1.0.5 • Published 6 years ago
react-native-debounce-input v1.0.5
react-native-debounce-input 
React Native component that renders an Input with delayed onChangeText

Installation
Via NPM
npm install --save react-native-debounce-inputVia Yarn
yarn add react-native-debounce-inputUsage
import React, { useState, createRef } from "react";
import { SafeAreaView, Text } from "react-native";
import DelayInput from "react-native-debounce-input";
const YourComponent = () => {
const [value, setValue] = useState("Have");
const inputRef = createRef();
return (
<SafeAreaView>
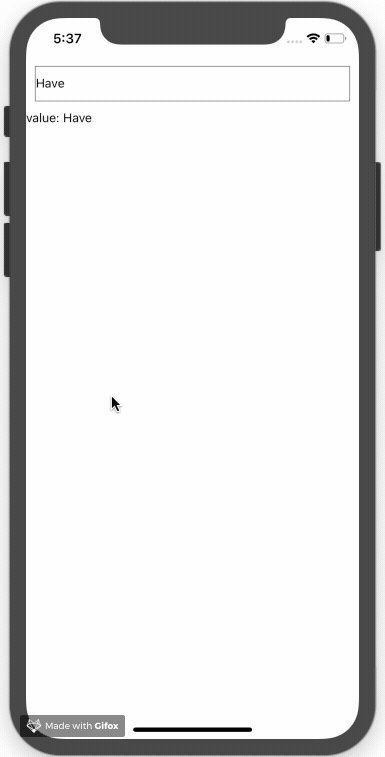
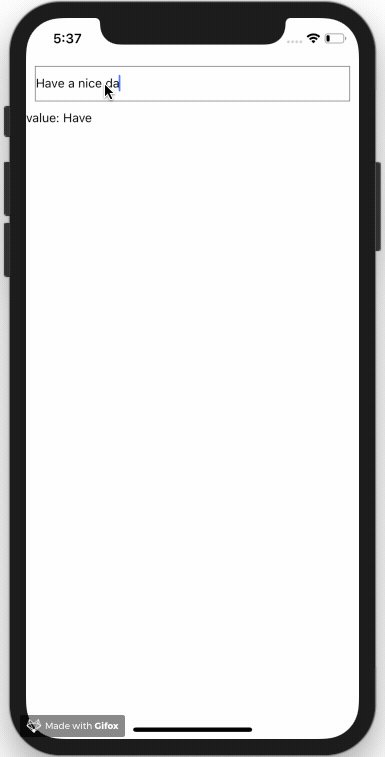
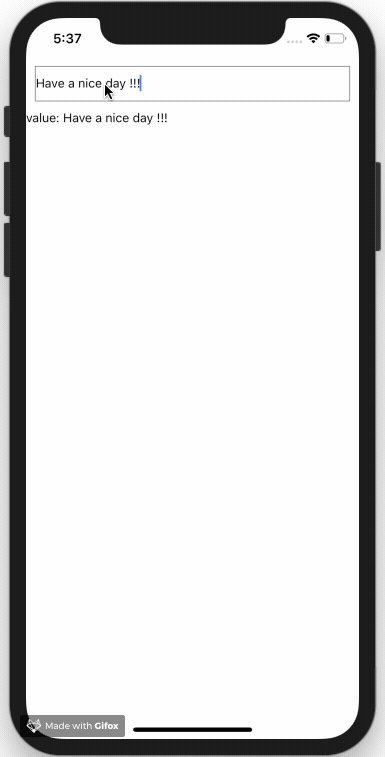
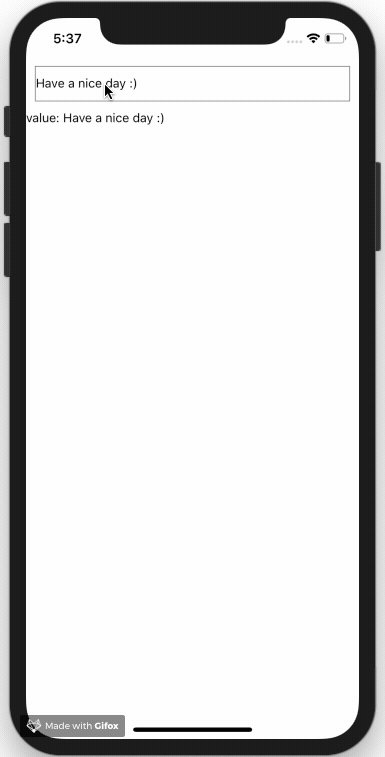
<DelayInput
value={value}
minLength={3}
inputRef={inputRef}
onChangeText={setValue}
delayTimeout={500}
style={{ margin: 10, height: 40, borderColor: "gray", borderWidth: 1 }}
/>
<Text>value: {value}</Text>
</SafeAreaView>
);
};
export default YourComponent;Props
onChangeText: (string | number) => void
A function called after some delay when a value is changed
value?: string | number (defalut: '')
Initial value of the input
minLength?: number (default: 3)
Minimal length of text to start notify, if value becomes shorter then minLength (after removing some characters), there will be a notification with empty value ''.
delayTimeout?: number (default: 600)
Timeout to call onChangeText prop after last edit input text
inputRef?: React.refObject
Will pass ref={inputRef} to TextInput element. We needed to rename ref to inputRef since ref is a special prop in React and cannot be passed to children.
And also all props specified for React Native TextInput component
License
MIT