1.0.0 • Published 9 years ago
react-jsonschema v1.0.0
React JSONSchema
Create beautiful forms with JSONSchema Inspired by react-jsonschema-form from Mozilla.

Installation
$ npm install --save react-jsonschemaUsage
import Form from 'react-jsonschema';
const schema = {
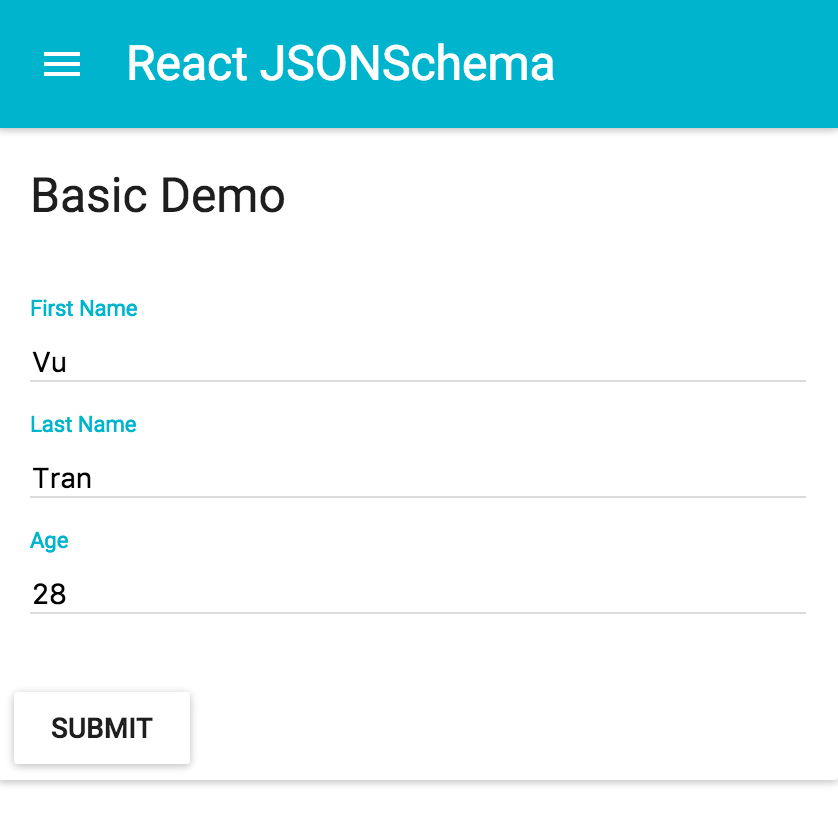
"title": "Basic Demo",
"type": "object",
"properties": {
"firstName": {
"type": "string",
"title": "First Name",
},
"lastName": {
"type": "string",
"title": "Last Name",
},
"age": {
"type": "integer",
"title": "Age",
"description": "Age in years",
},
},
};
const formData = {
firstName: '',
lastName: '',
age: '',
};
ReactDOM.render(
<Form
schema={schema}
formData={formData}
onError={errors => {
console.log(errors);
}}
onSubmit={data => {
console.log(data);
}}
/>,
document.getElementById('app'),
);Contributing
- Clone the repository
Install dependencies
With
npm:$ npm installWith
yarn:$ yarnRun tests:
npm t
References
License
MIT © Vu Tran
