0.0.2 • Published 8 years ago
react-native-animated-hamburger v0.0.2
react-native-animated-hamburger
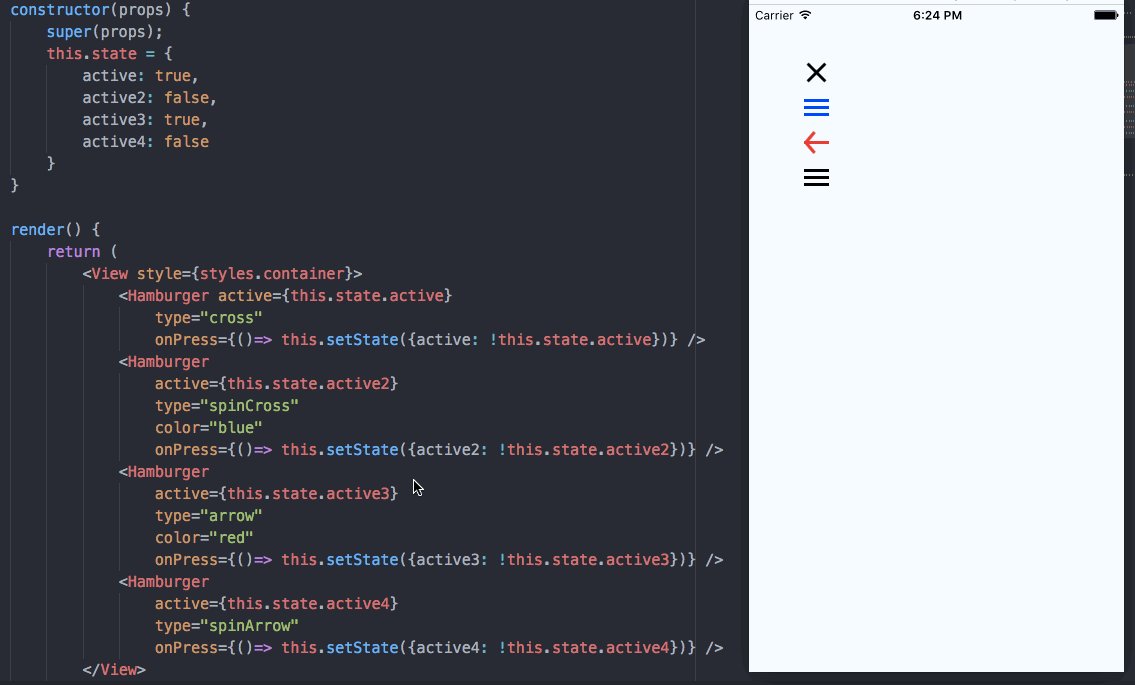
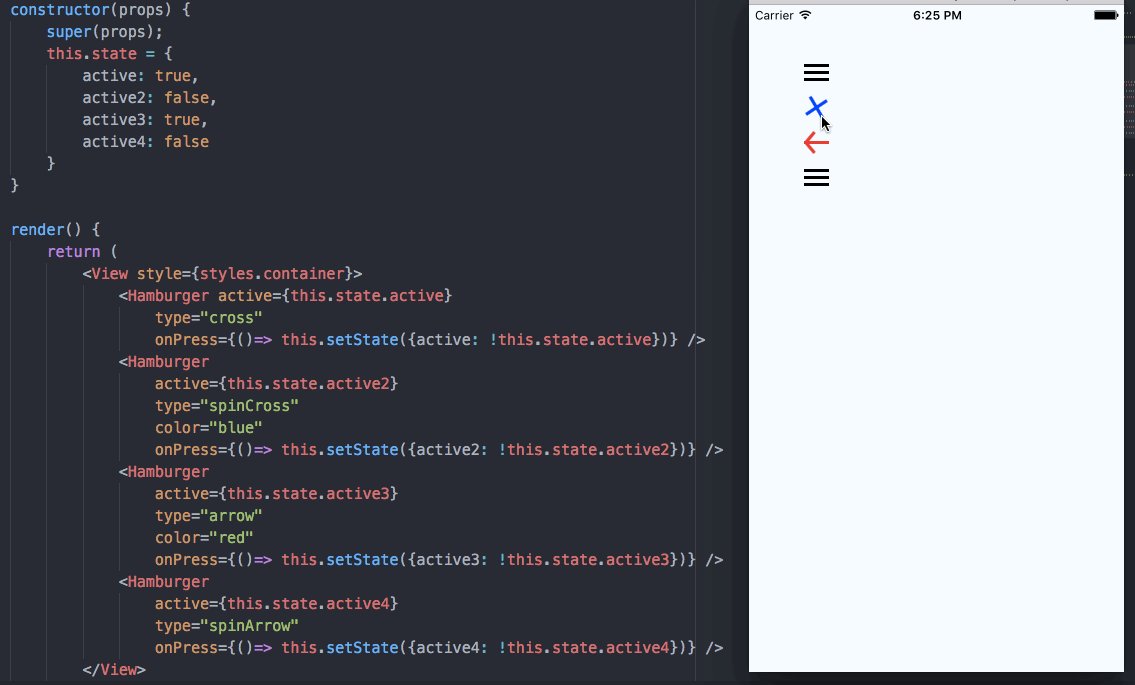
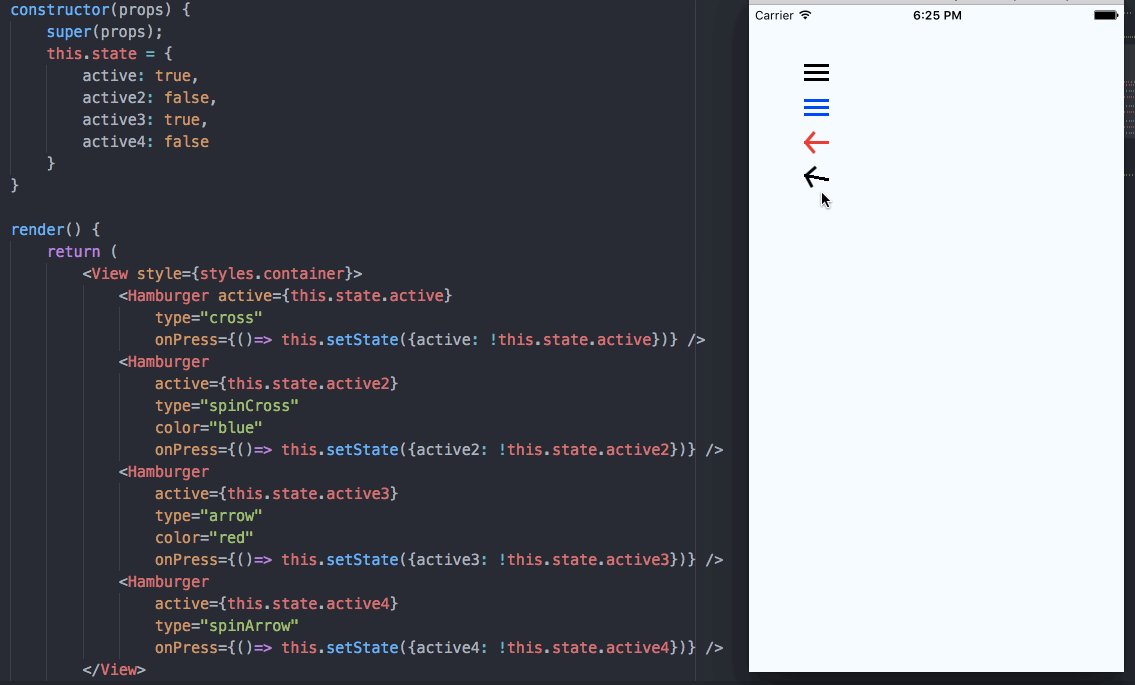
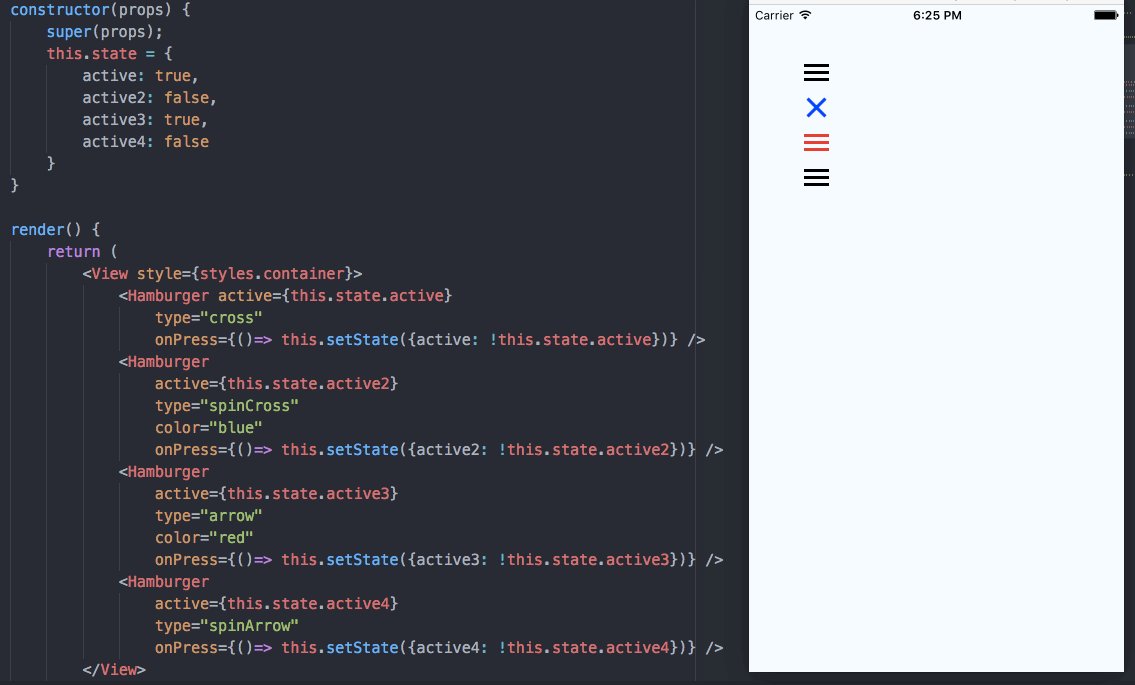
Animated fully configurable hamburger menu for react-native!

Installation
NPM
npm install react-native-animated-hamburger --saveYarn
npm add react-native-animated-hamburgerUsage
...
import Hamburger from 'react-native-animated-hamburger';
...
<Hamburger type="cross" active={this.state.active} onPress={() => {
this.setState({ active: !this.state.active })
}}
underlayColor="transparent"
>
</Hamburger>Props
| Prop | Description | Typ | Default |
|---|---|---|---|
| type | Type of Animation Available types: {arrow, spinArrow, cross, spinCross} | String | cross |
| onPress | Called when the hamburger gets pressed | Function | undefined |
| active | Determines the activation state of Hamburger. | Boolean | false |
Todo
- Add an example of integrating with Redux.
- Add an example of integrating with NativeBase drawer.
This repository is a fork of react-native-hamburger