1.9.0 • Published 6 years ago
react-form-wizard v1.9.0
react-form-wizard comes bundled with bootstrap
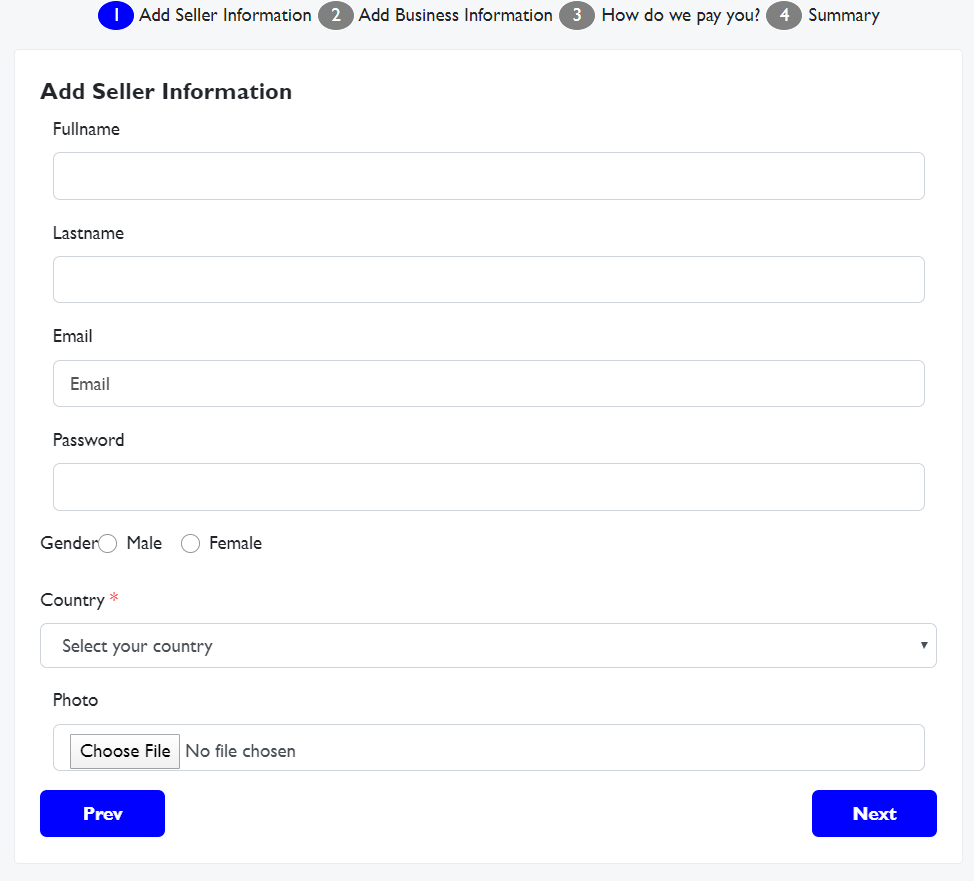
example forms
Available Scripts
In the project directory, you can run:
npm install react-form-wizard
Usage in component.
import FormWizard from "react-form-wizard"
state = {
totalSteps: 2,
steps: {
1: "Add Profile Information",
2: "Add Contact Details",
},
stepsData: {
1: {
input: {
text: {
details: [
{ id: "fullname", label: "Fullname", required: true },
{ id: "lastname", label: "Lastname" },
],
required: true,
},
email: {
total: 1,
details: [{ id: "contact", label: "Contact" }],
},
select: {
details: [
{
id: "vat_status",
label: "VAT Registered",
options: ["Yes", "No"],
placeholder:"Select VAT status"
},
],
},
textarea: {
details: [
{
id: "termsAndAgreement",
label: "Terms and Agreement",
rows: "5",
cols: "30",
defaultValue: "This is our terms and agreement",
readOnly:true
},
],
},
checkbox: {
details: [
{
id: "acceptterms",
label: "I have read and accepted the agreement",
},
],
},
},
},
2: {
input: {
text: {
details: [
{ id: "country", label: "Country" },
{ id: "region", label: "Region" },
],
},
},
},
},
};
render () {
return (
<div>
<FormWizard
steps={this.state.steps}
stepsData={this.state.stepsData}
totalSteps={this.state.totalSteps}
data={this.getformValues}
submit={this.getformValues}
/>
</div>
)
}The component requires the following props
- steps = {each step with title or description }
- stepsData = {data to be shown on form e.g inputs, their names and types}
totalSteps = {total number of steps}
The component also return the following as props
- data = {returns current form values}
submit = {returns final form values}
This project will continue to be maintained and it is expected to include more features.
This component is a react component
1.2.3
3 years ago
1.2.2
3 years ago
1.1.9
6 years ago
1.1.8
6 years ago
1.1.7
6 years ago
1.1.6
6 years ago
1.2.1
6 years ago
1.1.5
6 years ago
1.1.4
6 years ago
1.1.3
6 years ago
1.1.2
6 years ago
1.1.1
6 years ago
1.9.0
6 years ago
1.8.0
6 years ago
1.7.0
6 years ago
1.6.0
6 years ago
1.5.0
6 years ago
1.4.0
6 years ago
1.2.0
6 years ago
1.3.0
6 years ago
1.1.0
6 years ago
0.0.0
6 years ago
1.0.4
7 years ago
1.0.3
7 years ago
1.0.2
7 years ago
1.0.1
7 years ago
1.0.0
7 years ago
0.1.9
7 years ago
0.1.8
7 years ago
0.1.7
7 years ago
0.1.6
7 years ago
0.1.5
7 years ago
0.1.4
7 years ago
0.1.3
7 years ago
0.1.2
7 years ago
0.1.14
7 years ago
0.1.13
7 years ago
0.1.12
7 years ago
0.1.10
7 years ago
0.1.1
7 years ago
0.1.0
7 years ago