1.1.1 • Published 4 years ago
react-native-build-charts v1.1.1
react-native-build-charts
Getting started
Before using react-native-build-charts, you need to install react-native-svg
$ npm install react-native-svg --save
$ npm install react-native-build-charts --save
Mostly automatic installation
$ react-native link react-native-build-charts
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-build-chartsand addRNReactNativeBuildCharts.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNReactNativeBuildCharts.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactlibrary.RNReactNativeBuildChartsPackage;to the imports at the top of the file - Add
new RNReactNativeBuildChartsPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include 'react-native-build-charts' project('react-native-build-charts').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-build-charts/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-build-charts')
Windows
- In Visual Studio add the
RNReactNativeBuildCharts.slninnode_modules/react-native-build-charts/windows/RNReactNativeBuildCharts.slnfolder to their solution, reference from their app. - Open up your
MainPage.csapp
- Add
using React.Native.Build.Charts.RNReactNativeBuildCharts;to the usings at the top of the file - Add
new RNReactNativeBuildChartsPackage()to theList<IReactPackage>returned by thePackagesmethod
Usage
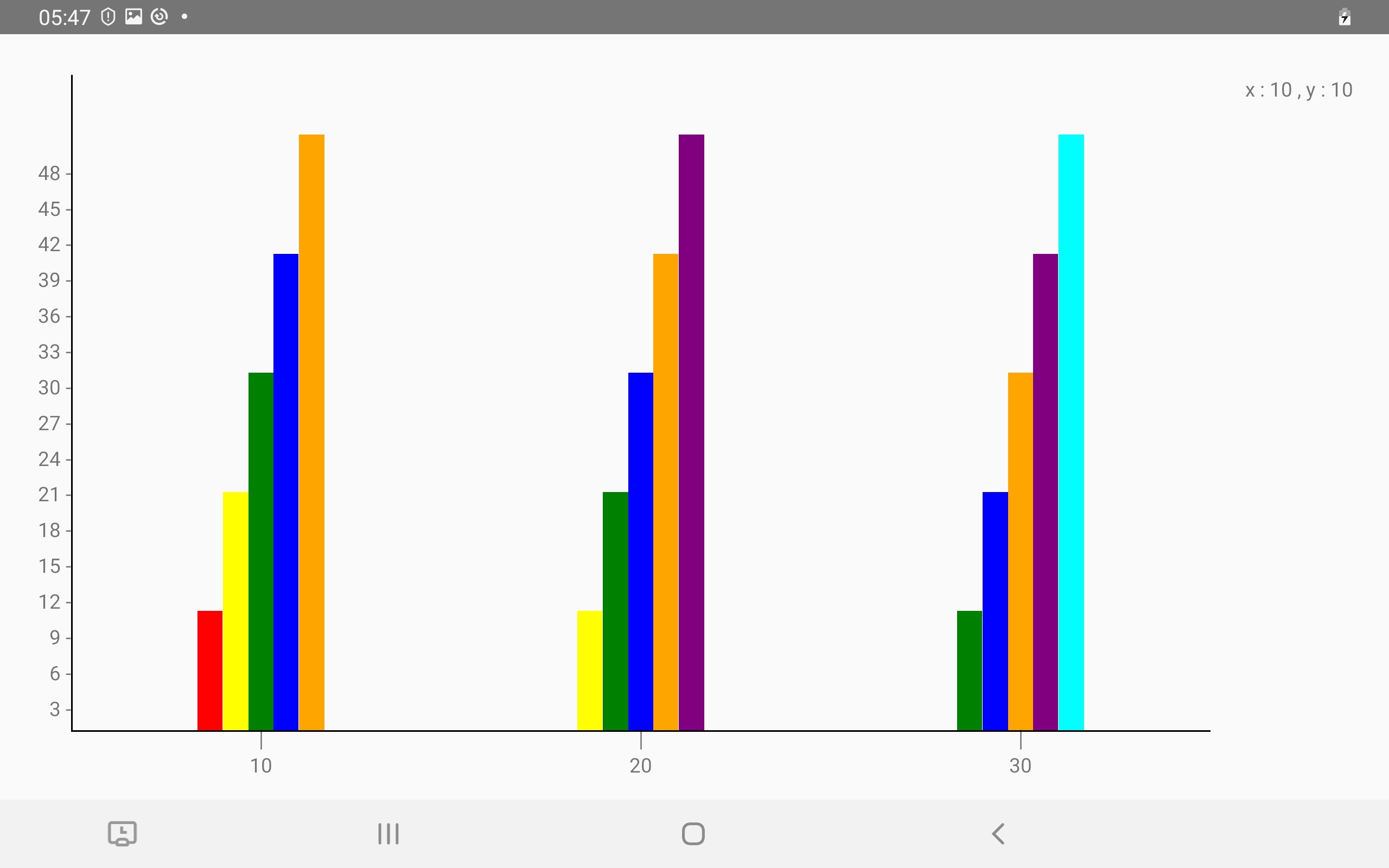
Creating a Bar chart
import {BarChart} from 'react-native-build-charts';
<BarChart width={1000} height={600} data={[
{
x: 10,
y: [10,20,30,40,50]
},
{
x: 20,
y: [10,20,30,40,50]
},
{
x: 30,
y: [10,20,30,40,50]
}
]} range={3}/>| Props | Data Type | Description |
|---|---|---|
| width | number | The width of the chart |
| height | number | The height of the chart |
| range (optional) | number | The range of the y-axis |
| data | { x: any, y : Number[] } | The data of the chart |

