react-loading-skeleton v3.5.0
Learn about the changes in version 3, or view the v2 documentation.
Basic Usage
Install via one of:
yarn add react-loading-skeleton
npm install react-loading-skeletonimport Skeleton from 'react-loading-skeleton'
import 'react-loading-skeleton/dist/skeleton.css'
<Skeleton /> // Simple, single-line loading skeleton
<Skeleton count={5} /> // Five-line loading skeletonPrinciples
Adapts to the styles you have defined
The Skeleton component should be used directly in your components in place of
content that is loading. While other libraries require you to meticulously craft
a skeleton screen that matches the font size, line height, and margins of your
content, the Skeleton component is automatically sized to the correct
dimensions.
For example:
function BlogPost(props) {
return (
<div>
<h1>{props.title || <Skeleton />}</h1>
{props.body || <Skeleton count={10} />}
</div>
);
}...will produce correctly-sized skeletons for the heading and body without any further configuration.
This ensures the loading state remains up-to-date with any changes to your layout or typography.
Don't make dedicated skeleton screens
Instead, make components with built-in skeleton states.
This approach is beneficial because:
- It keeps styles in sync.
- Components should represent all possible states — loading included.
- It allows for more flexible loading patterns. In the blog post example above, it's possible to have the title load before the body, while having both pieces of content show loading skeletons at the right time.
Theming
Customize individual skeletons with props, or render a SkeletonTheme to style
all skeletons below it in the React hierarchy:
import Skeleton, { SkeletonTheme } from 'react-loading-skeleton';
return (
<SkeletonTheme baseColor="#202020" highlightColor="#444">
<p>
<Skeleton count={3} />
</p>
</SkeletonTheme>
);Props Reference
Skeleton only
Skeleton and SkeletonTheme
Examples
Custom Wrapper
There are two ways to wrap a skeleton in a container:
function Box({ children }: PropsWithChildren<unknown>) {
return (
<div
style={{
border: '1px solid #ccc',
display: 'block',
lineHeight: 2,
padding: '1rem',
marginBottom: '0.5rem',
width: 100,
}}
>
{children}
</div>
);
}
// Method 1: Use the wrapper prop
const wrapped1 = <Skeleton wrapper={Box} count={5} />;
// Method 2: Do it "the normal way"
const wrapped2 = (
<Box>
<Skeleton />
</Box>
);Custom Highlight Background
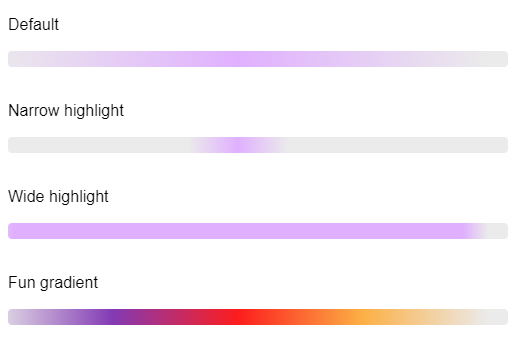
You may want to make the gradient used in the highlight element narrower or wider. To do this, you can set the customHighlightBackground prop. Here's an example of a narrow highlight:
<Skeleton customHighlightBackground="linear-gradient(90deg, var(--base-color) 40%, var(--highlight-color) 50%, var(--base-color) 60%)" />If you use this prop, the baseColor and highlightColor props are ignored, but you can still reference their corresponding CSS variables as shown in the above example.

Troubleshooting
The skeleton width is 0 when the parent has display: flex!
In the example below, the width of the skeleton will be 0:
<div style={{ display: 'flex' }}>
<Skeleton />
</div>This happens because the skeleton has no intrinsic width. You can fix it by
applying flex: 1 to the skeleton container via the containerClassName prop.
For example, if you are using Tailwind, your code would look like this:
<div style={{ display: 'flex' }}>
<Skeleton containerClassName="flex-1" />
</div>The height of my container is off by a few pixels!
In the example below, the height of the <div> will be slightly larger than 30
even though the react-loading-skeleton element is exactly 30px.
<div>
<Skeleton height={30} />
</div>This is a consequence of how line-height works in CSS. If you need the <div>
to be exactly 30px tall, set its line-height to 1. See
here
for more details.
Contributing
Contributions are welcome! See CONTRIBUTING.md to get started.
Acknowledgements
Our logo is based off an image from Font Awesome. Thanks!
1 year ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
9 years ago