0.1.1 • Published 9 years ago
react-native-app-onboarding v0.1.1
<Onboarding />
Onboarding experience made a breeze.
Originally inspired by React Native Simple Onboarding.
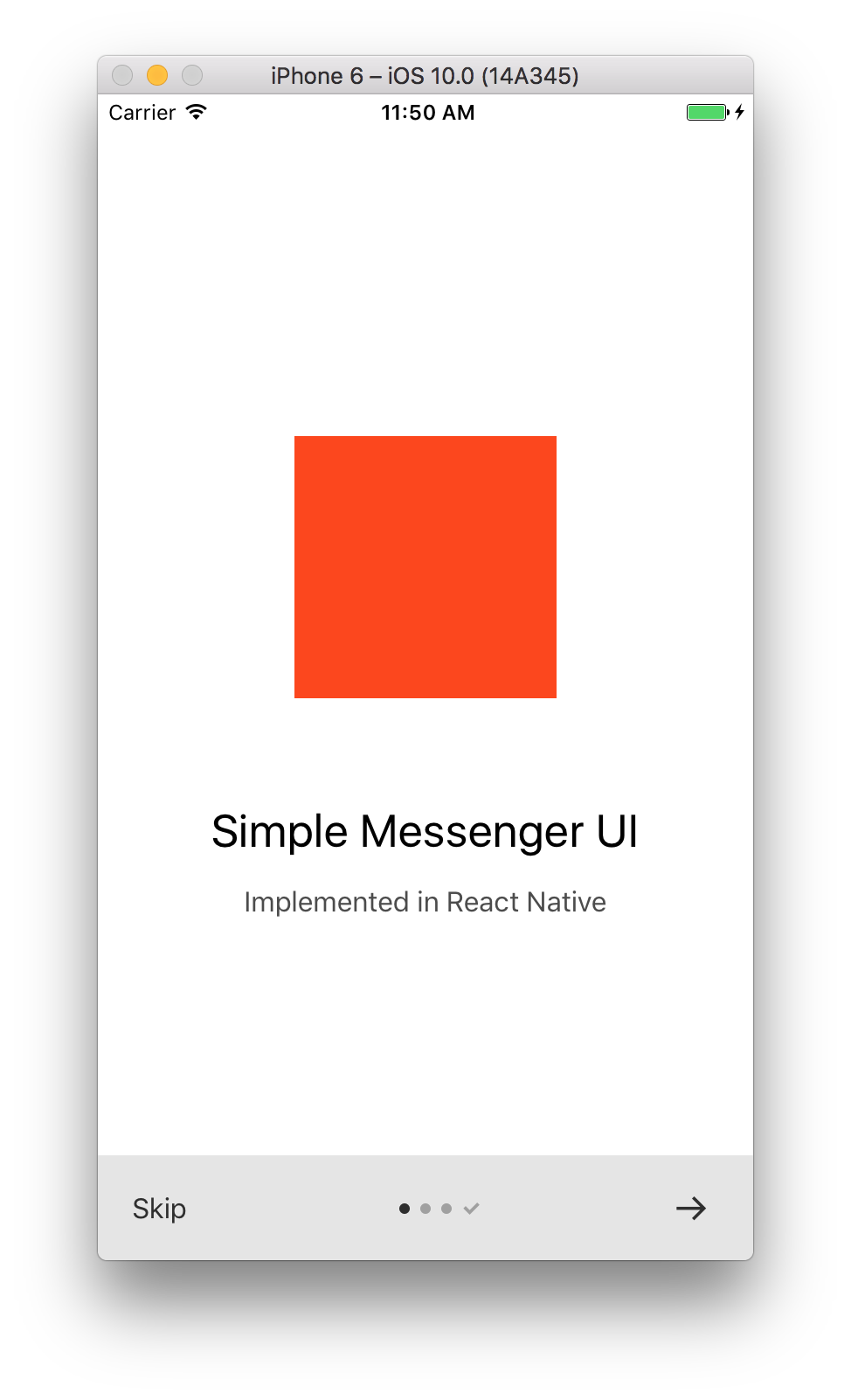
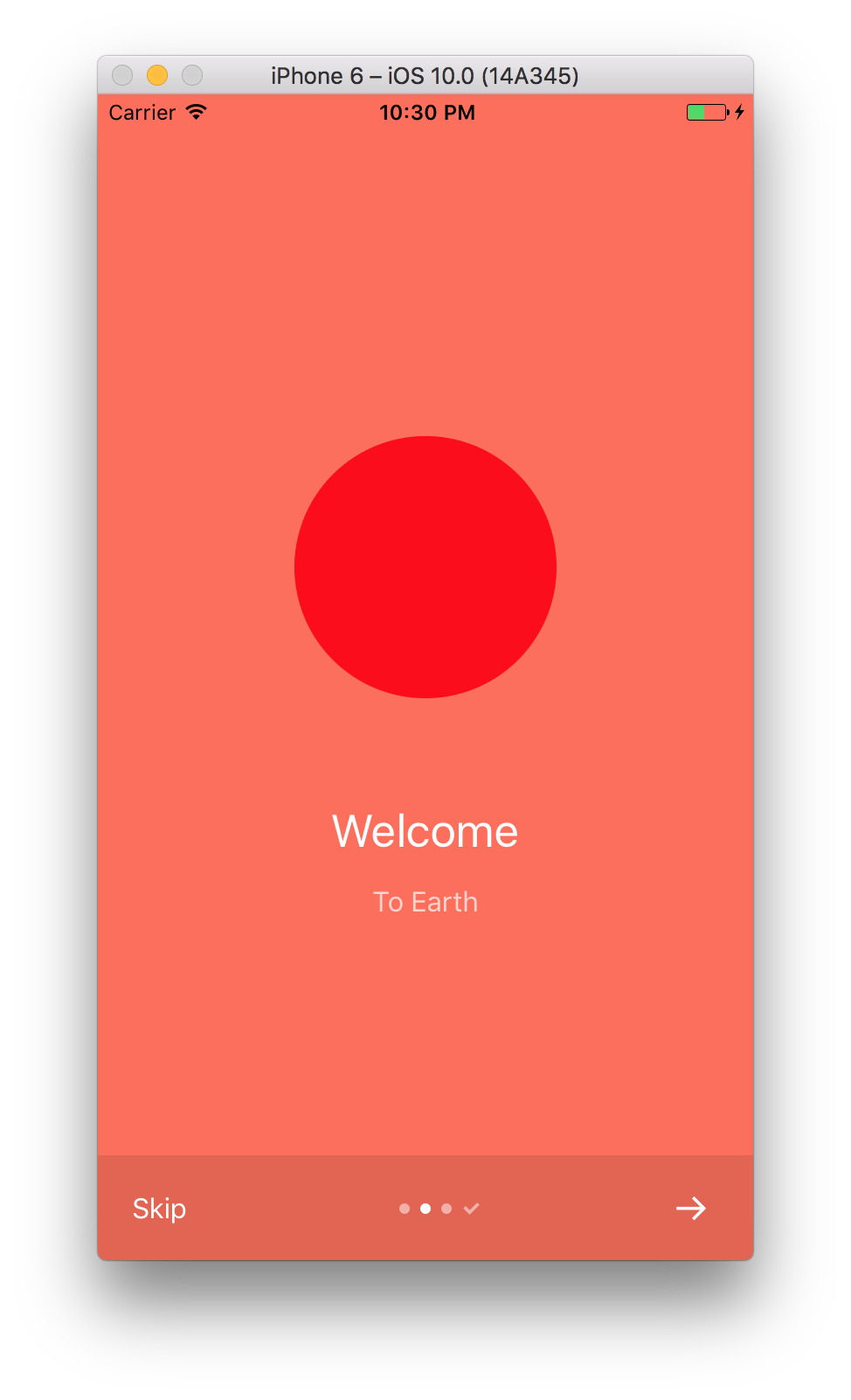
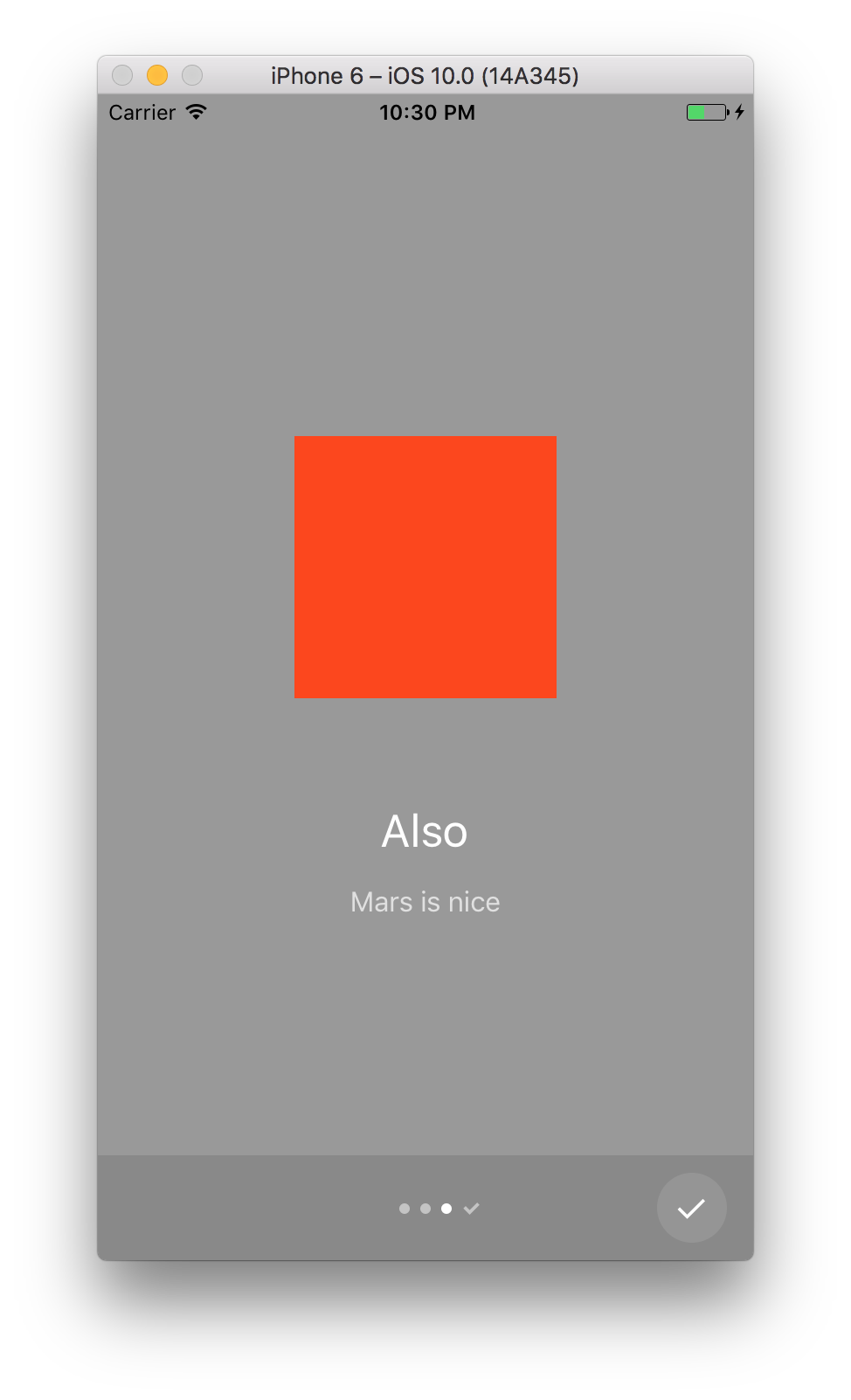
Quick demo
 |  |  |
|---|---|---|
| Adapts to bright backgrounds | and dark, too | shows the Done button |
<Onboarding
pages={[
{ backgroundColor: '#fff', image: <Square />, title: 'Simple Messenger UI', subtitle: 'Implemented in React Native' },
{ backgroundImage: 'http://example.com/image.png', title: 'Simple Messenger UI', subtitle: 'Implemented in React Native' },
{ backgroundColor: "#fe6e58", image: <Circle />, title: 'Welcome', subtitle: 'To Earth' },
{ backgroundColor: "#999", image: <Square />, title: 'Also', subtitle: 'Mars is nice' },
]}
onEnd={}
/>Install
npm install --save react-native-app-onboardingimport Onboarding from 'react-native-app-onboarding';Usage
<Onboarding /> component
Props:
pages(required): an array of onboarding pages. A page is an object of shape:backgroundColor: a background color for the pagebackgroundImage: a background image for the pageimage: a component instance displayed at the top of the pagetitle: a string titlesubtitle: a string subtitle
onEnd(optional): a callback that is fired after the onboarding is completebottomOverlay(optional): a bool flag indicating whether the bottom bar overlay should be shown. Defaults totrue.showSkip(optional): a bool flag indicating whether the Skip button should be show. Defaults totrue.showNext(optional): a bool flag indicating whether the Next arrow button should be show. Defaults totrue.showDone(optional): a bool flag indicating whether the Done checkmark button should be show. Defaults totrue.
To Do
- animations
- accessibility
License
MIT.
0.1.1
9 years ago