1.0.21 • Published 9 years ago
react-input-password v1.0.21
Input Password
Baisc React.js input password with cool features.
How To Use
- Install with
npm install react-input-password --save. - Import to your "js" file:
import Input from 'react-input-password';. - In your code, use like that:
<Input onChange={this.test}/>. - See
example/basic.jsas reference.
Features
- Hide/Show password
Todo
- Password strength (Base on js regex).
- Mobile-Like-View - Show only the last letter similar to how mobile password input behave.
- In IE10+ input password we should disable the native browser icon since both features are the same but here we gain cross browser similar behaviour & look and feel.
Bugs
- When "revealActive" set to false - there is still padding at the end of the input.
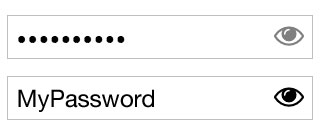
Screenshot
Basic:

How to Contribute
- Fork the project (top right button, in github UI).
- Clone the forked repository to your machine.
- Run
npm install. - Run
npm start(or betternpm run demonin case you havenodemon, otherwise runnpm install nodemon -g). - Create a new branch.
- Go to
http://localhost:3334/. - Write your code, commit and push to your own forked repository in the new branch.
- Open a PR and wait for someone to review and merge to master.
1.0.21
9 years ago
1.0.20
9 years ago
1.0.19
9 years ago
1.0.18
9 years ago
1.0.17
9 years ago
1.0.16
9 years ago
1.0.15
9 years ago
1.0.14
9 years ago
1.0.12
9 years ago
1.0.11
9 years ago
1.0.9
9 years ago
1.0.8
9 years ago
1.0.7
9 years ago
1.0.6
9 years ago
1.0.5
9 years ago
1.0.4
10 years ago
1.0.3
10 years ago
1.0.2
10 years ago
1.0.1
10 years ago
1.0.0
10 years ago