1.0.2 • Published 3 years ago
react-native-collapsible-invoice v1.0.2
React Native Collapsible Animated Invoice 🔥
A simple and customizable React Native animataed invoice or list component. Perfect for the E-commerce applications to show the list of bills or invoice in the user orders section.
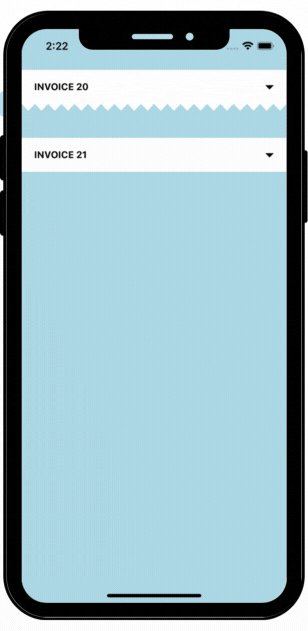
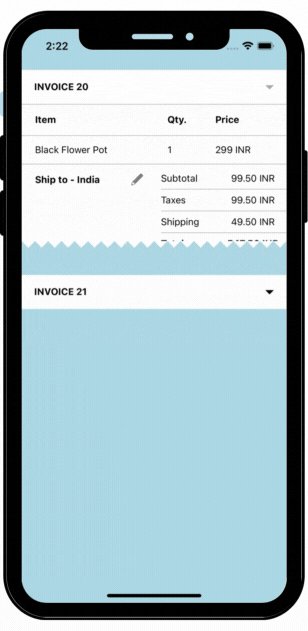
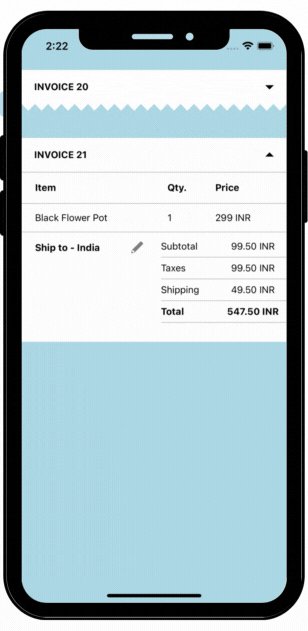
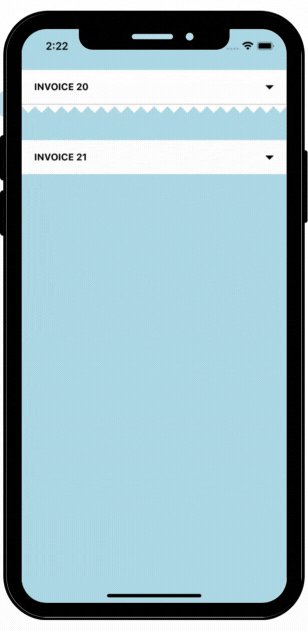
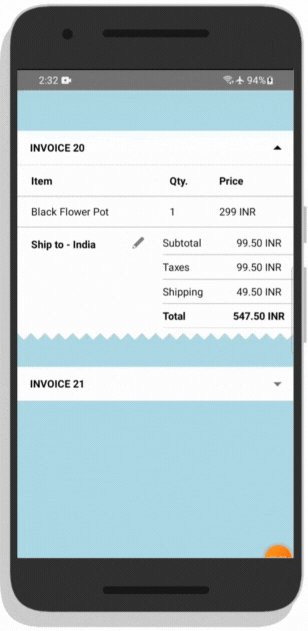
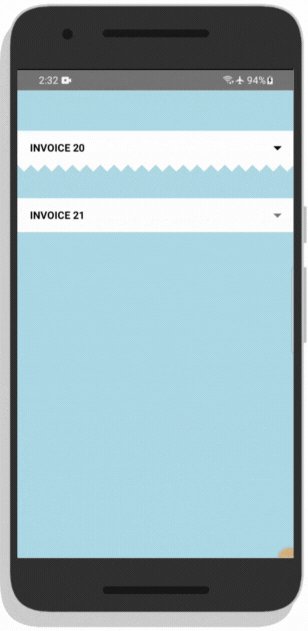
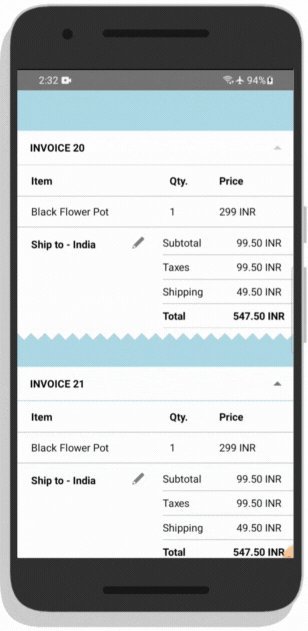
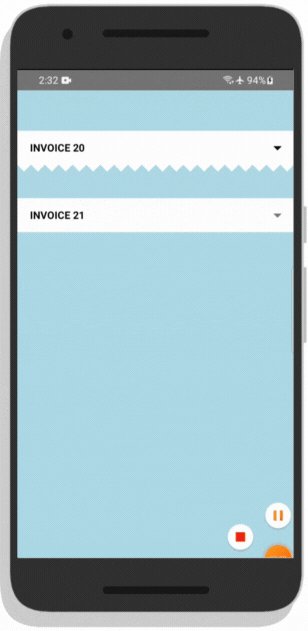
Example
Try this exapmple on Expo Snack ❤️
--------------- ios --------------- ------------- Android -------------


Prerequisites
⚠️ Peer Dependencies
This component has a peer dependency on react-native-vector-icons has to be installed and linked into your project. Follow react-native-vector-icons to install the dependency.
Installation
Supported version: react-native >= 0.59.0
npm install react-native-collapsible-invoiceExample
contains code for one invoice
...
import AnimatedInvoice from 'react-native-collapsible-invoice';
const App = () => {
return (
...
<View>
<AnimatedInvoice
triangleNumbers={'20'}
triangleHeight={10}
barStyle={{ backgroundColor: 'white', }}
triangleStyle={{ backgroundColor: 'white' }}
iconColor={'black'}
barComponent={ <Your Component/> }
>
</AnimatedInvoice>
</View>
...
)}
const styles = StyleSheet.create({
container: {
flex:1
}
});
export default App;Props
| Prop | Description | Type | Default Value | Required |
|---|---|---|---|---|
| triangleNumbers | Triangles you want at the bottom of the component | Number | 0 | false |
| triangleHeight | Triangle Height | Number | Best Fit | false |
| barStyle | Bar Container Style | ViewStyle | {} | false |
| triangleStyle | Trianlge Style | ViewStyle | {} | false |
| iconColor | Color for the arrow up and down icons | String | black | false |
| barComponent | Bar Component | React.Component | null | false |

