react-native-detect-mock-location v1.0.0
React Native Mock Location Detector / Location Spoof Apps Detector
⚠️ A fork of react-native-mock-location-detector but with fixes.
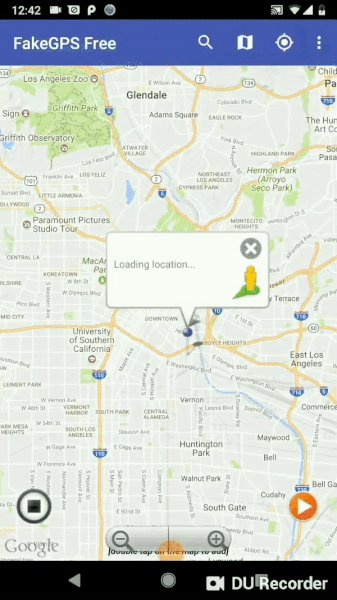
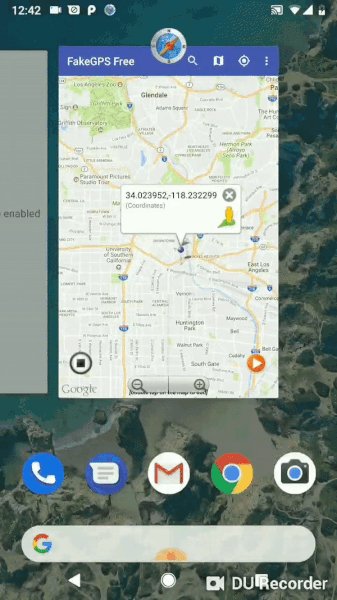
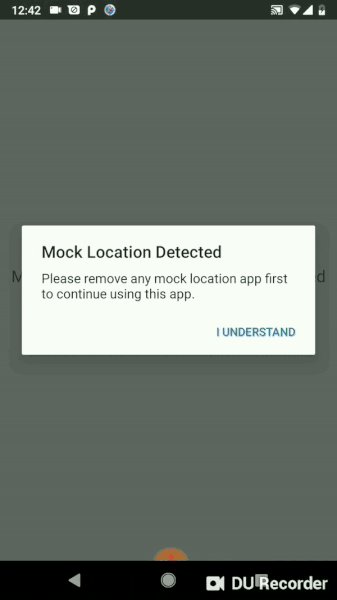
If you are building a location based app in RN, you have to validate if the user is using location spoofing apps or not. This library doesn't let the user use the app if any mock location apps are active on the device

Getting started
$ npm install react-native-mock-location-detector --save
Mostly automatic installation
$ react-native link react-native-mock-location-detector
Manual installation
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
Add
import com.mocklocation.reactnative.RNMockLocationDetectorPackage;to the imports at the top of the fileAdd
new RNMockLocationDetectorPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:
include ':react-native-mock-location-detector'
project(':react-native-mock-location-detector').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-mock-location-detector/android')- Insert the following lines inside the dependencies block in
android/app/build.gradle:
implementation project(':react-native-mock-location-detector')Usage
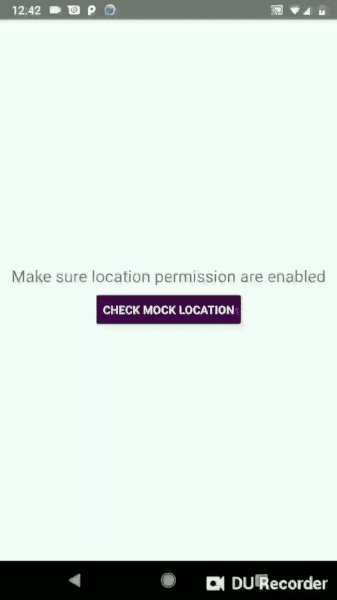
Make sure your app has location permission, before calling this function.
Arguments of function checkMockLocationProvider: Dailogbox Title, Dialogbox Text, Dialogbox Button Text
import RNMockLocationDetector from "react-native-mock-location-detector";
const isLocationMocked: boolean =
await RNMockLocationDetector.checkMockLocationProvider();
if (isLocationMocked) {
// Location is mocked or spoofed
return;
}
// Location is fine3 years ago