0.17.0 • Published 9 years ago
react-islands v0.17.0
react-islands
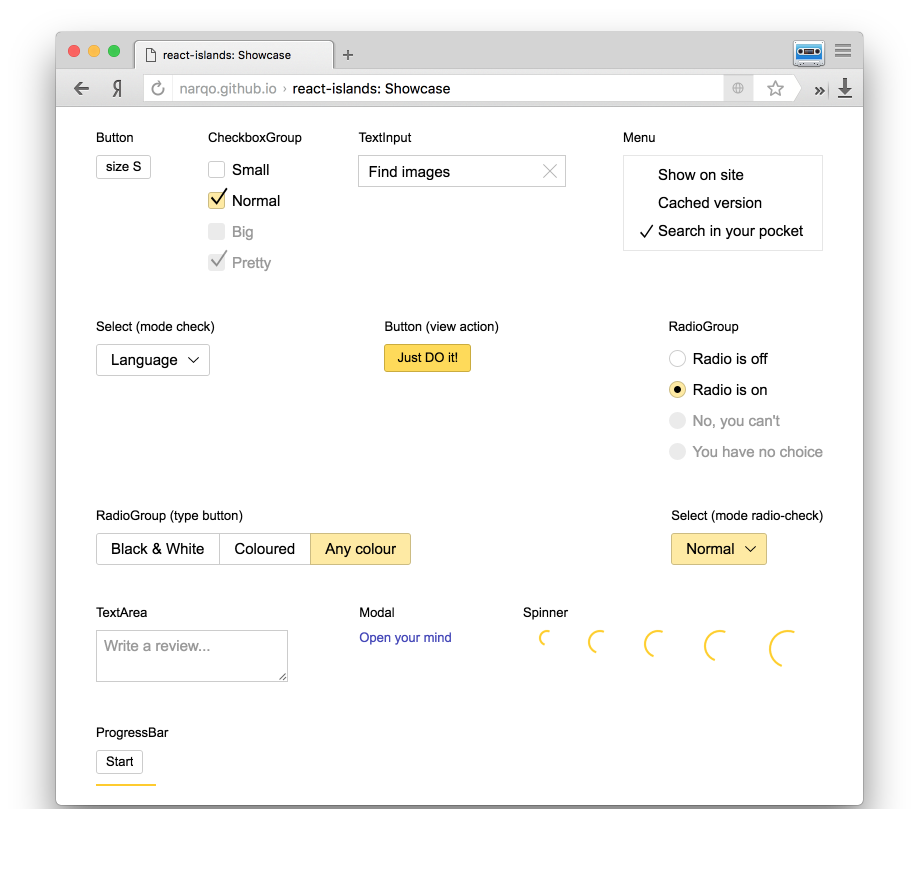
A set of react components implementing Yandex's islands design.
Check out showcase page first.

Usage
react-islands can be installed as an npm package:
› npm install --save react-islandsRequire and use components:
import React from 'react';
import ReactDOM from 'react-dom';
import Button from 'react-islands/components/Button';
ReactDOM.render(
React.createElement(Button, { theme: 'islands', size: 'm' }, 'Click me!'),
document.getElementById('root'));You can use named import as well, however this may lead to the unwanted growth of the bundle. Considder to use technics like tree-shaking in this case.
import { Button, Link } from 'react-islands';
// ...Development
› npm installExamples
› npm startOpen http://localhost:3000/build/.
Tests
› npm testor
› mocha --watch --compilers js:babel-register -r jsdom-global/register blocks/**/test.jsLicense
MIT
0.17.0
9 years ago
0.16.1
9 years ago
0.16.0
9 years ago
0.15.0
9 years ago
0.14.1
9 years ago
0.14.0
9 years ago
0.13.3
9 years ago
0.13.2
9 years ago
0.13.1
9 years ago
0.13.0
9 years ago
0.12.1
9 years ago
0.12.0
9 years ago
0.11.1
9 years ago
0.11.0
9 years ago
0.10.0
9 years ago
0.9.0
10 years ago
0.8.0
10 years ago
0.7.1
10 years ago
0.7.0
10 years ago
0.6.0
10 years ago
0.5.0
10 years ago
0.4.0
10 years ago
0.3.1
10 years ago
0.3.0
10 years ago
0.2.0
10 years ago
0.1.0
10 years ago
