1.0.1 • Published 5 years ago
react-github-stats-card v1.0.1
GitHub Stats Card for React
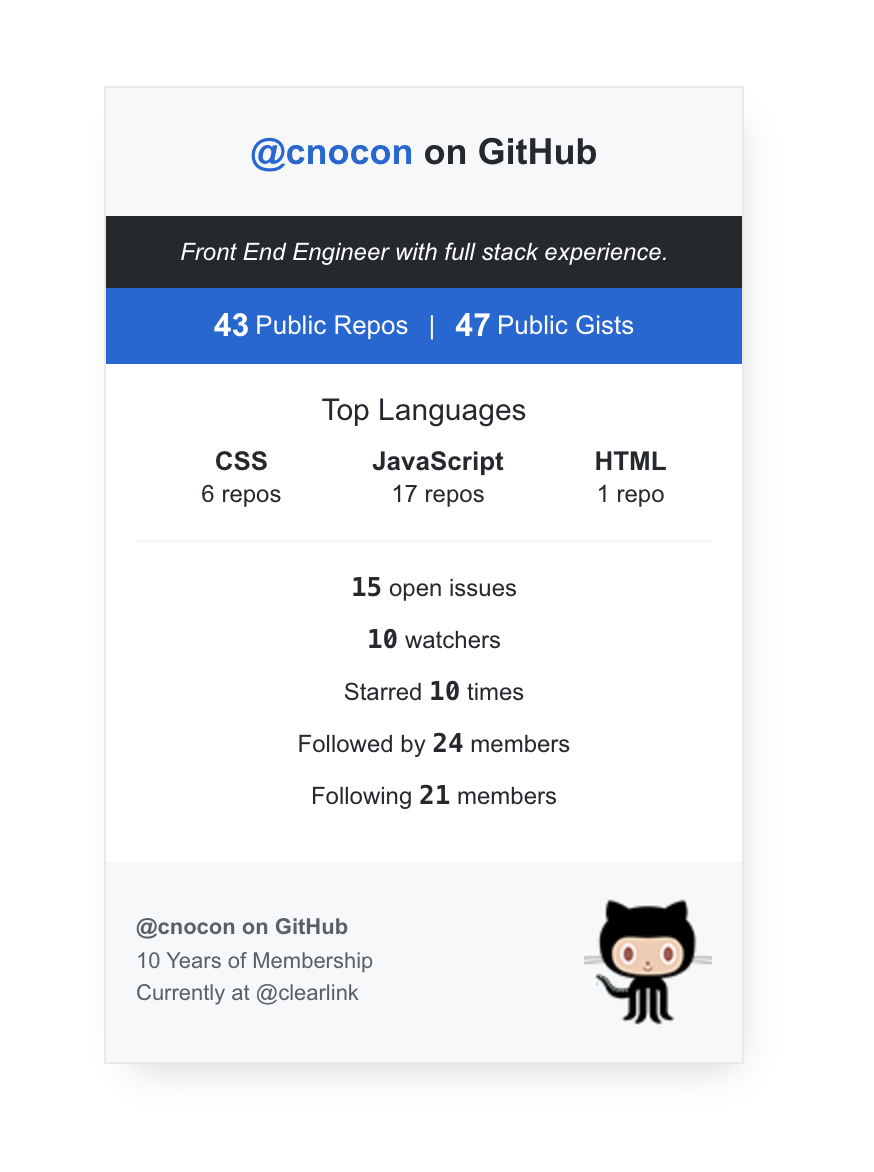
Pass a GitHub username and a boolean for whether or not you want the theme to be used, and get this:

Installation
npm install react-github-stats-cardExample:
The Card function returns a functional React Component. Imports will be updated in the future to get rid of using dist.
import Card from 'react-github-stats-card/dist/Card';
function myComponent() {
return <Card username='cnocon' theme={true} />
}Note: If you run into rate limiting errors from GitHub, you can pass your personal access token, demonstrated below, to increase that limit. Be sure to keep any hardcoded access token values out of your code!
import Card from 'react-github-stats-card/dist/Card';
function myComponent() {
return <Card username='cnocon' theme={true} accessToken=MY_ACCESS_TOKEN/>
}