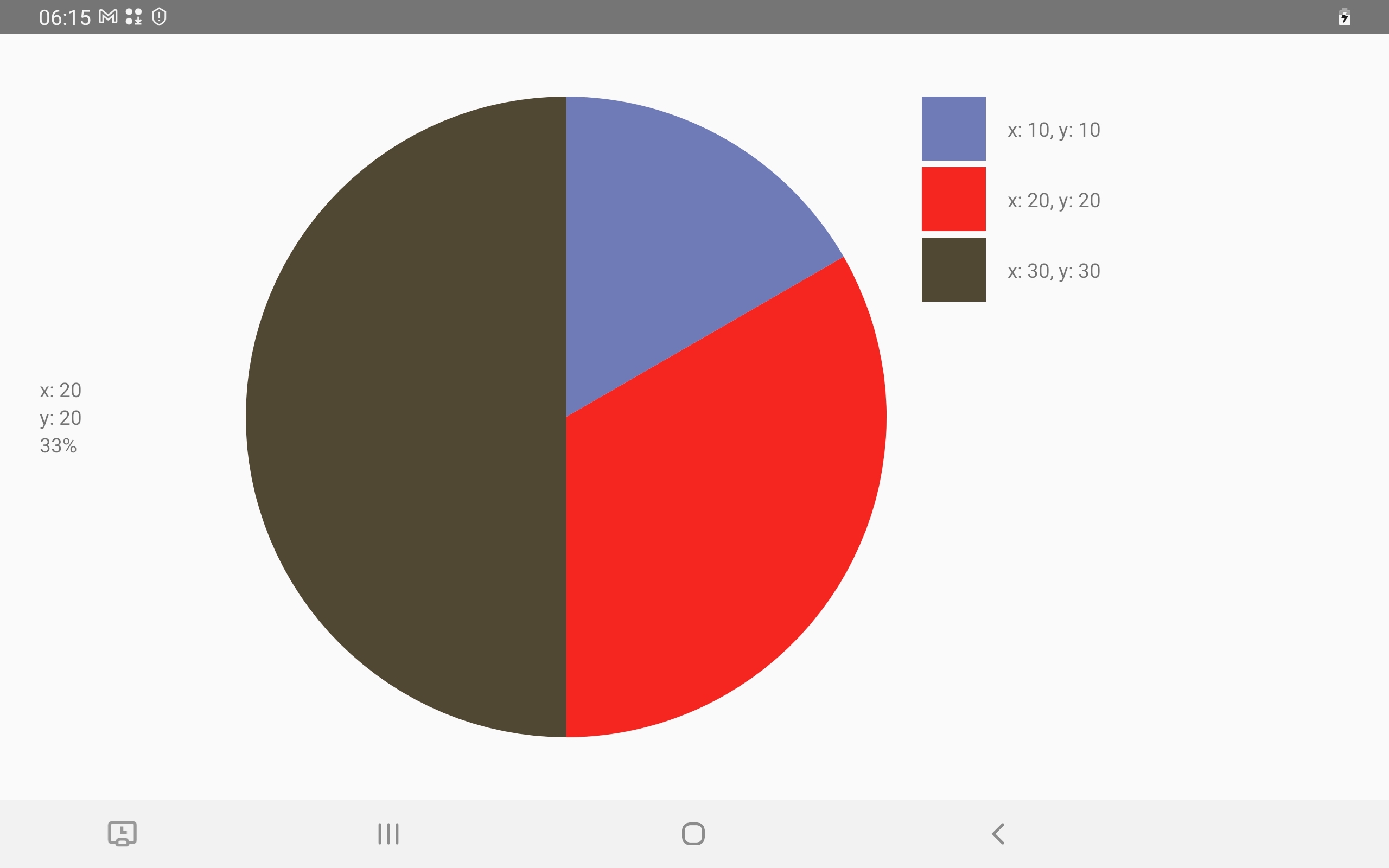
Creating a Pie chart
import { PieChart } from 'react-native-build-charts';
<PieChart size={450} data={[
{
x: 10,
y: 10
},
{
x: 20,
y: 20
},
{
x: 30,
y: 30
}
]}/>| Props | Data Type | Description |
|---|---|---|
| size | number | The size of the chart |
| data | { x: any, y : Number } | The data of the chart |

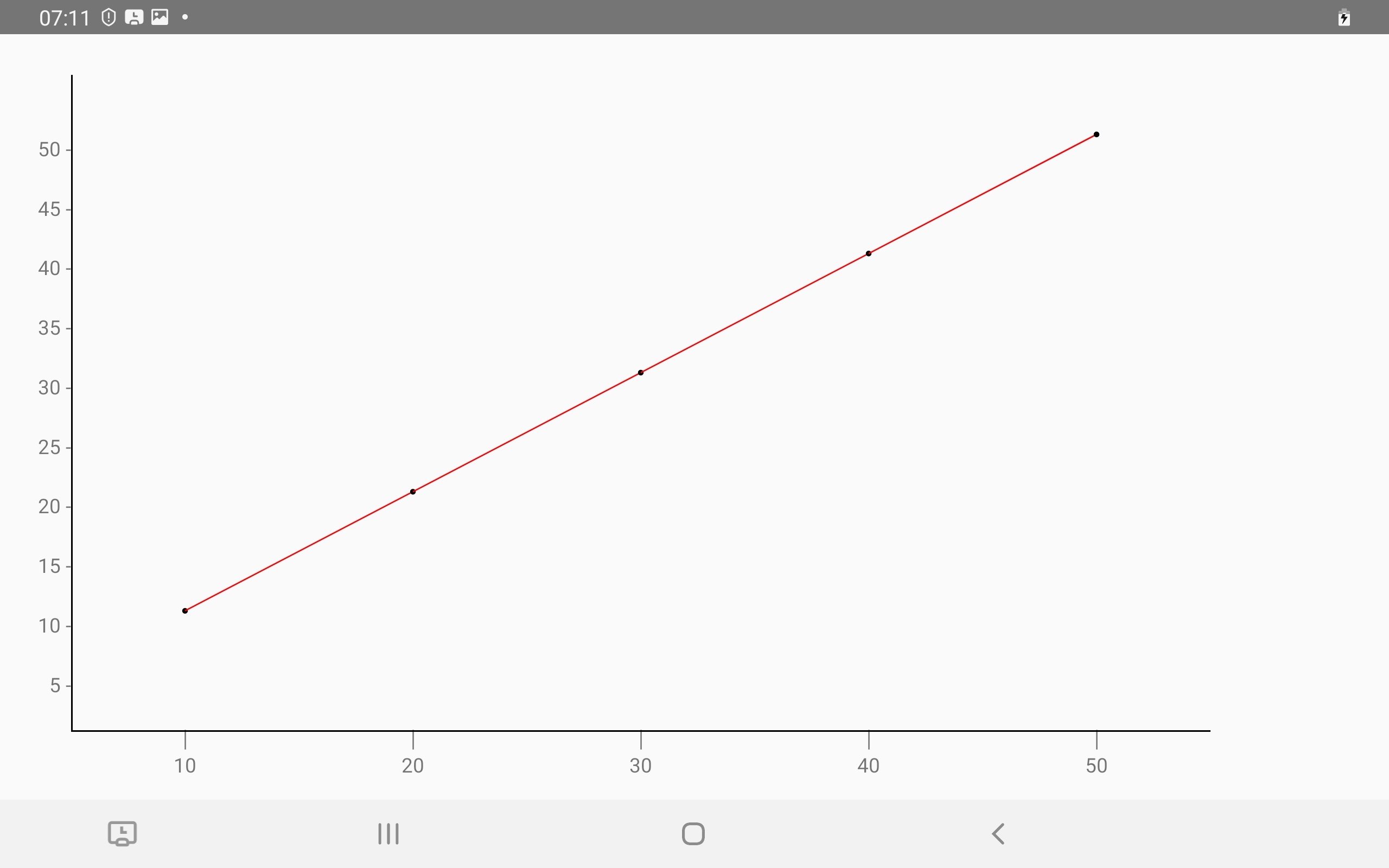
Creating a Line chart
import { LineChart } from 'react-native-build-charts';
<LineChart width={1000} height={575} data={
[
{
x:10,
y:10
},
{
x: 20,
y: 20
},
{
x: 30,
y:30
},
{
x: 40,
y: 40
},
{
x: 50,
y: 50
}
]
}/>| Props | Data Type | Description |
|---|---|---|
| width | number | The width of the chart |
| height | number | The height of the chart |
| range (optional) | number | The range of the y-axis |
| data | { x: any, y : number } | The data of the chart |
| color | string | The color of the line |