1.1.0 • Published 8 years ago
react-level-list v1.1.0
react-level-list
Live updating leveldb list component for react!
Example
import React from 'react'
import level from 'level'
import { List } from 'react-level-list'
const db = level('/tmp/react-level-list')
class Example extends React.Component {
render () {
return (
<ul id="example">
<List
db={db}
prefix='prefix'
renderRow={ ({ value }) => <li>{value}</li> }
filter=({ value } => Number(value) > 0.5)
/>
</div>
)
}
}Now the <List /> component will always reflect the values you have stored in your database with prefix.
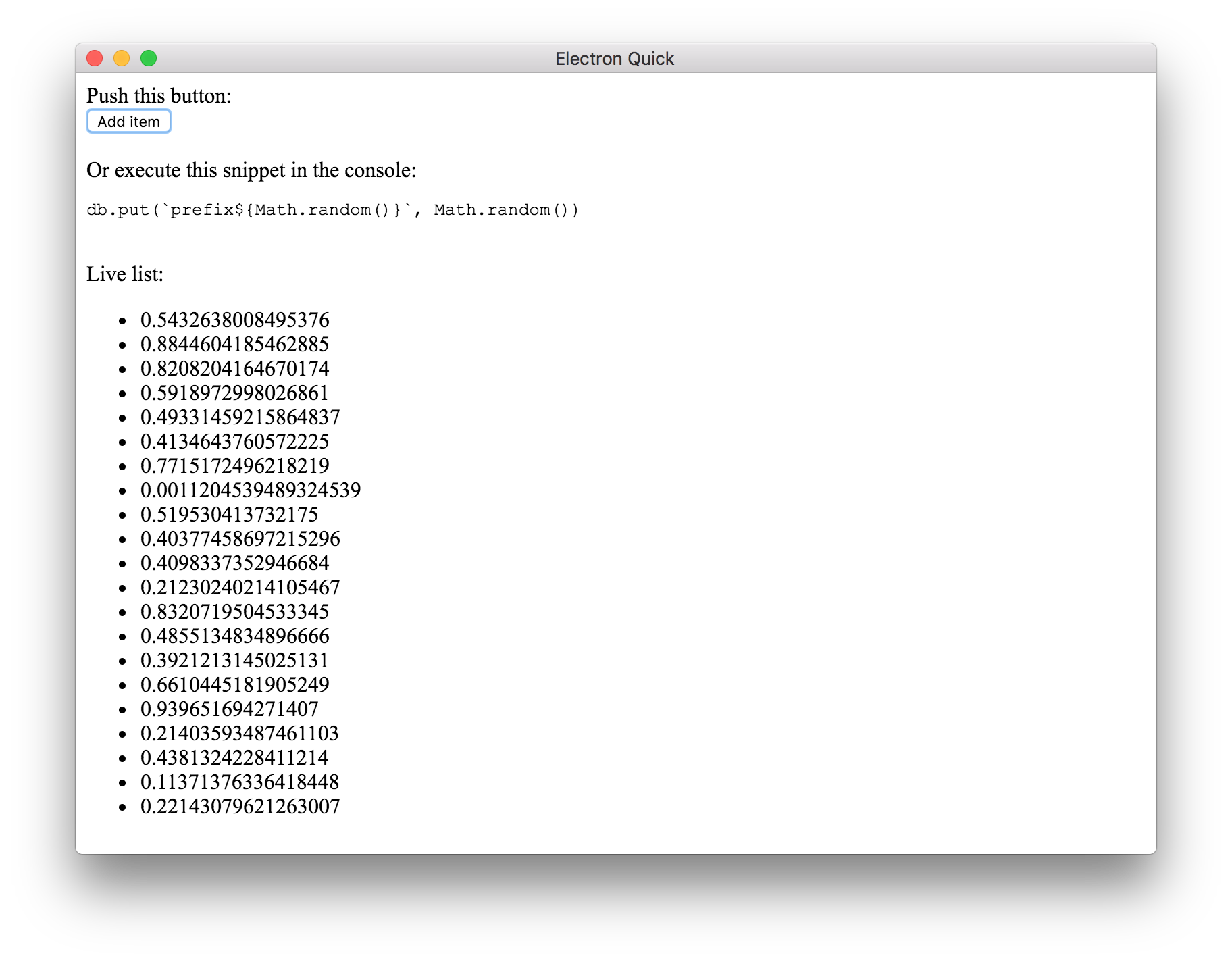
Find a full example in /example:
$ npm install
$ npm run rebuild
$ npm start
Installation
$ npm install react-level-listAPI
<List db [prefix renderRow filter] />
License
MIT