react-jupyter-notebook-viewer v1.1.13
React Jupyter Notebook Viewer
Render Jupyter notebook files easily in your React/NextJS project to showcase your notebooks.
React Jupyter Notebook Viewer is a highly customizable static viewer for React. Therefore this package will never ever be transformed into an interactive Jupyter Notebook viewer.
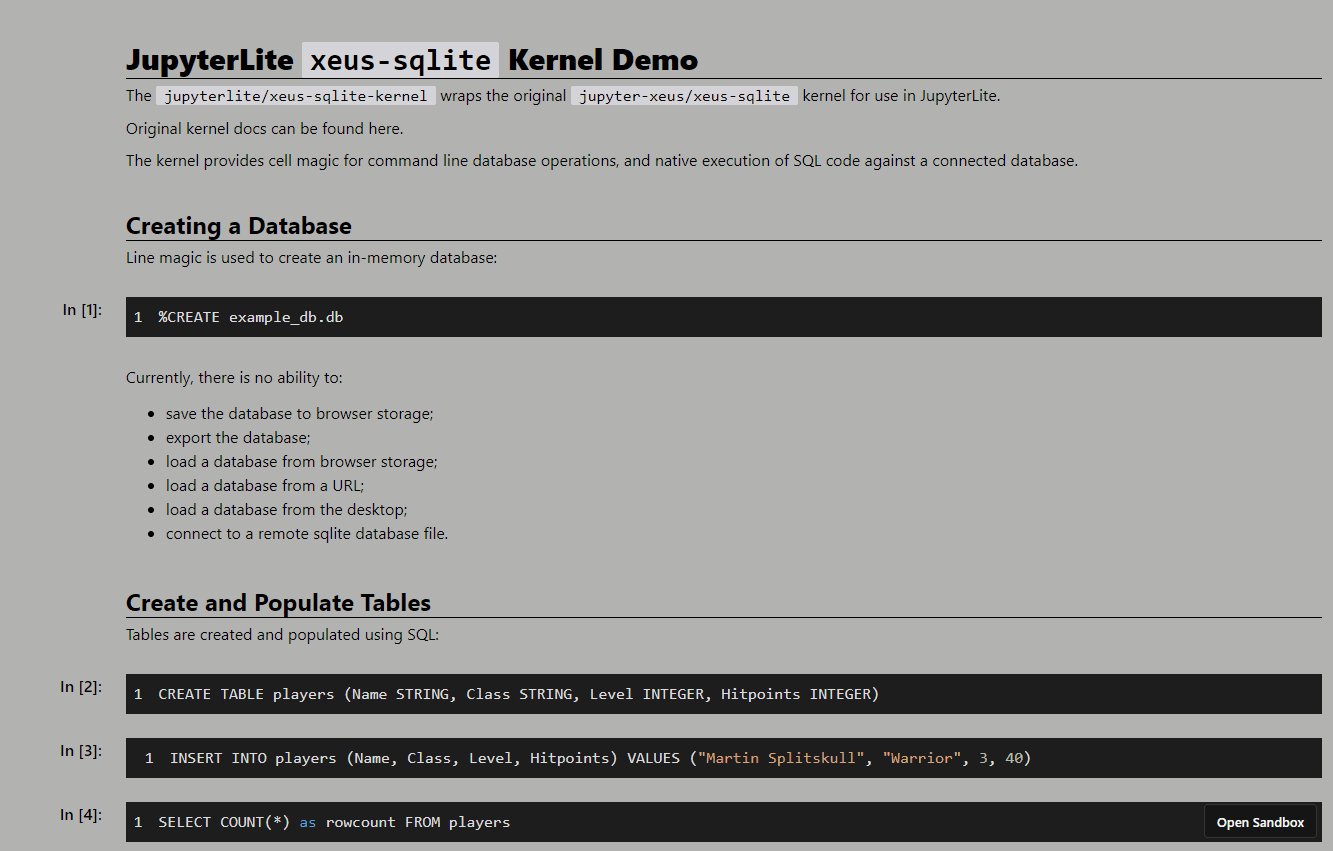
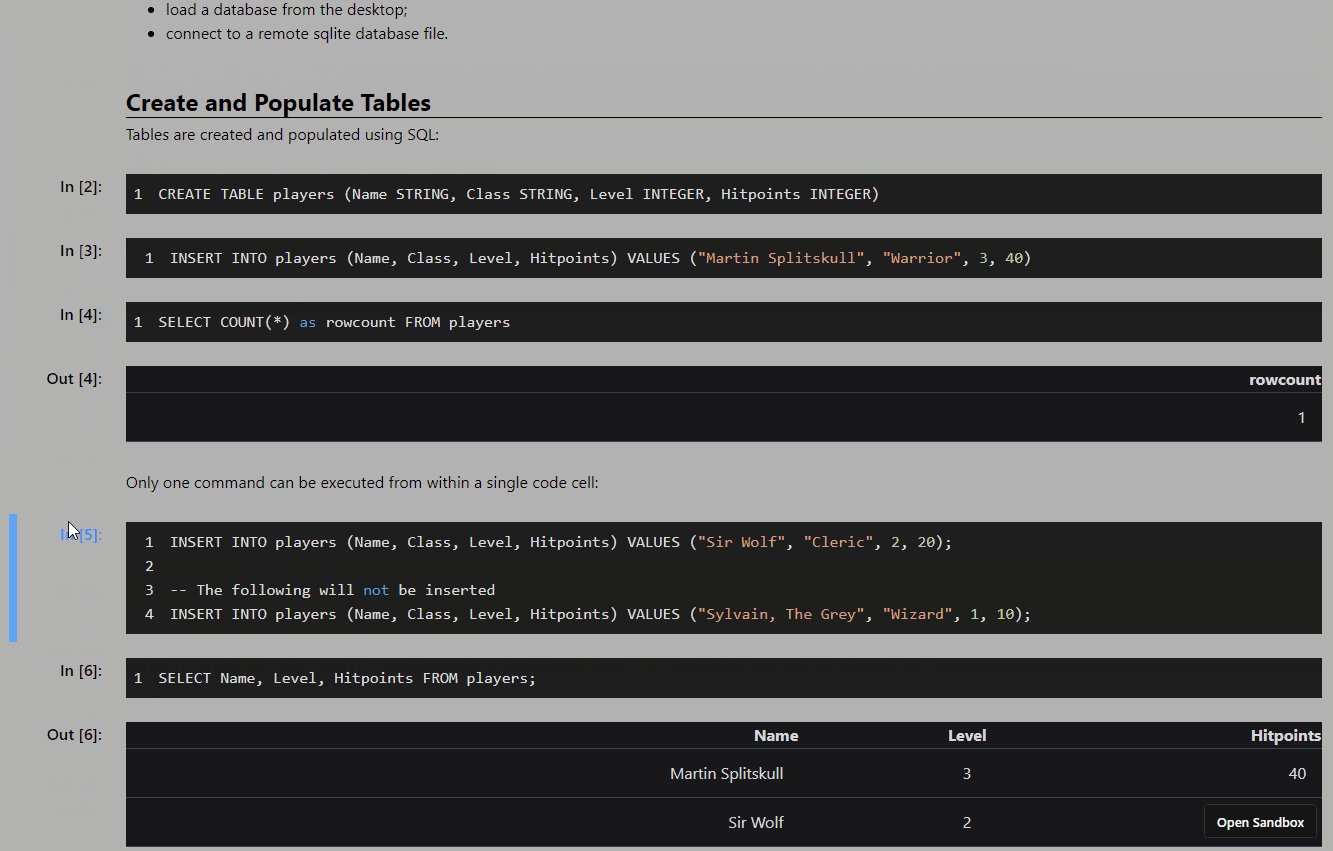
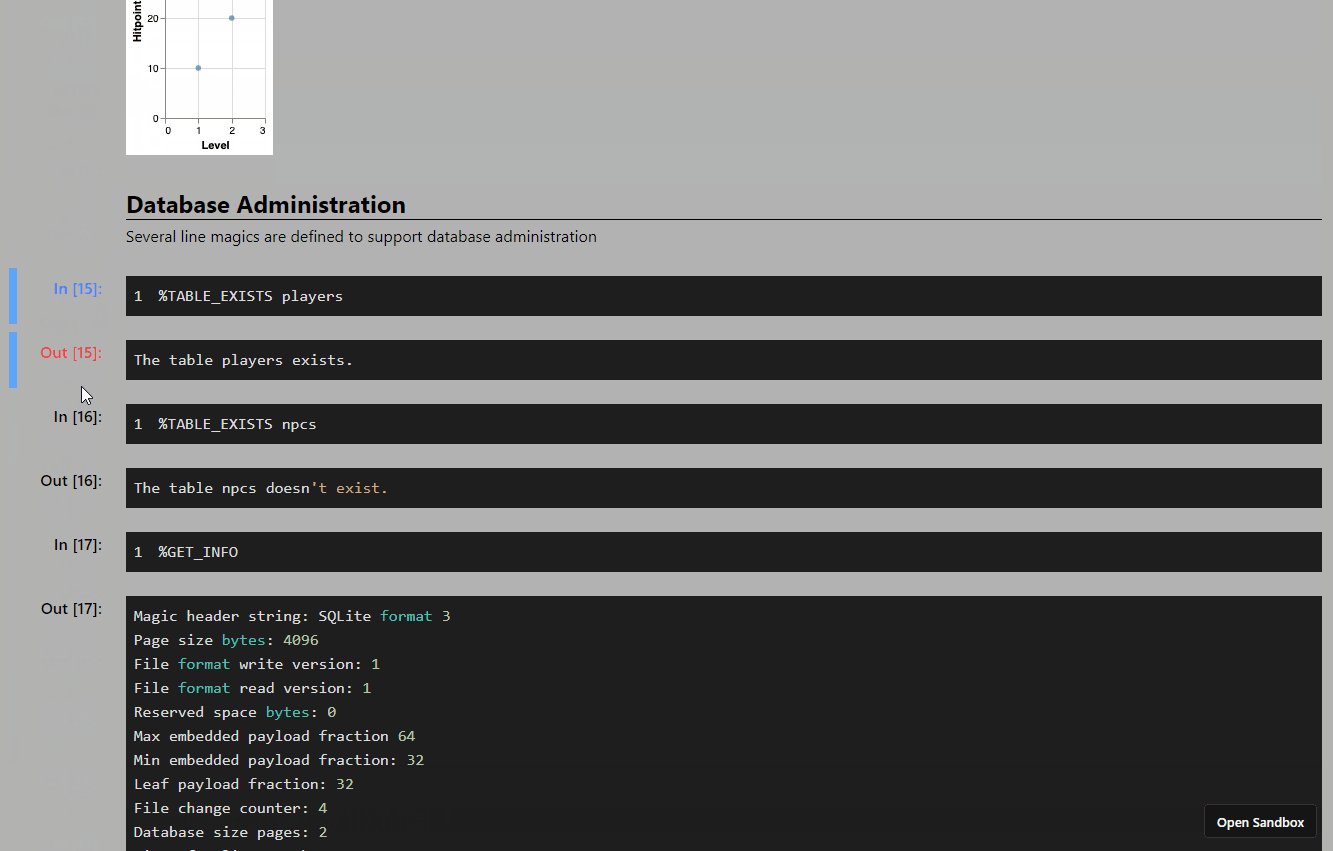
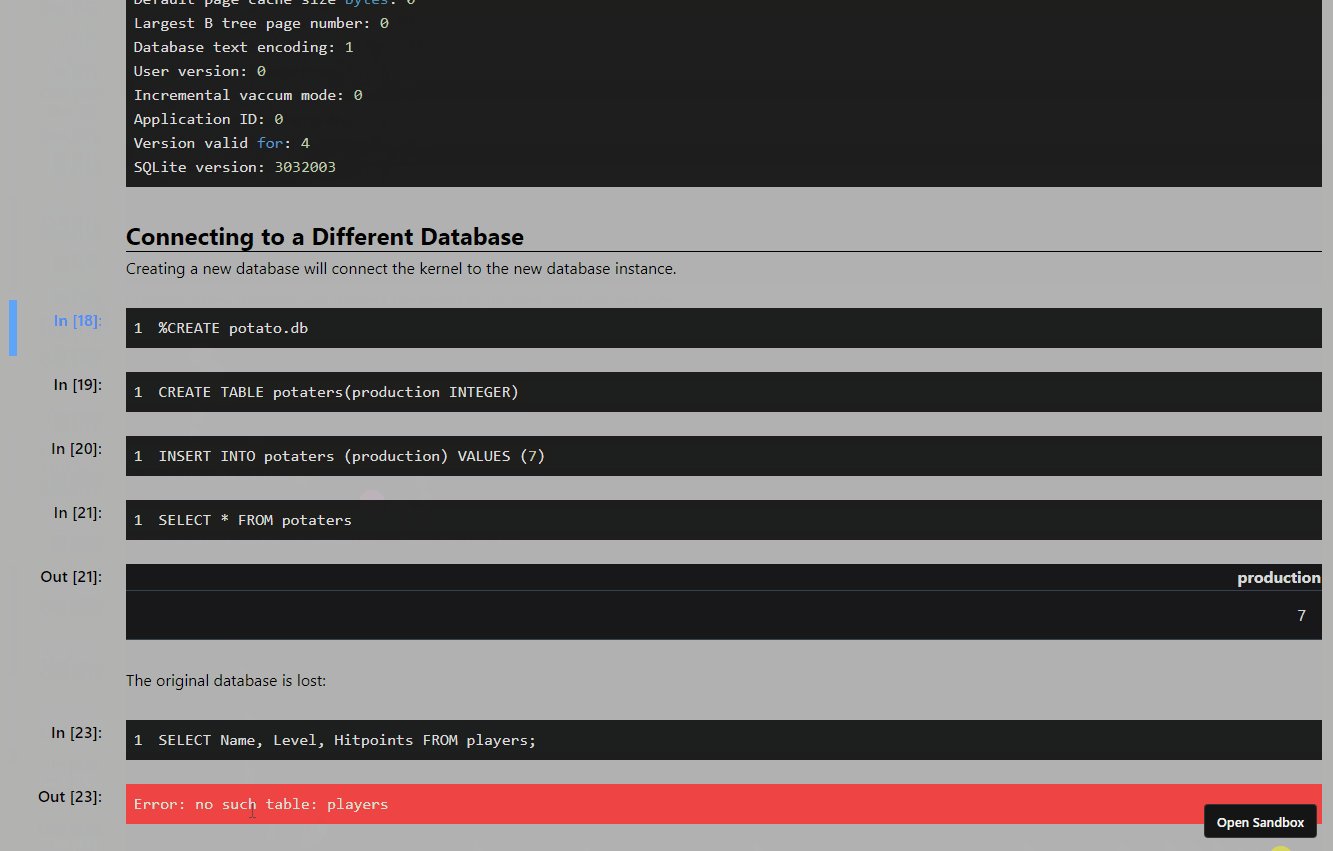
Try it yourself!

Install
npm install react-jupyter-notebook-viewerUsage
React Applications
// App.js
import { JupyterNotebookViewer } from "react-jupyter-notebook-viewer";
export default function App() {
return (
<JupyterNotebookViewer
filePath="/path/to/notebook" // Or a raw JSON notebook file location online
notebookInputLanguage="python"
// Rest of the properties if required.
/>
);
}NextJS Applications
⚠️ DISCLAIMER
Using this package in a NextJS application requires a different approach.
