1.0.0 • Published 7 years ago
react-native-alerts-help v1.0.0
react-native-alerts-help
Atualmente, o desempenho não é testado no IOS.
Minha primeira lib para react-native!
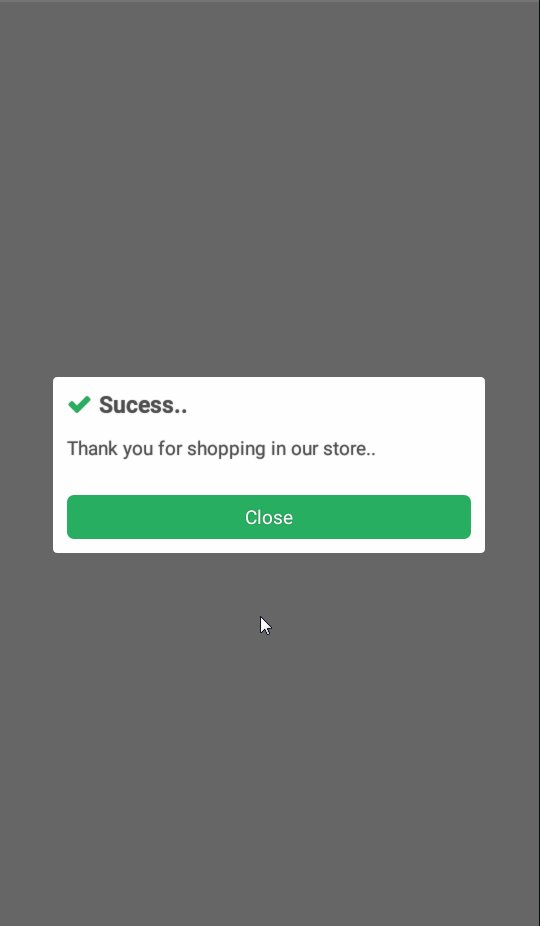
Demostração da lib

Instalação
React-native-alerts-help usa react-native-vector-icons como dependencia.
instalação:
npm install react-native-alerts-helplink:
react-native linkUsage
import Alert from 'react-native-alerts-help';
<Alert
visible={this.state.warning}
onPress={() => this.close()}
icon="warning"
color="#f1c40f"
title="Warning.."
text="Fill in all the fields below."
textButton="Close"
/>Props
| name | type | description |
|---|---|---|
| visible | bool | Para que o modal seja visivel. |
| icon | string | Nome do icone FontAwesome https://oblador.github.io/react-native-vector-icons/ |
| color | string | Cor hexadecimal para o botão e icone |
| title | string | Texto de titulo |
| text | string | Texto do corpo da alerta |
| textButton | string | Texto do botão |
event:
| name | type | description |
|---|---|---|
| OnClose | function | Ao fechar a alerta. |
| OnPress | function | Quando clica no botão. |