0.1.37 • Published 6 years ago
react-native-adaptivecards v0.1.37
Introduction
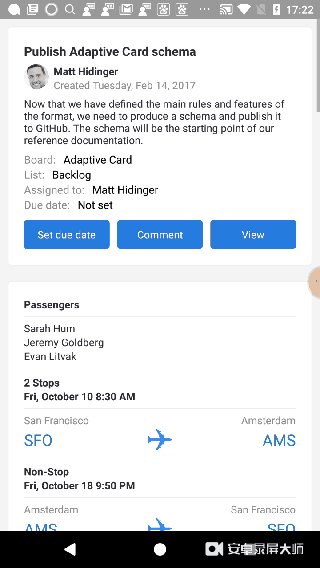
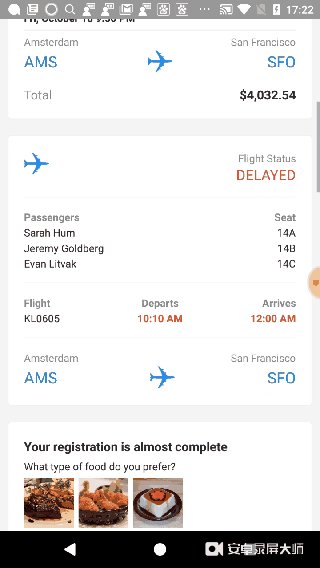
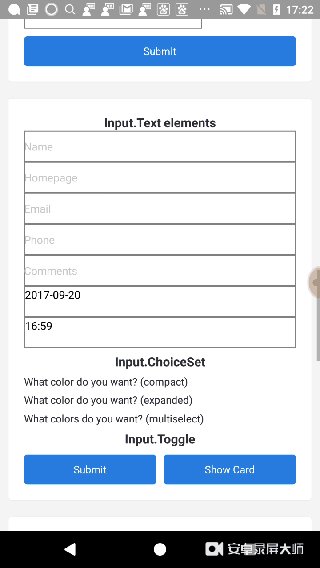
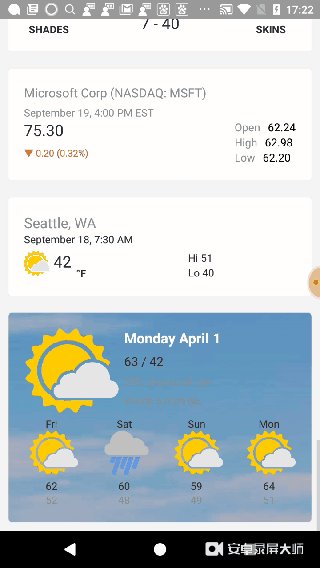
React Native renderer for AdaptiveCards.

Online renderer and debugging tool can be found here
Getting Started
Basic Usage
Installation
$ npm install react-native-adaptivecardsor by Yarn
$ yarn add react-native-adaptivecardsImplementation
- Import to the component where you want to show an AdaptiveCards
import AdaptiveCard from 'react-native-adaptivecards';- Send initial props
<AdaptiveCard adaptiveCard={} overrideStyle={} />Properties
| Prop | Required | Type | Description |
|---|---|---|---|
| adaptiveCard | Yes | object | Json object based on AdaptiveCards schema |
| style | No | object | Customized styles |
| config | No, default{...} | object | Customized config |
| onSubmit | No | function | Submit Action |
| onOpenUrl | No | function | OpenUrl Action |
| onCallback | No | function | Callback Action |
| onFocus | No | function | Focus Action |
| onBlur | No | function | Blur Action |
| onError | No | function | Error Action |
| onInfo | No | function | Info Action |
| onWarning | No | function | Warning Action |
Examples
$ cd examples
$ yarn
$ yarn ios0.1.37
6 years ago
0.1.36
6 years ago
0.1.35
6 years ago
0.1.30
6 years ago
0.1.27
7 years ago
0.1.26
7 years ago
0.1.25
7 years ago
0.1.24
7 years ago
0.1.23
7 years ago
0.1.22
7 years ago
0.1.21
7 years ago
0.1.20
7 years ago
0.1.19
7 years ago
0.1.18
7 years ago
0.1.17
7 years ago
0.1.16
7 years ago
0.1.15
7 years ago
0.1.14
7 years ago
0.1.13
7 years ago
0.1.12
7 years ago
0.1.11
7 years ago
0.1.10
7 years ago
0.1.9
7 years ago
0.1.8
7 years ago
0.1.7
7 years ago
0.1.6
7 years ago
0.1.5
7 years ago
0.1.4
7 years ago
0.1.3
7 years ago
0.2.1
7 years ago
0.1.2
7 years ago
0.1.1
7 years ago
0.2.0
7 years ago
0.1.0
7 years ago