0.0.7 • Published 5 years ago
react-histories-search v0.0.7
Search Like Google In React
This is my component supported:

features
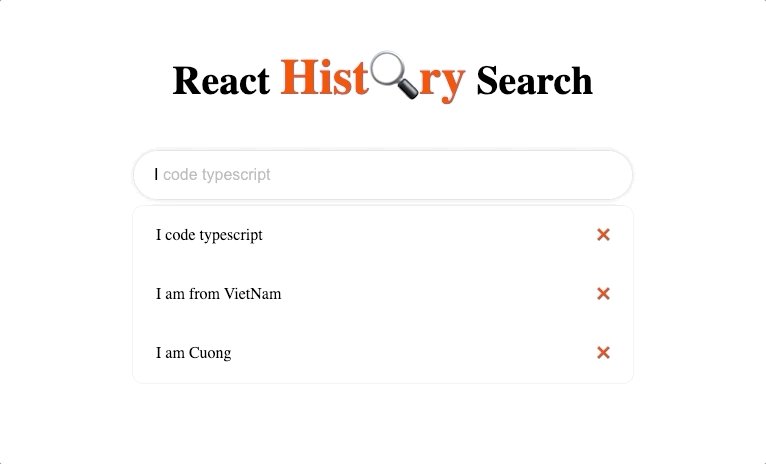
- Save search histories to local storage
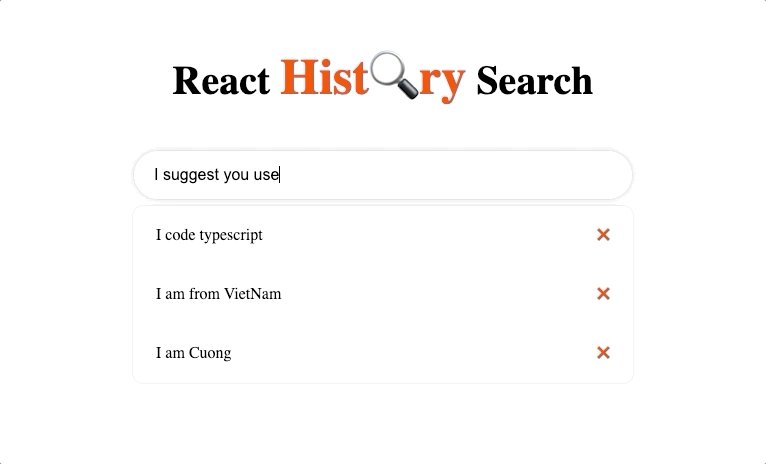
- Suggest histories searched
Usage/Examples
Example 1: No options
import React from "react";
import { Provider, History, Trigger } from 'react-histories-search';
import 'react-histories-search/dist/index.css'; // import css
export const Main: React.FC = () => {
const handleSearch = (value: string) => {
alert(`Call some API to handle search keyword: ${value}`);
};
return (
<>
<History onClick={handleSearch}>
<input id="some_unique_id"/>
</History>
<Trigger dataId="some_unique_id">
<button onClick={handleSearch}>Search</button>
</Trigger>
</>
);
};Example 2: Full options (recommend)
import React from "react";
import { Provider, History, Trigger } from 'react-histories-search';
import 'react-histories-search/dist/index.css'; // import css
export const Main: React.FC = () => {
const handleSearch = (value: string) => {
alert(`Call some API to handle search keyword: ${value}`);
};
return (
<Provider value={{
// pass options in here
LocalStorageKey: 'key_in_local_storage',
limitHistories: 5,
handleSearch,
isEnableEnterDown: true,
}}>
<History.Hint>
<input id="some_unique_id"/>
</History.Hint>
<Trigger dataId="some_unique_id">
<button>Search</button>
</Trigger>
</Provider>
);
};Options
| name | type | defalut | optional | description |
|---|---|---|---|---|
| LocalStorageKey | string | searchKeywords | true | Key will save on local storage |
| limitHistories | number | 5 | true | limit histories will save in local storage |
| handleSearch | Function | no | true | callback return your keyword, you will handle search in here |
| isEnableEnterDown | boolean | false | true | press enter to search |
Components
| Name | description | props | |
|---|---|---|---|
| History | Insert history table | onClick={(keyword) => // handle your action search} | |
| History.Hint | Insert hints to input tag, hints based on previous keyword | onClick (like <History />) allowTabFill: type is boolean, allow you type tab to fill text on input by hint | |
| Trigger | Work like a button search. Tips: you can't not necessary use it, if you use option isEnableEnterDown | dataId (requried) is must same with id of input tag |
Example
You can download example
Thanks to
- sondnf8 for jsfiddle
- react-autocomplete-hint package
0.0.7
5 years ago


