1.1.2 • Published 9 years ago
react-native-data-grid v1.1.2
react-native-data-grid
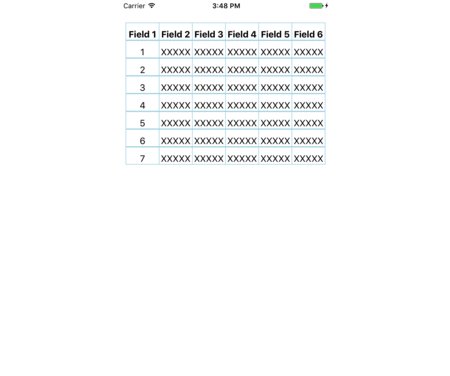
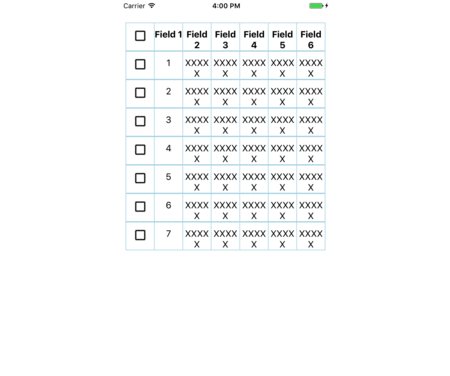
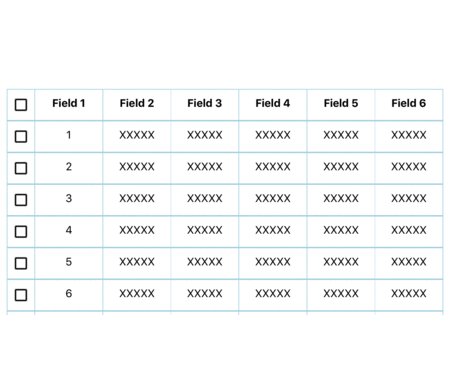
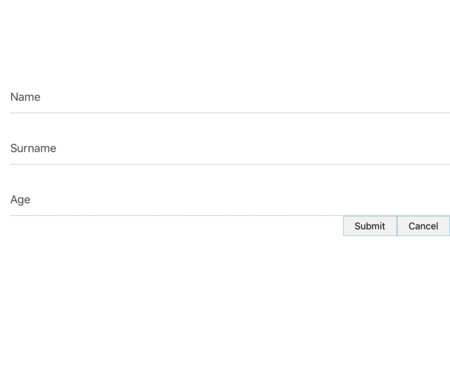
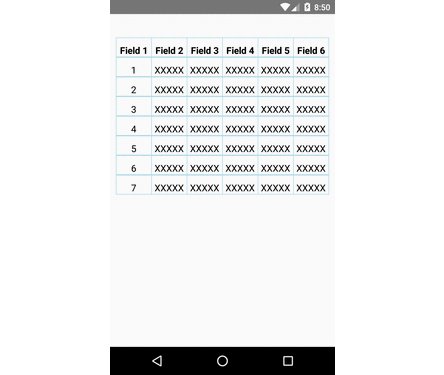
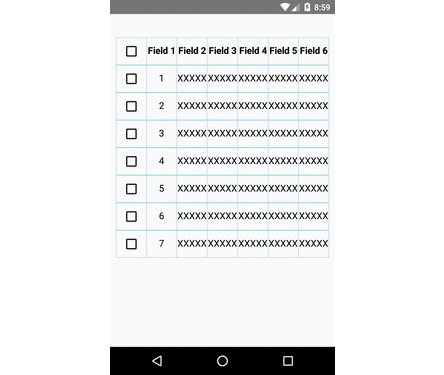
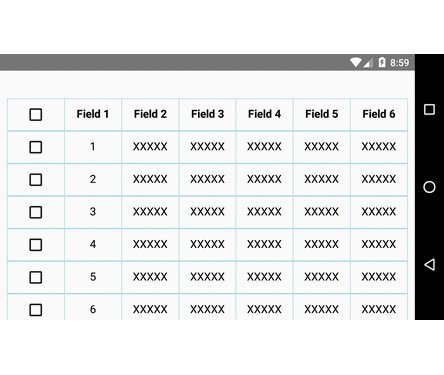
Sample Demo
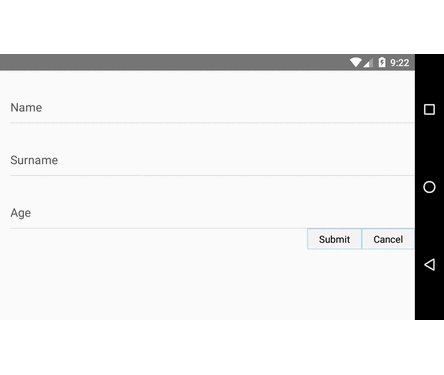
| IOS | ANDROID |
|---|---|
 |  |
A component that performs simple CRUD operations.
To build the examples locally, run:
$ git clone https://github.com/ahmetsahinoglu/react-native-data-grid.git
cd react-native-data-grid/Example && npm install
react-native run-ios or react-native run-androidThen open your emulator.
Installation
npm install react-native-data-grid --saveUsage
First of all you need to give JSON model for grid template.Then you have to give a url or a defaultGridData like Example.
import {DataGrid} from 'react-native-data-grid';
<DataGrid fields={Model.fields} url="YOUR_URL_PUT_HERE"/> or
<DataGrid fields={Model.fields} defaultGridData={YOUR_DEFAULT_GRID_DATA}/>Properties
| Property | Type | Default | Description |
|---|---|---|---|
| ajaxConfig | object | {method: 'GET',headers: {'Accept': 'application/json','Content-Type': 'application/json'} | Read more https://facebook.github.io/react-native/docs/network.html |
| checkBox | bool | false | |
| checkedImage | element | ||
| checkColumnSize | number | ||
| defaultGridData | array | ||
| fields | array | ||
| onClickCheck | function | return selected rows | |
| style | object | {marginLeft: 10, marginRight: 10} | |
| toolbar | bool | false | default toolbar new edit delete |
| unCheckedImage | element |
License
MIT
Copyright (c) 2017 Ahmet Sahinoglu.