0.0.2 • Published 4 years ago
react-native-easy-date-picker v0.0.2
React Native Date Picker
This package will help to pick a single date and multiple dates in react native.
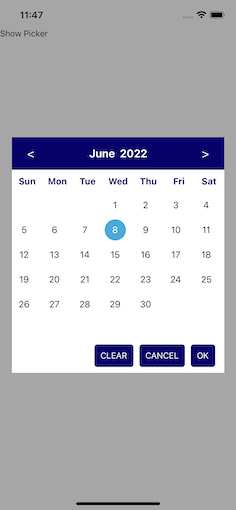
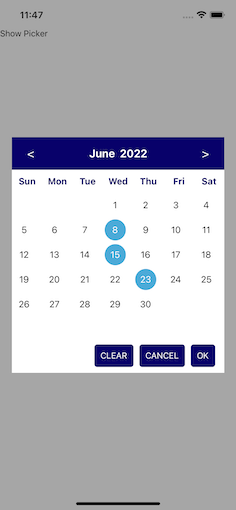
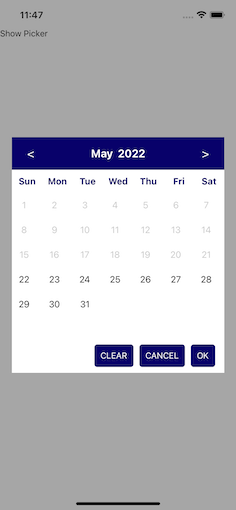
Attachments



Required Package
npm install @react-native-picker/picker --saveyarn add @react-native-picker/pickerCheck the link here
Installation
yarn add react-native-easy-date-pickeror
npm install react-native-easy-date-picker --saveExample
Code
import React, { useRef } from 'react';
import {
SafeAreaView,
View,
Text
} from 'react-native';
import CalendarDatePicker from 'react-native-easy-date-picker';
const ExampleOne = () => {
const calendarDatePicker = useRef();
const getSelectedDates = (selectedDates) => {
console.log('hello', selectedDates)
}
return (
<SafeAreaView style={{ flex: 1 }}>
<View
style={{ flex: 1, alignItems: "center", justifyContent: 'center' }}>
<Text onPress={() => {
calendarDatePicker.current.handleShow()
}}>{'Show Picker'}</Text>
<CalendarDatePicker
ref={calendarDatePicker}
getSelectedDates={getSelectedDates}
multiSelect={true}
maxNumOfDateSel={6}
checkbefToday={true}
/>
</View>
</SafeAreaView>
);
};
export default ExampleOne;Check the code here
Props
| Prop | Default | Type | Description |
|---|---|---|---|
| ref | reference | used for show hide picker | |
| multiSelect | false | boolean | number of item per row |
| checkbefToday | false | boolean | style of grid item view |
| maxNumOfDateSel | -1 | number | style of entire listview |
Instance Methods
| Method | Params | Description |
|---|---|---|
| getSelectedDates | array | return selected dates |
Author
Loganathan Rajamani