default | Description |
|---|---|---|---|
| margin | number | 50 | The margin between each children |
| style | object | {} | Simple style |
| delay | number | 0.03 | Transition delay of each child |