1.3.6 • Published 2 years ago
react-native-dynamic-table v1.3.6
React Native Dynamic Table
react-native-dynamic-table is a React Native component that allows you to create dynamic and customizable tables in your mobile applications. It provides a flexible and easy-to-use interface for rendering tables with varying numbers of rows and columns.
Installation
npm install react-native-dynamic-tableUsage/Examples
import Table from 'react-native-dynamic-table';
function App() {
return (
<Table
data={[{ id: "1", name: "Rajkumar" }]}
onRowPress={function (row: Record<string, any>): void {
console.log(row);
}}
heading={"Data Table"}
description={"Select Row to Process Data"}
skipArray={['id']} // Add what field you don't want to show in table
/>
);
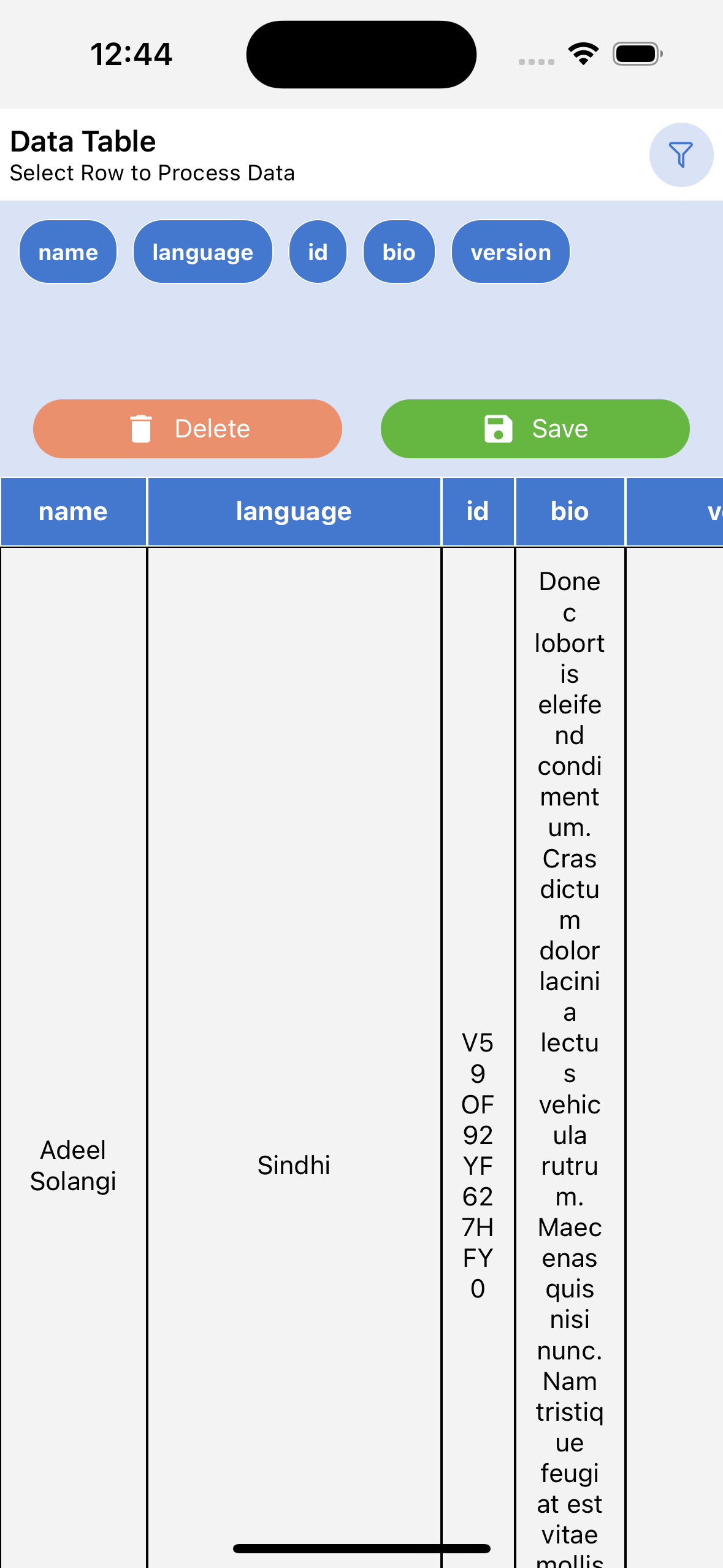
}Screenshots