1.0.7 • Published 5 years ago
react-image-hotspot v1.0.7
react-image-hotspot
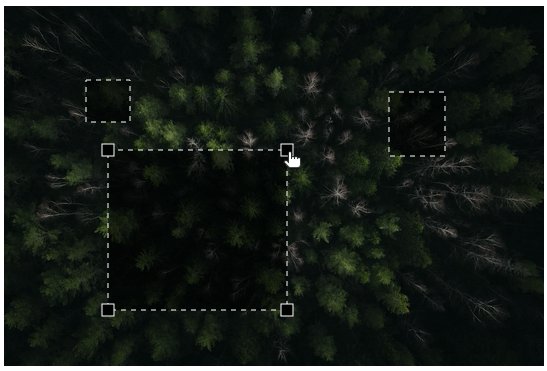
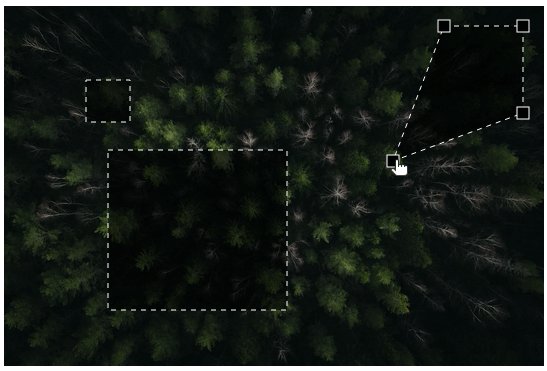
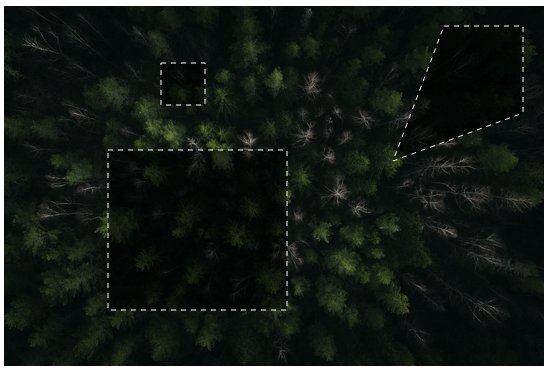
This is a small library providing functionality to create hotspots on an image.

Installation
yarn add react-image-hotspotGetting started
Simply import and use the ImgaeHotspot component
import { ImageHotspot } from 'react-image-hotspot';
const App = () => {
const [value, setValue] = React.useState([]);
return (
<ImageHotspot
src="https://...image"
value={value}
onChange={setValue}
/>
);
}