1.0.13 • Published 8 years ago
react-lorem v1.0.13
React Lorem component
A react component that renders lorem ipsum text.
Demo
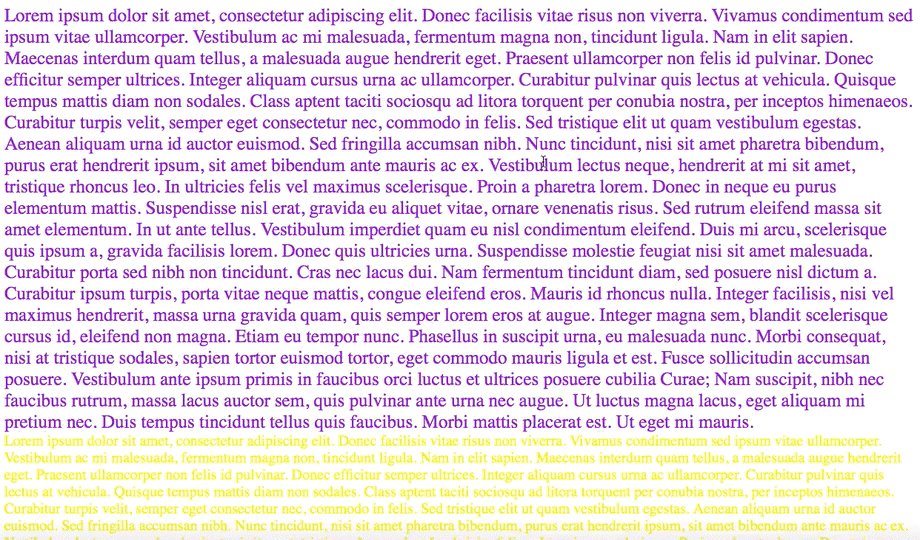
<div>
<Lorem />
<Lorem reps={{ times: 4, lineBreak: true }} color={'yellow'} fontSize={'medium'} />
<Lorem color={'blue'} fontSize={30} />
<Lorem color={'rgb(154,67,123)'} fontSize={'large'} />
</div>results to...
Installation
Properties
| Property | Description | Type | Required |
|---|---|---|---|
| reps | amount of repetitions | shape | NO |
| color | text color | string | NO |
| fontSize | font size | string/number | NO |
Usage
import React from 'react';
import Lorem from 'react-lorem/Lorem.jsx';
render(
<div>
<Lorem />
<Lorem reps={{ times: 4, lineBreak: true }} color={'#FFAADD'} fontSize={'small'} />
<Lorem color={'blue'} fontSize={30} />
<Lorem color={'rgb(154,67,123)'} fontSize={'large'} />
</div>,
document.getElementById('root')
);Example
npm install
npm start
Open http://localhost:4000Linting
ESLint with React linting options have been enabled.
npm run lintCredits
Big thanks to react-es6-webpack-boilerplate, which provided the base of this project and of course gave me the chance to have a very first viewing on the latest front-end configurations.