1.0.5 • Published 5 years ago
react-img-markdown v1.0.5
WARNING
This project has been renamed to react-img-markup. Install using react-img-markup instead.
React Img Markdown
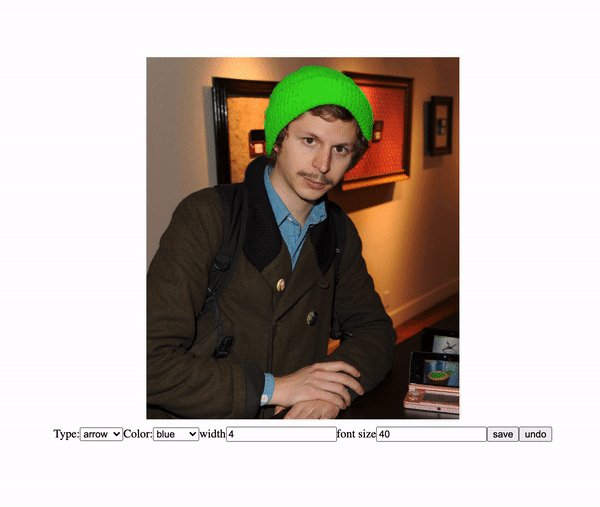
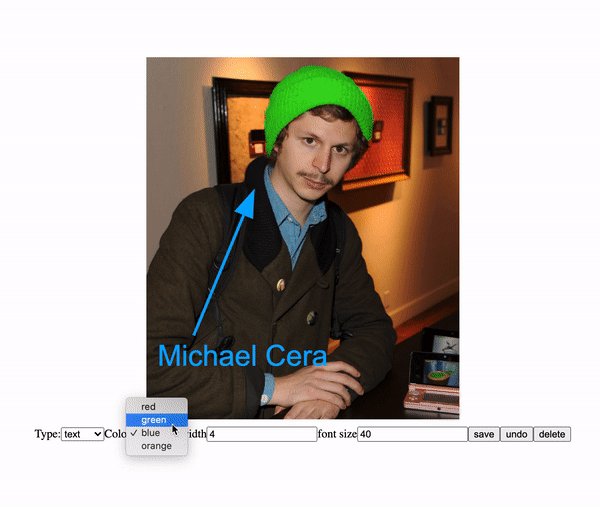
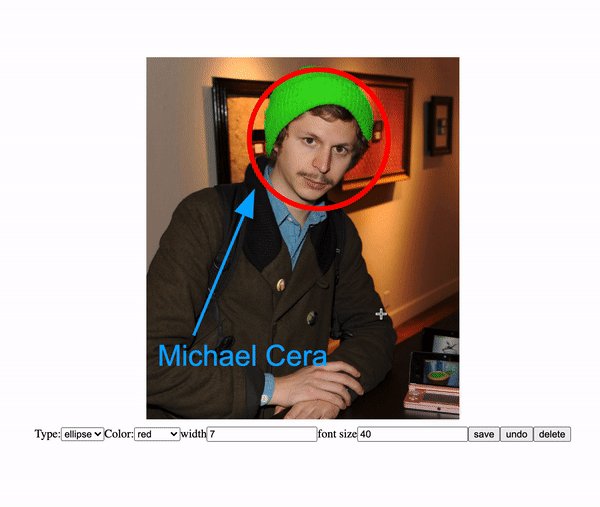
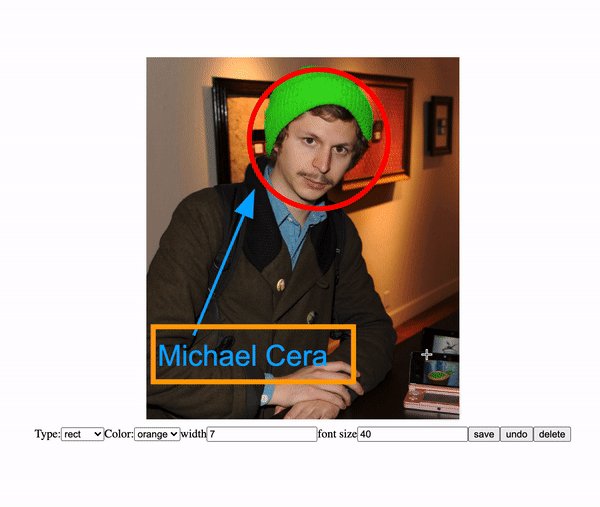
Library for creating markdown on images

How to use
Install package:
npm i react-img-markdown
Import ImgMarkdown component:
import ImgMarkdown from 'react-img-markdown'
Pass imgSrc prop to ImgMarkdown, use children as render-props:
<ImgMarkdown imgSrc='https://i.imgur.com/rbXZcVH.jpeg'>
{({ activeColor, setActiveColor }) => (
<>
<label htmlFor="color">Color:</label>
<select name='color' value={activeColor} onChange={(e) => setActiveColor(e.target.value)}>
<option value='red'>red</option>
<option value='green'>green</option>
<option value='blue'>blue</option>
<option value='orange'>orange</option>
</select>
</>
)}
</ImgMarkdown>ImgMarkdown props
imgSrc(string, required) - the src of the image you would like to add markdown to.imgStyles(obj, optional) - styles passed to the image.onSave(func, optional) - callback invoked when image is saved. Will pass the uri as parameter:(uri) => {}.defaultValues(obj, optional) - pass options to giveImgMarkdowndefault state values when component mounts.type(string) - value for markdown type. Includes:rect,ellipsis,line,arrow, andtext.color(string) - value for markdown color. Can be any CSS color name, hex, or rgba.strokeWidth(number) - value for markdown stroke width. Accepts any numerical value.fontSize(number) - value for markdown font size. Accepts any numerical value.
ImgMarkdown render prop values
activeType(string) - state. The active markdown type. Options are:rect,ellipsis,line,arrow, andtext.activeColor(string) - state. The markdown active color state.activeStrokeWidth(number) - state. The markdown active stroke width.activeFontSize(number) - state. The markdown active stroke font size.setActiveType(func) - sets state. will set theactiveTypestate. Options are:rect,ellipsis,line,arrow, andtext.setActiveColor(func) - sets state. Will setactiveColorstate. Accepts string values.setActiveStrokeWidth(func) - sets state. Will setactiveStrokeWidthstate. Accepts number values.setActiveFontSize(func) - sets state. Will setactiveFontSizestate. Accepts number values.undo(func) - will undo the last markdown element the user created.deletePath(func) - pass a path id to delete desired path:deletePath(id).save(func) - saves the image with the markdown. Will pass the uri toonSavewhen this function is called.activePathId(string) - state. The id ofactivePath.
Contributions appreciated!
git clone
npm i
npm run start:)
This library was kick-started using react-npm-package-boilerplate.