- Create a component using the package inside the
/components/Notebook.jsfile:
// components/Notebook.js
import { JupyterNotebookViewer } from "react-jupyter-notebook-viewer";
function Notebook(props) {
const notebook = new JupyterNotebookViewer(props);
return <>{notebook}</>;
}
export default Notebook;- Use the created component in the desired file:
// pages/index.js
import dynamic from "next/dynamic";
const Notebook = dynamic(() => import("../components/Notebook"), {
ssr: false
});
export default function IndexPage() {
return (
<Notebook
filePath="/path/to/notebook" // Or a raw JSON notebook file location online
notebookInputLanguage="python"
// Rest of the properties if required.
/>
);
}Types
| Property | Description | Required | Type | Default Value |
|---|---|---|---|---|
| filePath | The path to the Jupyter notebook file (.ipynb) | ✔️ | string | - |
| className | The class name of the static viewer | ❌ | string | - |
| notebookInputLanguage | The Jupyter notebook input code language | ❌ | string | - |
| notebookOutputLanguage | The Jupyter notebook output code language | ❌ | string | notebookOutputLanguage \|\| notebookInputLanguage |
| outputTextClassName | The Jupyter notebook output block execution number class name | ❌ | string | - |
| inputTextClassName | The Jupyter notebook input block execution number class name | ❌ | string | - |
| outputBlockClassName | The Jupyter notebook output block class name | ❌ | string | - |
| outputImageClassName | The Jupyter notebook output image class name | ❌ | string | - |
| outputOuterClassName | The Jupyter notebook output outer class name | ❌ | string | - |
| inputOuterClassName | The Jupyter notebook input outer class name | ❌ | string | - |
| outputBorderClassName | The Jupyter notebook output block left-border class name | ❌ | string | - |
| inputBorderClassName | The Jupyter notebook input block left-border class name | ❌ | string | - |
| outputTableClassName | The Jupyter notebook output table class name | ❌ | string | - |
| inputMarkdownBlockClassName | The Jupyter notebook input markdown class name | ❌ | string | - |
| inputCodeBlockClassName | The Jupyter notebook input code class name | ❌ | string | - |
| inputCodeDarkTheme | The Jupyter notebook input code theme option | ❌ | boolean | false |
| outputDarkTheme | The Jupyter notebook output code theme option | ❌ | boolean | false |
| inputMarkdownDarkTheme | The Jupyter notebook input markdown theme option | ❌ | boolean | false |
| showInputLineNumbers | The Jupyter notebook input code line numbers visibility | ❌ | boolean | false |
| showOutputLineNumbers | The Jupyter notebook output code line numbers visibility | ❌ | boolean | false |
| withOnClick | The Jupyter notebook on block click functionality | ❌ | boolean | false |
| hideCodeBlocks | The Jupyter notebook input code blocks visibility | ❌ | boolean | false |
| hideMarkdownBlocks | The Jupyter notebook input markdown blocks visibility | ❌ | boolean | false |
| hideAllOutputs | The Jupyter notebook output (images/tables/code/etc.) blocks visibility | ❌ | boolean | false |
| hideAllInputs | The Jupyter notebook input (code/markdown) blocks visibility | ❌ | boolean | false |
| remarkPlugins | The Jupyter notebook remark plugins, see here | ❌ | array | - |
| rehypePlugins | The Jupyter notebook rehype plugins, see here | ❌ | array | - |
License
The React Jupyter Notebook Viewer package is licensed under MIT.
Motivation
I required a Jupyter notebook renderer for React since I was busy on a React/NextJS project. There are a decent amount of packages that could have been used such as react-jupyter-notebook, but in my opinion these packages are not very customizable and some of them are deprecated. Therefore I started working on this idea.
I've mainly focused on the code block part and not the markdown part and this might be an issue in some situations since I've styled the markdown HTML elements myself. That's also one of the reasons I've added the properties remarkPlugins and rehypePlugins in case you'd like to customize it.
Links
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago








