1.0.2 • Published 6 years ago
react-laz-y-component-loader v1.0.2
Table of Contents
About The Project
By combining the power of browser Intersection Observer API and React Lazy API I've created a simple component that will allow you to lazy load your component when it appears in the browser's viewport.
Don't load components that user won't see on the first render, React Laz-y will detect the scroll position for you and inject the correct code when it's actually needed.
Getting Started
To install, follow these few steps.
Prerequisites
Before you start, make sure you use:
- React >= 16.6.0
- npm
npm install npm@latest -gInstallation
- Install with npm
npm i react-laz-y-component-loaderor
- Install with yarn
yarn add react-laz-y-component-loaderUsage
Basic example
Pass a component imported with React.lazy API as a children.
import React from 'react';
import ReactLazy from 'react-laz-y-component-loader';
const MyComponent = React.lazy(() => import('./MyComponent'));
function App() {
return (
<>
<header style={{ height: '300vh' }}>
<h1>My awesome title</h1>
</header>
<main>
<ReactLazy>
<MyComponent />
</ReactLazy>
</main>
</>
);
};
export default App;Usage with rootMargin property
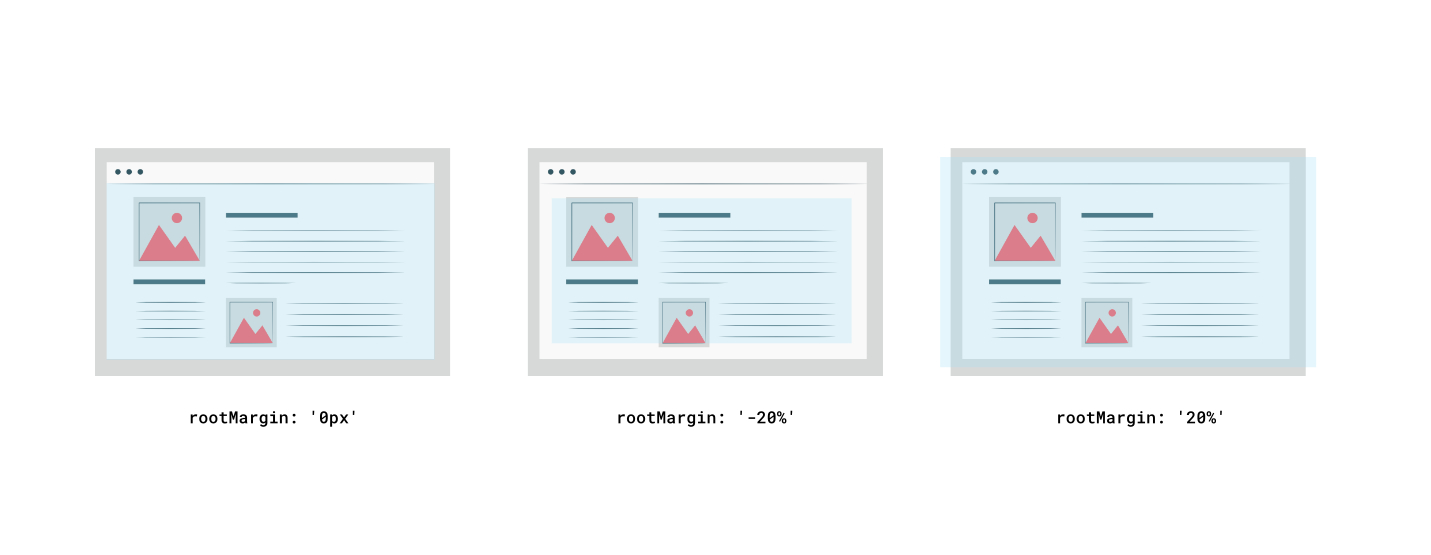
Pass the rootMargin props to increase or decrease the area of the root bounding box.

import React from 'react';
import ReactLazy from 'react-laz-y-component-loader';
const MyComponent = React.lazy(() => import('./MyComponent'));
function App() {
return (
<>
<header style={{ height: '300vh' }}>
<h1>My awesome title</h1>
</header>
<main>
<ReactLazy rootMargin="100px 0px">
<MyComponent />
</ReactLazy>
</main>
</>
);
};
export default App;Props
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
children | ReactElement | undefined | true | Child element loaded with React.lazy API. |
onLoad | function | () => {} | false | Function that will be fired when child element is loaded. |
root | HTMLElement | viewport | false | Parent of the element that will be loaded. |
rootMargin | string | "0px" | false | Defines margin of root bounding box. See more here. |
threshold | number || number[] | 0 | false | Determines how much of the elements wrapper needs to intersect with the bounding box. See more here. |
fallback | ReactElement | <div>Loading...</div> | false | Fallback element that will be rendered while target elements is being loaded. |
wrapperClass | string | "" | false | Custom class for element's wrapper. |
styles | object | {} | false | Custom styles for element's wrapper. |
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Maciek Grzybek - @maciek_g88 - maciekgrzybek1@gmail.com
Notes
- Currently React Laz-y doesn't work with SSR due you React Lazy API limitations.
- React Lazy API only supports default exports. There's a simple workaround that you can find here.
- Intersection Observer API doesn't work with Internet Explorer. If you really need to support it, you can use polyfill. Simply import it in your project.