1.0.13 • Published 3 years ago
react-image-height-width-resizer v1.0.13
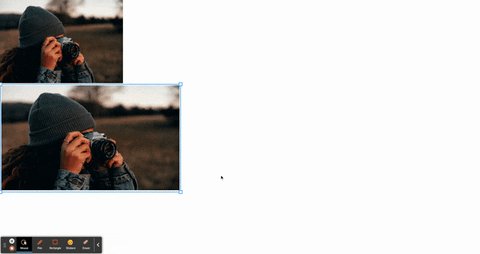
DEMO
Demo react-image-height-width-resizer
Install Package
npm i react-image-height-width-resizerFeatures
You can resize image height width inline using mouse drag.
Example

import * as React from 'react';
import './style.css';
import ImageResizer from 'react-image-height-width-resizer';
export default function App() {
return (
<>
<ImageResizer
src={"https://img.freepik.com/free-photo/painting-mountain-lake-with-mountain-background_188544-9126.jpg?w=2000"}
height={200} //optinal default 100
width={400} //optinal default 100
className={'image'} // optinal
onClick={(e) => {
console.log('Image click')
}}
/>
</>
);
}