1.0.7 • Published 7 years ago
react-json-editor-viewer v1.0.7
Getting started
npm i react-json-editor-viewer
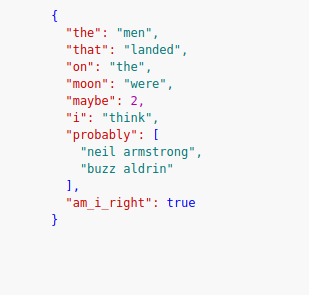
Easily view json in react
import {JSONViewer} from 'react-json-editor-viewer';
<JSONViewer
data={{
the: "men",
that: "landed",
on: "the",
moon: "were",
maybe: 2,
i: "think",
probably: ["neil armstrong", "buzz aldrin"],
am_i_right: true
}}
/>
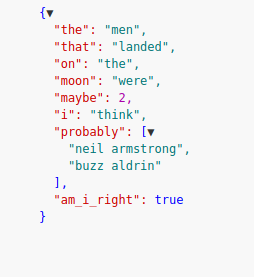
Make your json viewer collapsible
import {JSONViewer} from 'react-json-editor-viewer';
<JSONViewer
data={{
the: "men",
that: "landed",
on: "the",
moon: "were",
maybe: 2,
i: "think",
probably: ["neil armstrong", "buzz aldrin"],
am_i_right: true
}}
collapsible
/>
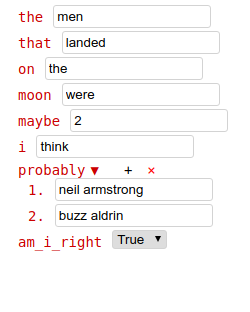
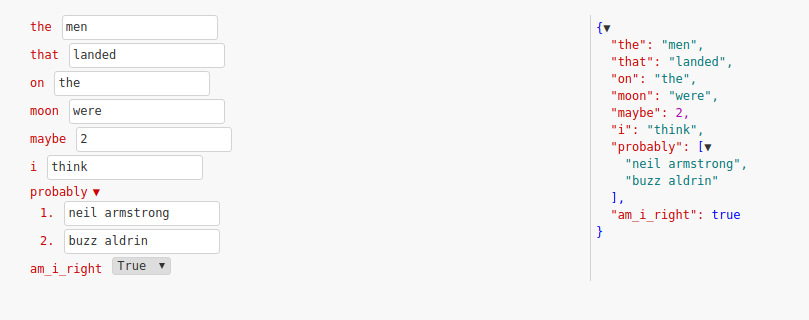
Edit json easily and listen to changes in the data, hover on elements to add/remove keys
import {JSONEditor} from 'react-json-editor-viewer';
constructor(){
this.onJsonChange = this.onJsonChange.bind(this);
