1.1.1 • Published 6 years ago
react-modal-view v1.1.1
react-modal-view

A simple react modal component
Install
yarn add react-modal-viewUse
import Modal from 'react-modal-view'
import ReactDOM from 'react-dom'
import React, { Component } from 'react'
class TestComponent extends Component {
render () {
return (
<div>
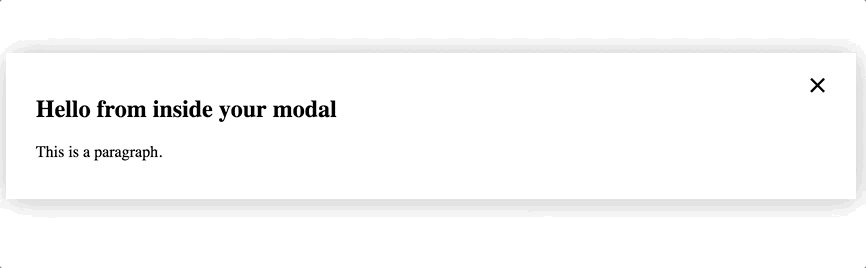
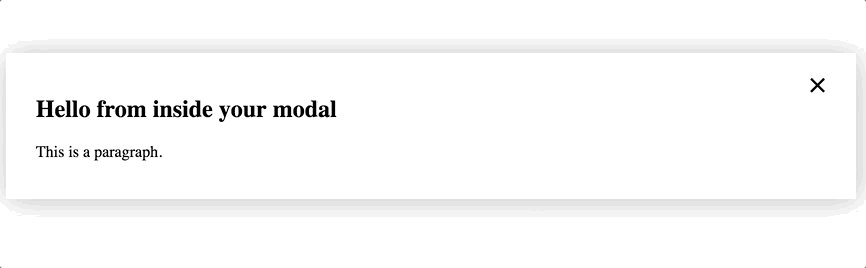
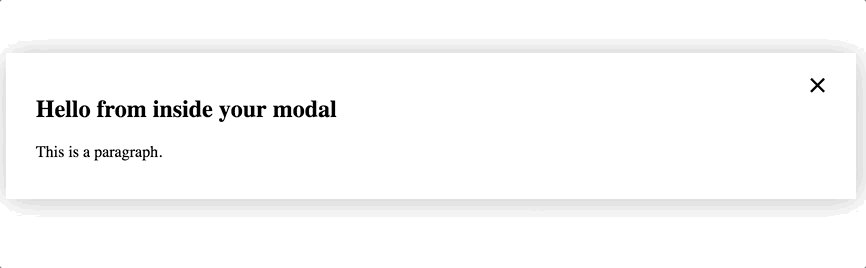
<Modal visible={true}>
<h2>Hello from inside your modal</h2>
<p>This is a paragraph.</p>
</Modal>
</div>
)
}
}
ReactDOM.render(
<TestComponent />,
document.getElementById('root')
)Styles
Uses styled-components 💅 for the base styling.
Development
yarn
yarn devTest
yarn testBuild
yarn
yarn buildPublish
npm login
npm version patch
git add -A
git push origin master
npm publish