3.0.0 • Published 6 years ago
react-multiple-select-dropdown v3.0.0
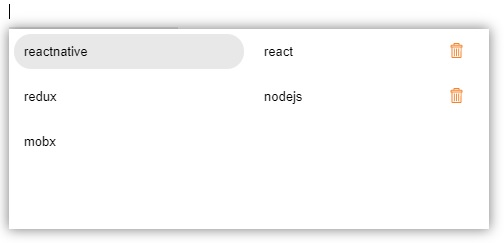
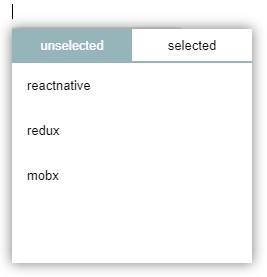
react-multiple-select-dropdown(tiny now!!)


Install
npm install --save react-multiple-select-dropdownUsage
import React, { Component } from 'react'
import MultipleSelect from 'react-multiple-select-dropdown';
import 'react-multiple-select-dropdown/dist/index.css';
class YourWrapperComponent extends Component {
// drop your items here.it could be thousands(we use virtual list so there is no problem)
state = {
selectedOptions: [],
options: [
{ value: 1, label: 'react' },
{ value: 2, label: 'reactnative' },
{ value: 3, label: 'nodejs' },
{ value: 4, label: 'redux' },
{ value: 5, label: 'mobx' }
]
}
onChange = (selectedOptions) => {
this.setState({ selectedOptions: selectedOptions });
}
render() {
const { selectedItems, options } = this.state;
return (
<div>
<MultipleSelect
selectedOptions={selectedItems}
options={options}
onChange={this.onChange}
/>
</div>
);
}to see props go to docs
feel free to report bugs and request feature
License
MIT © arminyahya

