1.1.0 • Published 5 years ago
react-gmi v1.1.0
🔌 Guillotina Management Interface
It's build around the idea of a framework to roll you own GMI.
Provides an interface to access all Guillotina content depending on user permissions and allowing you to apply actions like create/modify/remove content, UI interactions like displaying flash messages, etc.
All this with the flexibility to build it your way, adding your own content with your forms, your icons, etc. It's build around the idea to act as a framework, layer that could be extended from outside.
Prerequisites
- React +16.12.0
Status
Alpha version. The app is usable, but still needs some love.
Roll your own guillotina
With create react app
npx create-react-app gmi_demo
cd gmi_demo
yarn add @guillotinaweb/react-gmiApp.js
import React from 'react'
import { Layout } from '@guillotinaweb/react-gmi'
import { Auth } from '@guillotinaweb/react-gmi'
import { Guillotina } from '@guillotinaweb/react-gmi'
import { Login } from '@guillotinaweb/react-gmi'
import { getClient } from '@guillotinaweb/react-gmi'
import { ClientProvider } from '@guillotinaweb/react-gmi'
import { useState } from 'react'
import '@guillotinaweb/react-gmi/dist/css/style.css'
// guillotina url
let url = 'http://localhost:8080/'
const auth = new Auth(url)
const client = getClient(url, auth)
function App() {
const [isLogged, setLogged] = useState(auth.isLogged)
// You can do whatever you want on login, this includes,
// if you have a router, move it to it's user home folder,
// or the root...
const onLogin = () => {
setLogged(true)
}
const onLogout = () => setLogged(false)
auth.onLogout = onLogout
return (
<ClientProvider client={client}>
<Layout auth={auth} onLogout={onLogout}>
{isLogged && <Guillotina auth={auth} url={url} />}
{!isLogged && (
<div className="columns is-centered">
<div className="columns is-half">
<Login onLogin={onLogin} auth={auth} />
</div>
</div>
)}
</Layout>
</ClientProvider>
)
}
export default AppTo add icons:
Add the icons to the default public/index.html header
<meta name="viewport" content="width=device-width, initial-scale=1" />
+ <script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
<meta
name="description"
content="Web site created using create-react-app"
/>- Copy guillotina logo to your public
curl https://raw.githubusercontent.com/guillotinaweb/guillotina_react/master/public/logo.svg > public/logo.svgDocs?
Develop
run a local guillotina
yarn
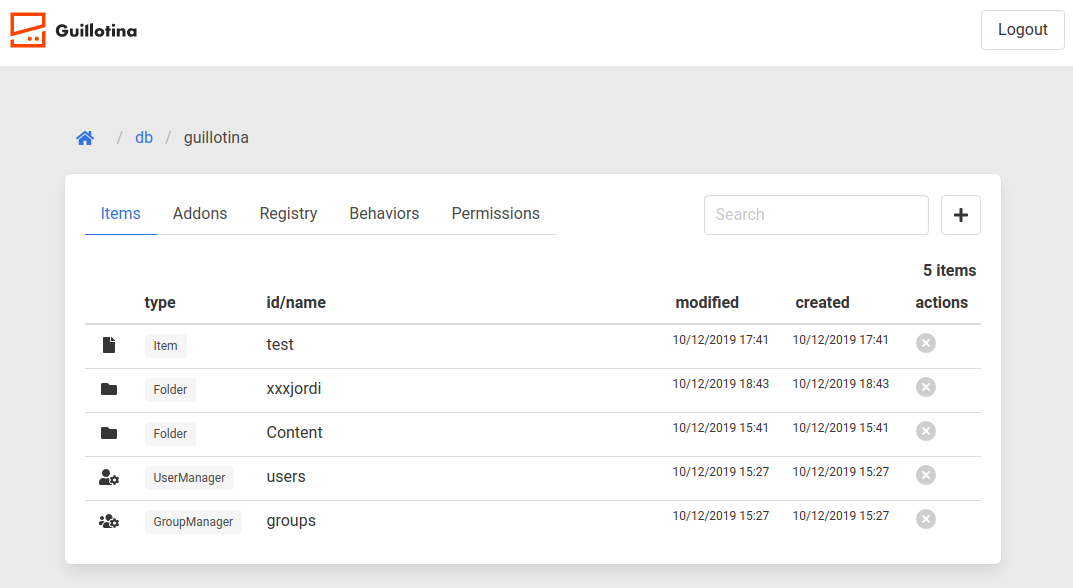
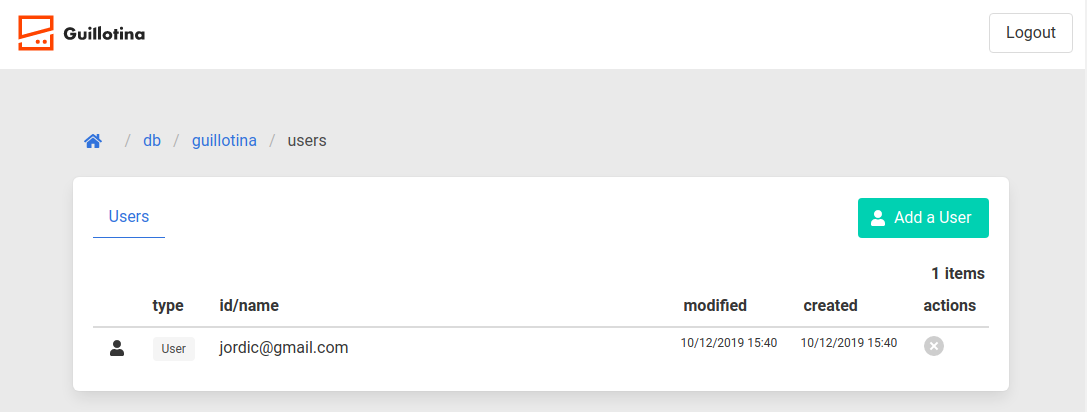
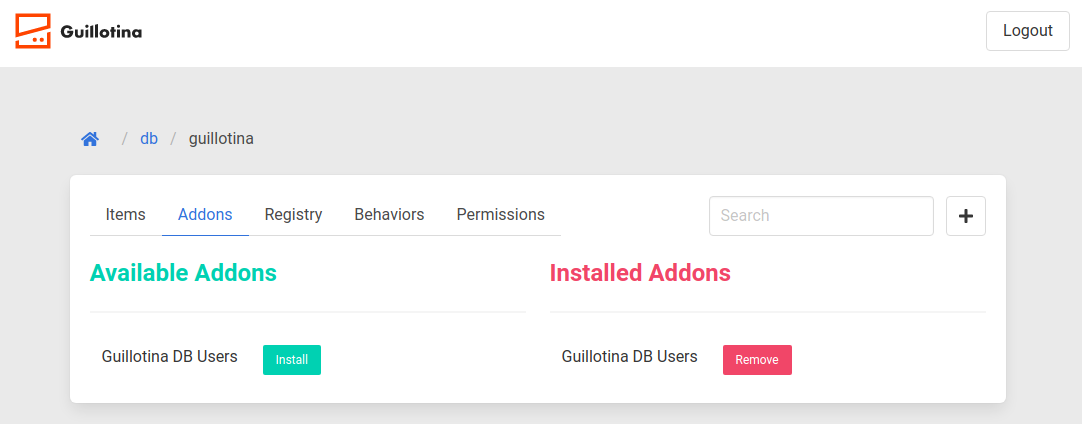
yarn startScreenshots



Sponsors
This project is sponsored by Vinissimus Wine Shop
1.1.0
5 years ago