3.1.5 • Published 3 years ago
react-goodreads-shelf v3.1.5
react-goodreads-shelf
This React component allows you to display a public Goodreads shelf in a React application. It's a lot like the Goodreads JavaScript widget, but allows for more customization, better async loading, and React-like usage.
Demo
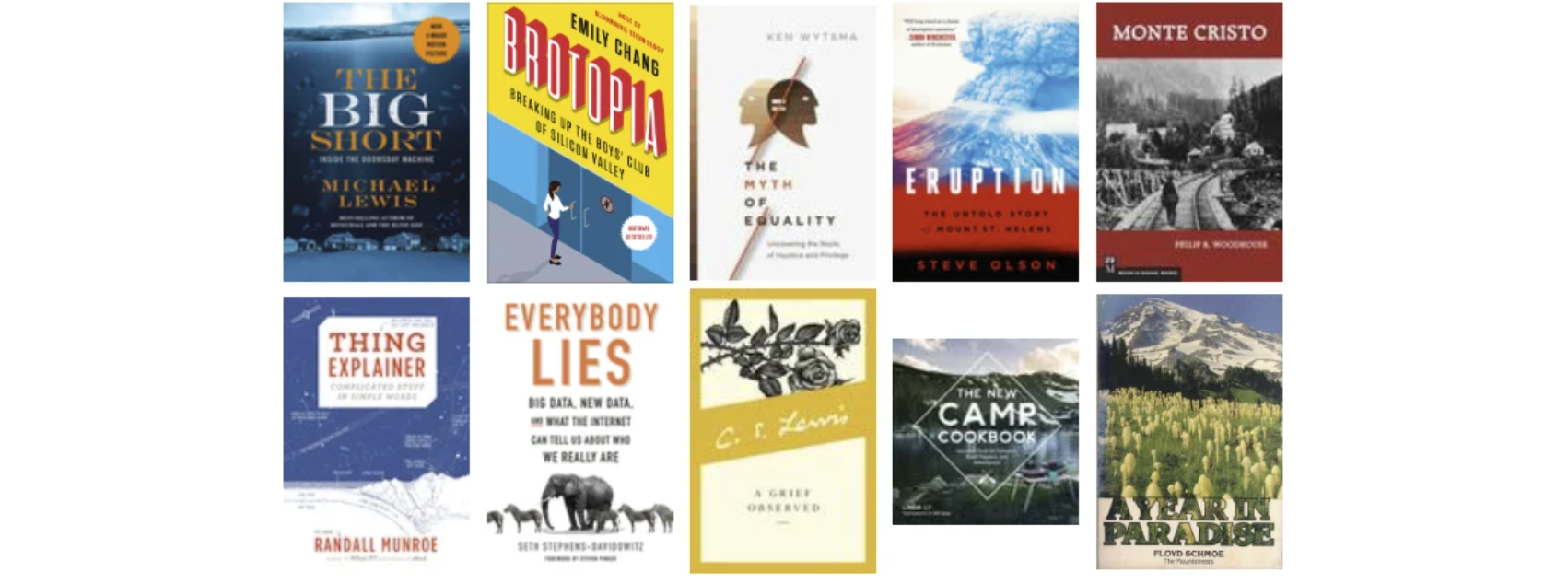
Preview

Installation
npm install --save react-goodreads-shelfor
yarn add react-goodreads-shelfUsage
import React from "react";
import GoodreadsBookshelf from "react-goodreads-shelf";
export default function App() {
return (
<GoodreadsBookshelf userId="USER_ID_HERE" />
);
}Customization
You can also set some options as supported by the Goodreads list page:
| Option | Type | Description | Default |
|---|---|---|---|
| shelf | string | The shelf from which to fetch books | read |
| sort | string | The field by which to sort the results returned | date_read |
| limit | number | The maximum number of books to be returned | 10 |
| width | number | Minimum width allowed for each book | 100 |
| search | string | Search text | "" |
Development
npm run startto watch changes and buildnpm run storybookto launch storybook for testing
Contribution
Please feel free to open issues or pull request and I will review as promptly as I am able.
Contributors
4.0.0-beta
3 years ago
3.1.5
3 years ago
4.0.0-beta.2
3 years ago
3.1.4
3 years ago
4.0.0-beta.1
3 years ago
3.1.3
3 years ago
3.1.2
3 years ago
3.1.1
3 years ago
3.1.0
3 years ago
3.0.0
3 years ago
2.3.0
4 years ago
2.2.1
4 years ago
2.2.0
4 years ago
2.2.3
4 years ago
2.2.2
4 years ago
2.3.0-0
4 years ago
2.1.0
4 years ago
2.0.0
4 years ago
1.2.1
5 years ago
1.2.0
5 years ago
1.1.3
5 years ago
1.1.2
5 years ago
1.1.1
5 years ago
1.1.0
5 years ago
1.0.5
5 years ago
1.0.4
6 years ago
1.0.3
6 years ago
1.0.2
7 years ago
1.0.1
7 years ago
1.0.0
7 years ago