0.1.1-a • Published 9 years ago
react-markdown-plus v0.1.1-a
React-Markdown-Plus · 

How to use
import React, { Component } from 'react';
import source from './source.md';
import Markdown from 'react-markdown-it';
class App extends Component {
render() {
return (
<Markdown text={source} />
);
};
};
export default App;Source is a String.
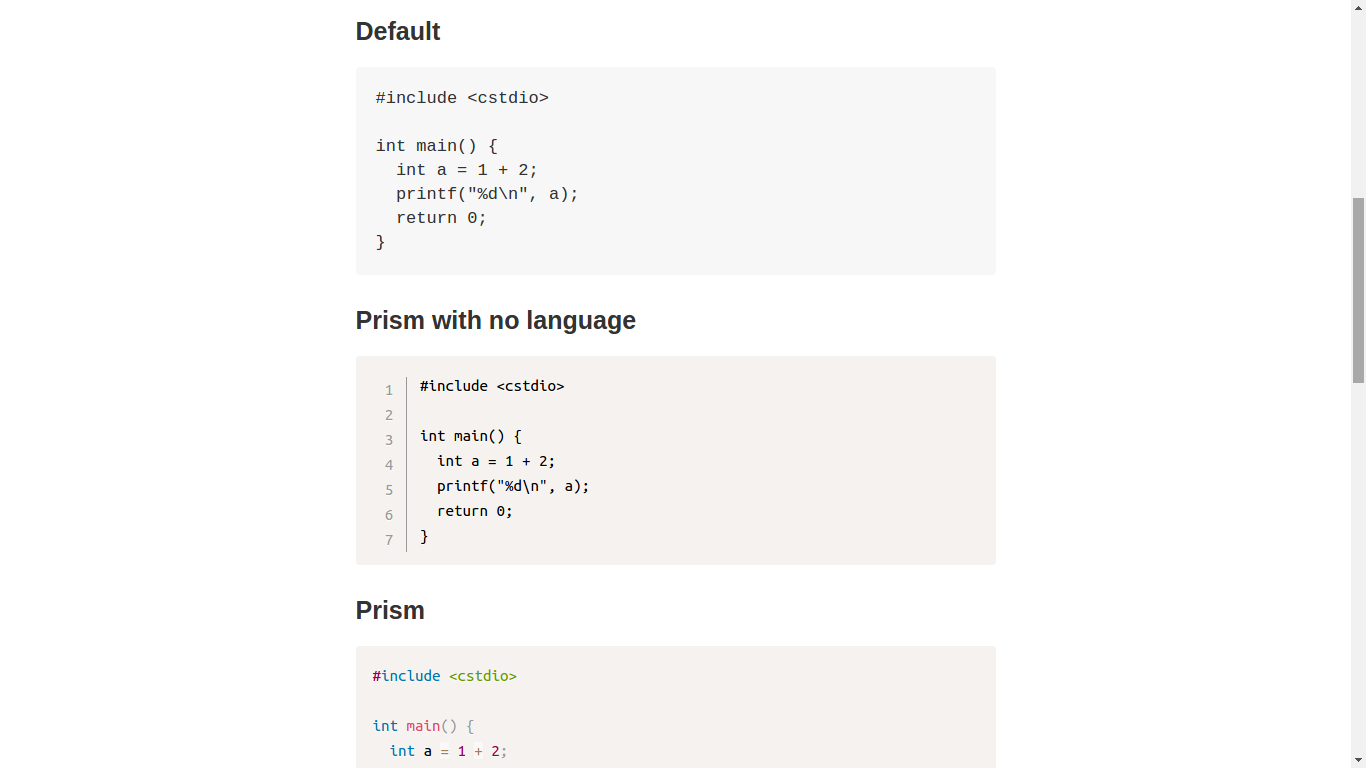
Example
After Render:




Todo
- use markdown-it to render markdown
- use prism.js for code highlight
- stand-alone themes and plugins
- alias language names
- work 1: Line Highlight, Line Numbers, Show Invisibles, File Highlight
- work 2: Toolbar, Show Language, Copy to Clipboard Button
- work 3: Previewer
- work 4: Keep Markup, Command Line
- KaTeX
- convert asciimath to TeX
- import KaTeX css
- diagrams
- custom container
- definition list
- Charts
- footnote