react-native-dropdown-picker v5.4.6
React native dropdown picker v3
A single or multiple, searchable item picker (dropdown) component for react native which supports both Android & iOS.
Caution (incompatibility)
x < 3.0.0 Versions are incompatible with the current version.
It's required to follow the docs in order to upgrade the package to v3.x
Changelog
- Added multiple items feature.
- Added searchable items feature.
- Removed
defaultIndexproperty. - Removed
defaultNullproperty. - The
defaultValueis state-friendly.
Getting Started


Installation
via NPM
npm install react-native-dropdown-picker --savevia Yarn
yarn add react-native-dropdown-pickerBasic Usage
The first step is to import the package.
import DropDownPicker from 'react-native-dropdown-picker';Single
Select a single item.
this.state = {
country: 'uk'
}
<DropDownPicker
items={[
{label: 'UK', value: 'uk'},
{label: 'France', value: 'france'},
]}
defaultValue={this.state.country}
containerStyle={{height: 40}}
style={{backgroundColor: '#fafafa'}}
dropDownStyle={{backgroundColor: '#fafafa'}}
onChangeItem={item => this.setState({
country: item.value
})}
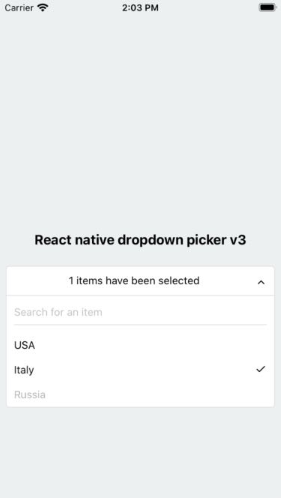
/>Multiple
Select multiple items.
this.state = {
countries: ['uk']
}
<DropDownPicker
items={[
{label: 'UK', value: 'uk'},
{label: 'France', value: 'france'},
]}
multiple={true}
multipleText="%d items have been selected."
min={0}
max={10}
defaultValue={this.state.countries}
containerStyle={{height: 40}}
onChangeItem={item => this.setState({
countries: item // an array of the selected items
})}
/>Searchable items
Search for specific items.
searchable={true}
searchablePlaceholder="Search..."
searchableError="Not Found"Default item
You may want to select one of the items as default.
Use one of these ways:
1. Add selected: true to the object. (This method is not state-friendly!)
```javascript
items={[
{label: 'Item 1', value: 'item1'},
{label: 'Item 2', value: 'item2', selected: true, disabled: true},
]}
```- The
defaultValueproperty.defaultValue="uk" // Single defaultValue=["uk"] // Multiple
Placeholder
You may want to have a placeholder while the default value is null or an empty array.
Add the following properties to the component.
this.state = {
data: null, // Single
data: [] // Multiple
}
...
defaultValue={this.state.data}
placeholder="Select an item"
...Styling the component
You have 10 options to style the component.
1. The style property.
Use this to adjust the inner part of the picker.
```javacript
style={{paddingVertical: 10}}
```The
dropDownStyleproperty.Additional styles for the dropdown box.
dropDownStyle={{backgroundColor: '#fafafa'}}The
containerStyleproperty.Use this to adjust the outer part of the picker such as
margin,width,height,flex, ...containerStyle={{width: 150, height: 70}}The
itemStyleproperty.If you want the labels on the
leftandrightside or to centerize them:itemStyle={{alignItems: 'flex-start|flex-end|center'}}The
labelStyleproperty.This property gives full control over the label.
labelStyle={{fontSize: 14, color: '#000'}}The
placeholderStyleproperty.It is possible to style the placeholder text with this property.
placeholderStyle={{fontWeight: 'bold'}}The
activeItemStyleproperty.This property allows you to style the active item.
activeItemStyle={{alignItems: 'center'}}The
activeLabelStyleproperty.This property allows you to style the active label.
activeLabelStyle={{color: 'red'}}The
arrowStyleproperty.Adds your additional styles to the
Viewelement of the arrow.arrowStyle={{marginRight: 10}}The
searchableStyleproperty.Additional styles for the
TextInputsearchableStyle={{backgroundColor: '#dfdfdf'}}
FAQ
Multiple pickers and the open dropdown issue
Clicking on another picker doesn't close the other pickers? This can be fixed with the help of state.
