1.0.1 • Published 6 years ago
react-mini-toaster v1.0.1
react-mini-toaster
React-Mini-Toaster allow you to add notification to your app with ease.
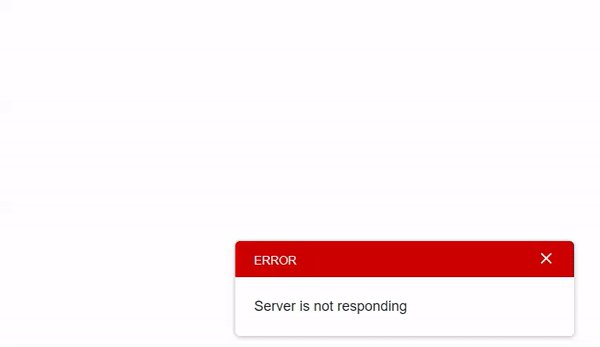
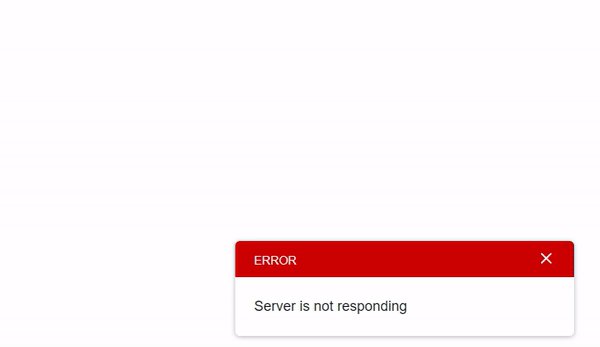
Project Demo


Install
npm install --save react-mini-toasterUsage
import React, { Component } from 'react'
import Toaster from 'react-mini-toaster'
export default class App extends Component {
constructor(props){
super(props);
this.state={
isVisible: true
}
}
handleOnClick=()=>{
this.setState({
isVisible: false
})
}
render () {
const { isVisible } = this.state;
return (
<div>
<Toaster
type={"error"}
header={"Error"}
message={"Server is not responding"}
isVisible={isVisible}
onClick={this.handleOnClick}
/>
</div>
)
}
}License
MIT © sagarbajpai

