react-json-to-html-picker v1.0.3
A fork of JSONPath from https://github.com/zenggo/react-json-path-picker to development for react v16.
react-json-path-picker
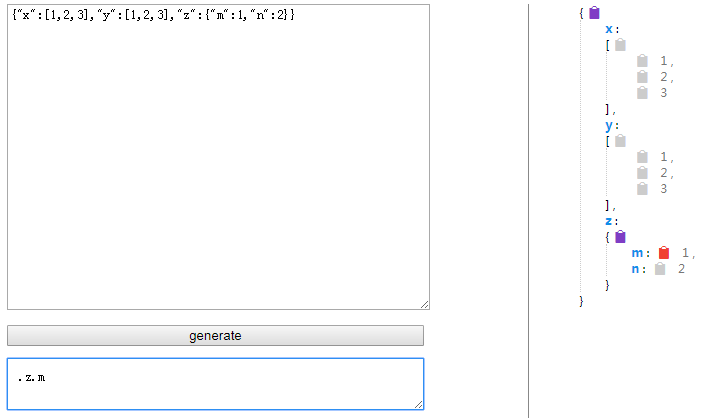
It is a json path picker for react based on json-path-picker. You can use it to create a json tree of any legal json string. And then you can click to choose a node in the tree and got the path string of the node from tree's root.
install
npm install --save-dev react-json-path-picker
You need webpack to pack it in your app, and use style-loader and css-loader to ensure the component's style work.
usage
only show json tree:
// json need to be string or null
<JsonPathPicker json={this.state.json} showOnly />path picker:
// every time state.json changes will cause JsonPathPicker reflush, and the pick state will reset
<JsonPathPicker json={this.state.json} onChoose={this.onPickPath} />
onPickPath = (path)=> {...}
and you can use path prop to controll it:
<JsonPathPicker json={this.state.json} path={this.state.path} onChoose={this.onPickPath} />
onPickPath = (path)=> {
this.setState({path})
...
}tips
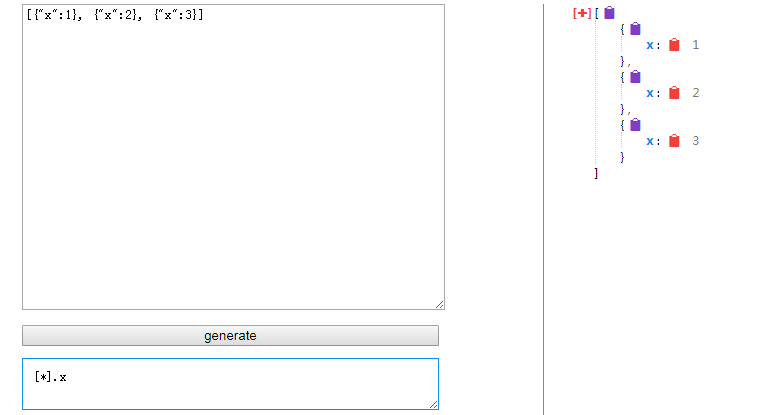
if you have a json string like '{"x":1}, {"x":2}, {"x":3}', you can click '"x":1' and then click button before'[', and then you have choosed three x attr in array and finally get path string '*.x'

Credits
React JSON path picker is based on jQuery json-path picker plugin. Its a fork by React json-path picker plugin because don`t its work with react version 16.x.