this.state = {
itemA: null,
isVisibleA: false,
itemB: null,
isVisibleB: false
}
changeVisibility(state) {
this.setState({
isVisibleA: false,
isVisibleB: false,
...state
});
}
// Picker A
<DropDownPicker
items={[
{label: 'UK', value: 'uk'},
{label: 'France', value: 'france'},
]}
defaultValue={this.state.itemA}
containerStyle={{height: 40}}
isVisible={this.state.isVisibleA}
onOpen={() => this.changeVisibility({
isVisibleA: true
})}
onClose={() => this.setState({
isVisibleA: false
})}
onChangeItem={item => this.setState({
itemA: item.value
})}
/>
// Picker B
<DropDownPicker
items={[
{label: 'UK', value: 'uk'},
{label: 'France', value: 'france'},
]}
defaultValue={this.state.itemB}
containerStyle={{height: 40}}
isVisible={this.state.isVisibleB}
onOpen={() => this.changeVisibility({
isVisibleB: true
})}
onClose={() => this.setState({
isVisibleB: false
})}
onChangeItem={item => this.setState({
itemB: item.value
})}
/>borderRadius
The only thing you have to avoid is borderRadius. All the corners must be set separately.
style={{
borderTopLeftRadius: 10, borderTopRightRadius: 10,
borderBottomLeftRadius: 10, borderBottomRightRadius: 10
}}
dropDownStyle={{
borderBottomLeftRadius: 20, borderBottomRightRadius: 20
}}zIndex conflicts
A lot of users use the containerStyle property to style the picker which results in unexpected behaviors like untouchable scrollviews.
The style and dropDownStyle properties must be used instead.
Use the containerStyle prop to adjust the outer part of the picker such as margin, width, height, flex, ...
Dropdown Overflow
Adding borders to the component will separate or overflow elements. to solve this issue you just need to add marginTop to the dropDownStyle and specify the value which fits your component well.
dropDownStyle={{marginTop: 2}}Props
| Name | Description | Type | Default | Required |
|---|---|---|---|---|
items | The items for the component. | array | Yes | |
defaultValue | The value of the default item. (If multiple={true}, it takes an array of pre-selected values: ['uk']) | any | No | |
placeholder | Default text to be shown to the user when defaultValue={null} or defaultValue={[]} | string | 'Select an item' | No |
dropDownMaxHeight | Height of the dropdown box. | number | 150 | No |
style | Additional styles for the picker. | object | {} | No |
dropDownStyle | Additional styles for the dropdown box. | object | {} | No |
containerStyle | Additional styles for the container view. | object | {} | No |
itemStyle | Additional styles for the items. | object | {} | No |
labelStyle | Additional styles for the labels. | object | {} | No |
placeholderStyle | Additional styles for the placeholder text. | object | {} | No |
activeItemStyle | Additional styles for the active item. | object | {} | No |
activeLabelStyle | Additional styles for the active label. | object | {} | No |
arrowStyle | Additional styles for the arrow. | object | {} | No |
arrowColor | The color of arrow icons | string | #000 | No |
arrowSize | The size of the arrow. | number | 15 | No |
showArrow | An option to show/hide the arrow. | bool | true | No |
customArrowUp | Customize the arrow-up. | jsx | (size, color) => ... | No |
customArrowDown | Customize the arrow-down. | jsx | (size, color) => ... | No |
customTickIcon | Customize the tick icon for multiple item picker. | jsx | () => ... | No |
zIndex | This property specifies the stack order of the component. | number | 5000 | No |
disabled | Disables the component. | bool | false | No |
isVisible | Open or close the dropdown box. | bool | false | No |
multiple | If set to true selecting multiple items is possible. | bool | false | No |
multipleText | a Text to inform the user how many items have been selected. | string | %d items have been selected | No |
min | minimum number of items. | number | 0 | No |
max | maximum number of items. | number | 10000000 | No |
searchable | Shows a TextInput to search for specific items. | bool | false | No |
searchableStyle | Additional styles for the TextInput. | object | {} | No |
searchableError | Shows a message when nothing found. | string | Not Found | No |
onOpen | Fires when you open the picker. | func | () => {} | No |
onClose | Fires when you close the picker. | func | () => {} | No |
onChangeItem | Callback which returns item and index. The item is the selected object or an array of the selected values. | func | No |
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago