0.9.2 • Published 5 years ago
react-minimalist-table v0.9.2
description: Minimalist fully responsive table for ReactJS by Cacilie
Getting started
Full Documentation at https://cacilie.gitbook.io/react-minimalist-table/
Installing.
npm i -s react-minimalist-tableCopy this code at you project in order to have a fully responsive table.
import './App.css';
import {CTable} from 'react-minimalist-table';
import {useEffect, useState} from 'react';
function App() {
const [Data, setData] = useState([])
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(json => setData(json))
}, [])
return (
<div className="App">
<CTable
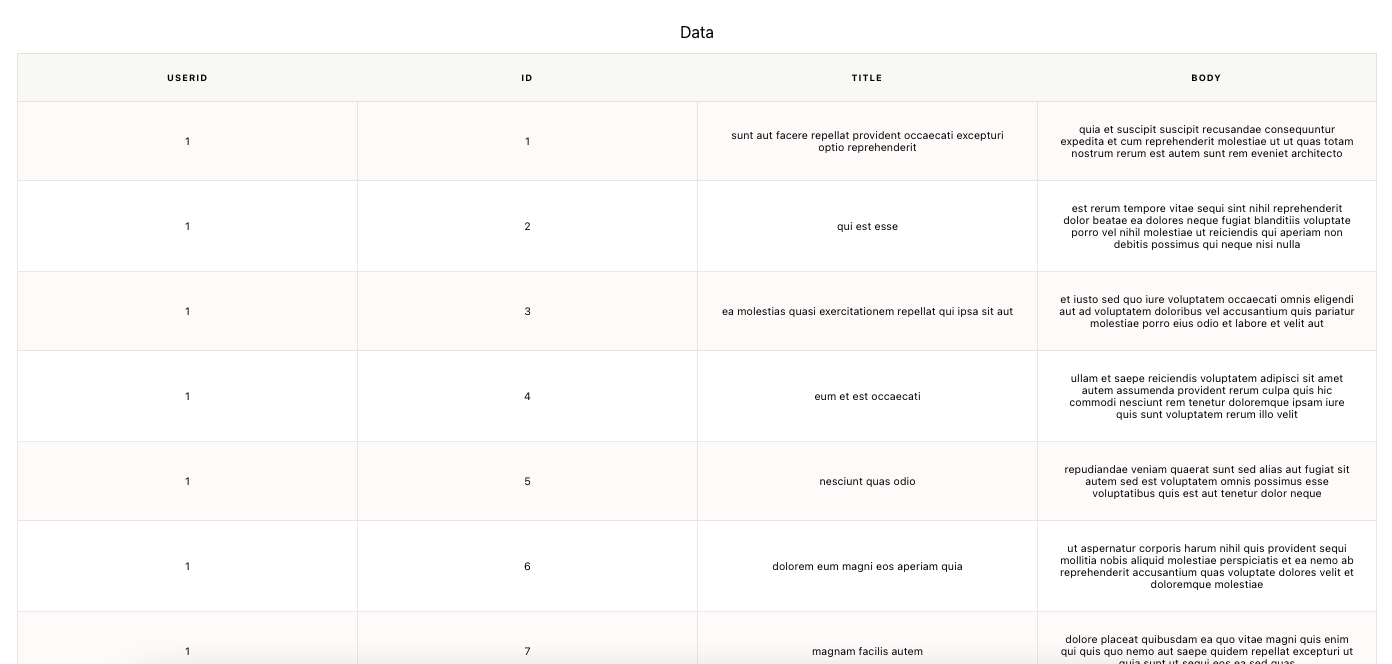
caption={"Data"}
data={Data}
/>
</div>
);
}
export default App;Props.
| caption | Title of the table to be displayed |
|---|---|
| data | JSON array with the data to be displayed |
Data example.
[{
columnName: cellValue,
columnName2: cellValue2,
}]CodeSanbox example: https://codesandbox.io/s/react-minimimalist-table-simple-sample-d0kxk?file=/src/App.js

0.9.0
5 years ago
0.9.2
5 years ago
0.9.1
5 years ago
0.8.9
5 years ago
0.8.8
5 years ago
0.8.5
5 years ago
0.8.7
5 years ago
0.8.6
5 years ago
0.8.4
5 years ago
0.8.3
5 years ago
0.8.2
5 years ago
0.8.1
5 years ago
0.8.0
5 years ago
0.7.1
5 years ago
0.7.0
5 years ago
0.6.6
5 years ago
0.6.5
5 years ago
0.6.4
5 years ago
0.6.3
5 years ago
0.6.2
5 years ago
0.6.1
5 years ago
0.6.0
5 years ago
0.5.0
5 years ago