1.0.0 • Published 9 years ago
react-native-debug-menu v1.0.0
react-native-debug-menu
For you to access your own app debug settings quickly
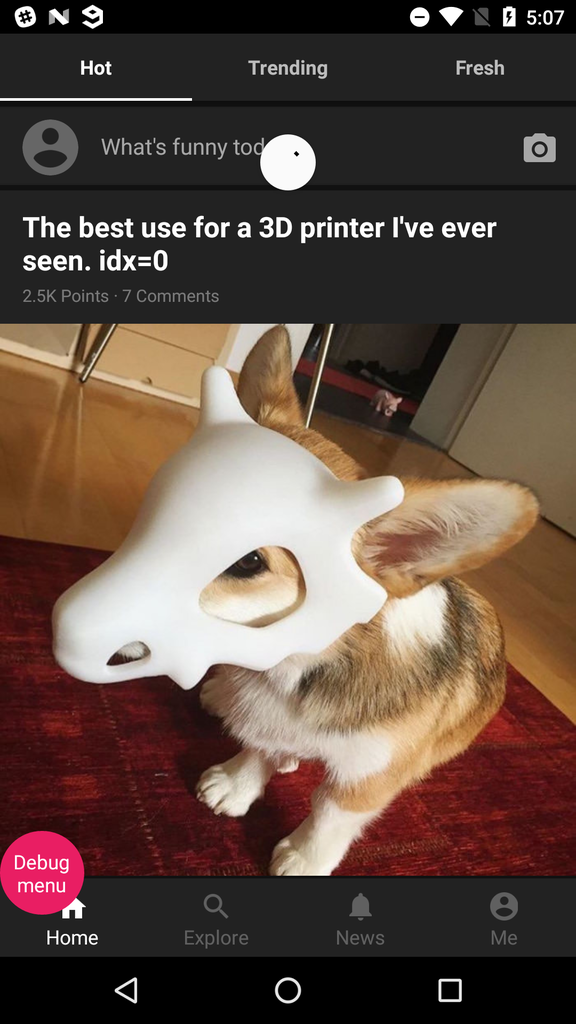
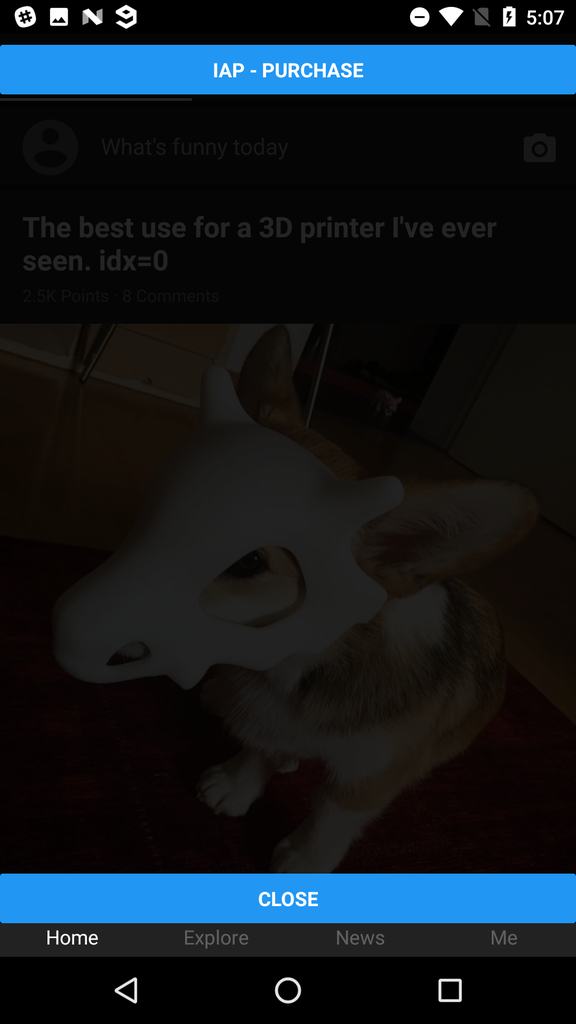
Preview


Usage
import DebugMenu from 'react-native-debug-menu'
class MyApp extends React.Component {
constructor (props) {
this.actions = [
{ title: 'Debug item 1', action: () => { console.log('Awesome') }, keepMenuOnAction: true },
{ title: 'Debug item 2', action: this.debugOption2 }
]
}
debugOption2 = () => {
console.log('Hello Debug Item 2')
}
render () {
return (
<DebugMenu
actionItems={this.actions}
/>
)
}
}1.0.0
9 years ago