}
onJsonChange(key, value, parent, data){
console.log(key, value, parent, data);
}
<JSONEditor
data={{
the: "men",
that: "landed",
on: "the",
moon: "were",
maybe: 2,
i: "think",
probably: ["neil armstrong", "buzz aldrin"],
am_i_right: true
}}
collapsible
onChange={this.onJsonChange}
/>
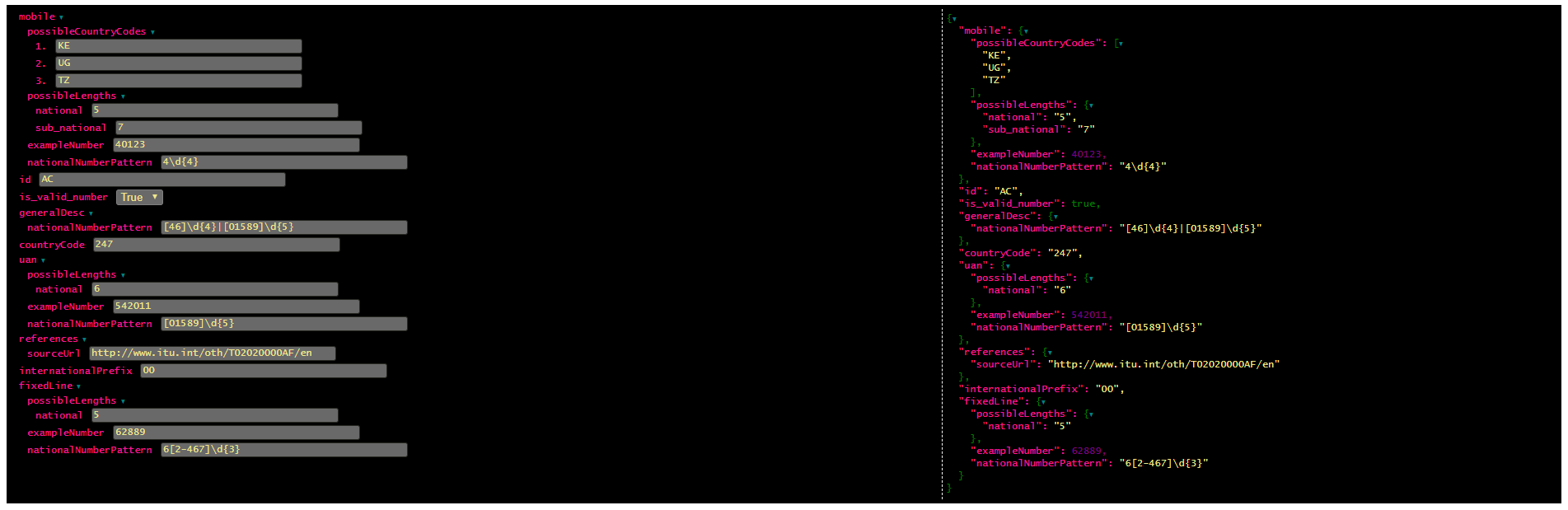
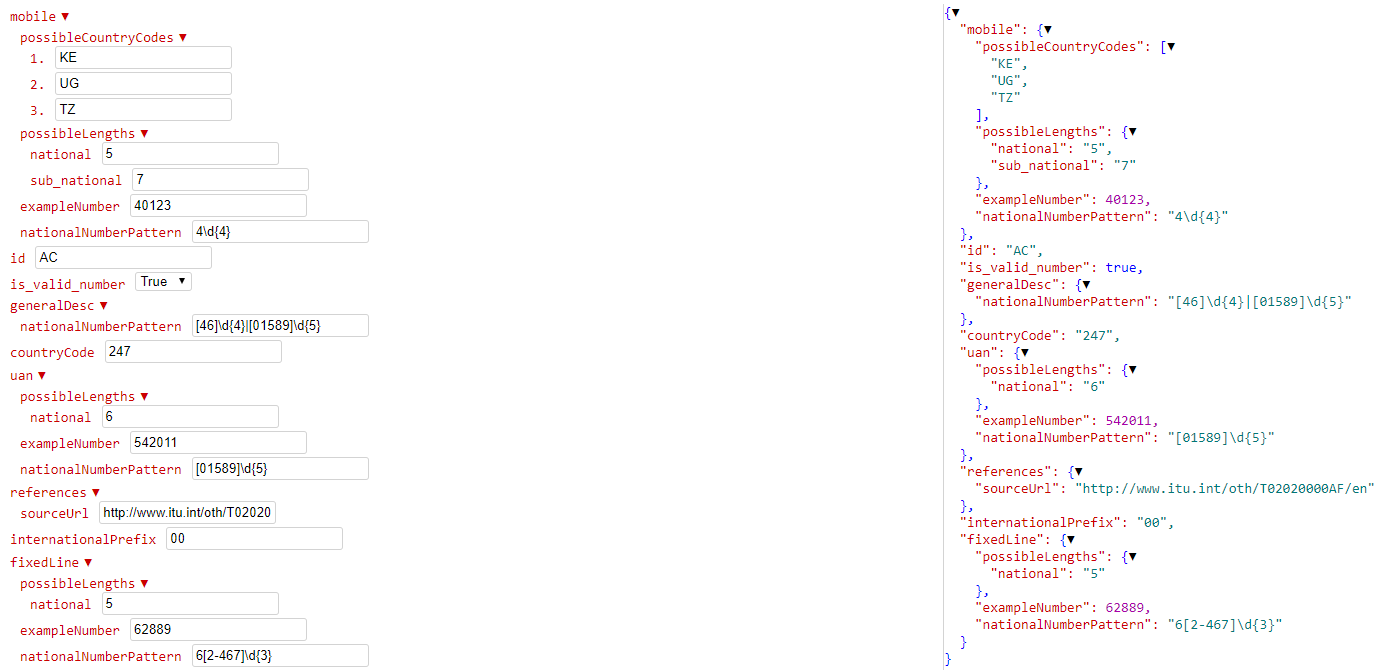
View both the json editor and viewer side by side
import {JSONEditor} from 'react-json-editor-viewer';
constructor(){
this.onJsonChange = this.onJsonChange.bind(this);
}
onJsonChange(key, value, parent, data){
console.log(key, value, parent, data);
}
<JSONEditor
data={{
the: "men",
that: "landed",
on: "the",
moon: "were",
maybe: 2,
i: "think",
probably: ["neil armstrong", "buzz aldrin"],
am_i_right: true
}}
collapsible
onChange={this.onJsonChange}
view="dual"
/>
Configure your optional custom styles
See the source for the Demo App
default

override custom styles