0.1.0 • Published 7 years ago
react-mdex v0.1.0
react-mdex
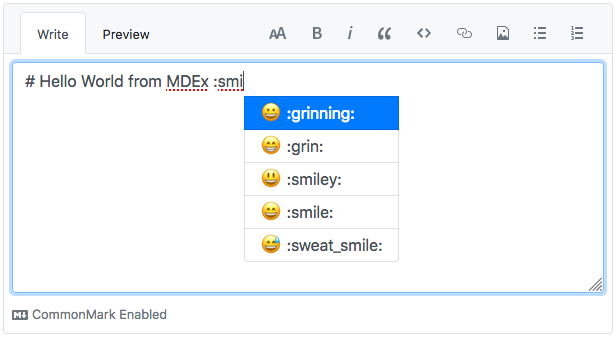
An ultralight library for building Markdown editors in React - Try it out!

Install
npm install --save react-mdexUsage
import React, { Component } from "react";
import MarkdownIt from "markdown-it";
import { Editor, EditorState, Preview } from "react-mdex";
class BasicEditor extends Component {
constructor(props) {
super(props);
this.state = {
editorState: new EditorState()
};
this.onChange = editorState => {
this.setState({
editorState
});
};
const md = MarkdownIt();
this.renderFn = md.render.bind(md);
}
render() {
return (
<div>
<Editor editorState={this.state.editorState} onEditorStateChange={this.onChange} />
<Preview
editorState={this.state.editorState}
markdownRenderFn={this.renderFn}
/>
</div>
);
}
}License
MIT © danrpts

