1.1.0 • Published 6 years ago
react-interactive-inspect v1.1.0
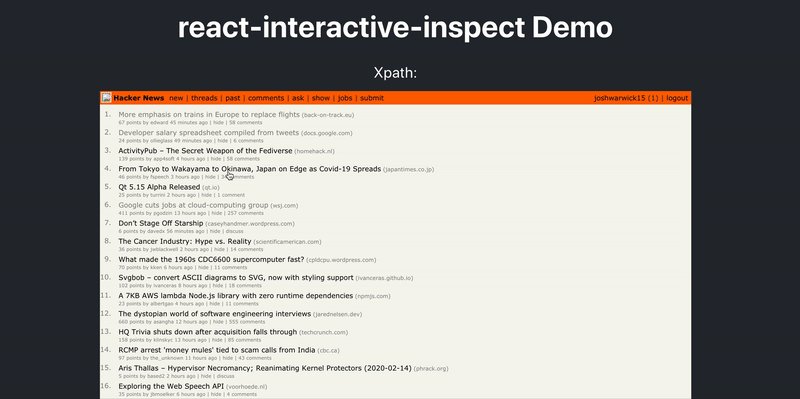
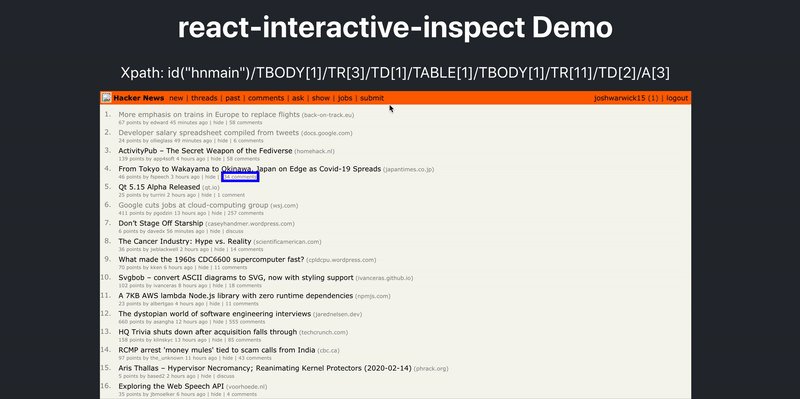
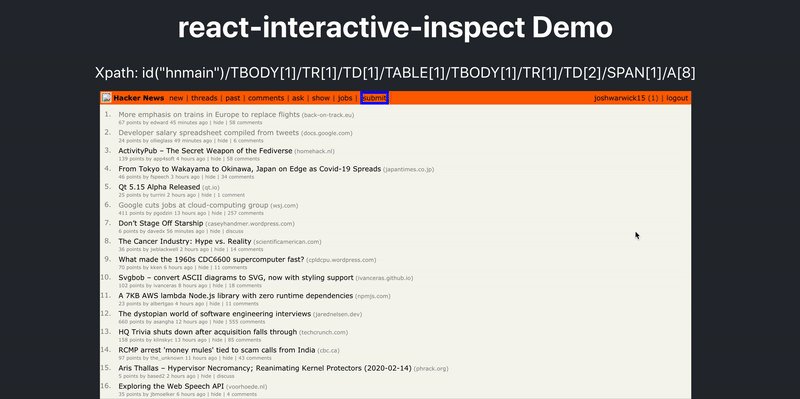
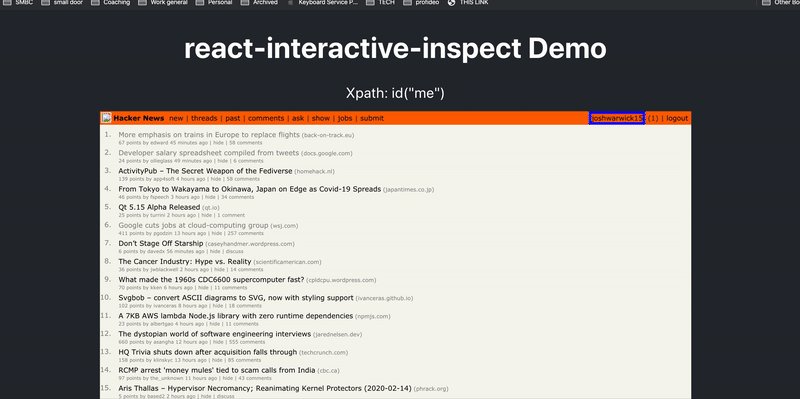
react-interactive-inspect
A react component to select part of a webpage, given the raw html and css as strings

Install
npm install --save react-interactive-inspectyarn add react-interactive-inspectUsage
import * as React from "react";
import InteractiveXPathSelector from "react-interactive-inspect";
const htmlData = "<html><ul><li>1</li><li>2</li><li>3</li></ul></html>";
const cssData = "ul { paddingBottom: 10px }";
class Example extends React.Component {
render() {
return (
<InteractiveXPathSelector
html={htmlData}
css={cssData}
onSelect={path => console.log(path)}
/>
);
}
}License
MIT © jaw9c

