react-native-fluidbottomnavigation v1.2.2
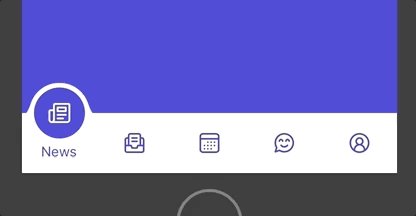
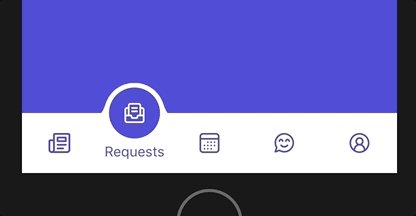
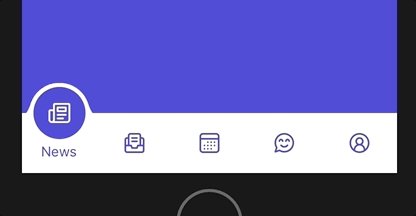
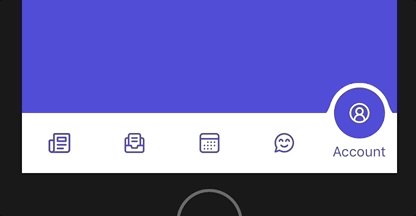
FluidBottomNavigation for React Native
This is a cloned version of fluidbottomnavigation-rn. This package have some additional parameters.

Example
To run the example project, clone the repo, and run npm install from the Example directory first.
Installation
It is available through npm. To install just run
npm i -s react-native-fluidbottomnavigationin your project directory. And then link it's native dependency with
npm i -s react-native-view-overflowand you're done!
Usage
import TabBar, { iconTypes } from "react-native-fluidbottomnavigation";
<TabBar
activeTab={activeTab}
iconStyle={{ width: 50, height: 50 }}
tintColor="blue"
onPress={(tabIndex) => {
console.warn(tabIndex);
}}
iconActiveTintColor="black"
iconInactiveTintColor="blue"
tintColor="#f5f5f7"
titleColor="red"
titleFontFamily="Europa-Regular"
isRtl={ true }
iconSize={25}
values={[
{ title: "Home", icon: "alarm", tintColor: curTab == 0 ? "red" : "blue", isIcon: true, iconType: iconTypes.MaterialIcons },
{ title: "Home1", image: require("./home.png"), tintColor: curTab == 1 ? "red" : "blue", },
{ title: "Home2", image: require("./home.png"), tintColor: curTab == 2 ? "red" : "blue", },
{ title: "Home3", image: require("./home.png"), tintColor: curTab == 3 ? "red" : "blue", },
{ title: "Home4", image: require("./home.png"), tintColor: curTab == 4 ? "red" : "blue", },
]}
/>Customization
Optionally you can pass tintColor prop, to adjust styling to your app.
iconStyle=> Now you can style your icon used in navigator without editing core moduleisRtl=> New feature for apps that requires rtl.tintColor=> tintColor in values let's you add specific color for each iconactiveTab=> Now you can set currently focused tab withactiveTabpropcontainerBackgroundColor=> Now you can change default container background color by passing color value tocontainerBackgroundColorpropitemMaskBackgroundColor=> Now you can change default mask color by passing color value toitemMaskBackgroundColorpropiconSize=> Now you can set icon size by passing integer value toiconSizepropisIcon=> Now you can choose either image or icon as tabbar icon by passingisIconto each item propiconType=> All icons fromreact-native-vector-iconsare supported. Can importiconTypesto get all the supported typesiconActiveTintColor=> Now you can change active icon tint color by passingiconActiveTintColorvalueiconInactiveTintColor=> Now you can change inactive icon tint color by passingiconInactiveTintColorvaluetitleFontFamily=> Now you can change fontFamily of the title by passing font family totitleFontFamilytitleColor=> Now you can change color of the title by passing color totitleColor
Extra paramters added
| Property | Type | Default | Description | Required |
|---|---|---|---|---|
| iconStyle | ImageStyle | { width: 20, height: 20 } | iconStyle prop allows you to customize the icon used in bottom tab bar | false |
| isRtl | Boolean | false | If you have rtl in your app, set valueto true and the bottom tab bar will show in reverse order | false |
| tintColor | String | Black | You can assign custom color for each icon by passing tintColor prop along with title and icon. This can be used to assign unique color for active tab | false |
| activeTab | Number | true | Now default tab by passing activeTab prop | null |
| default (replaced with activeTab) | Boolean | false | Now default tab can be set by passing default prop along with title and icon. This can be used to focus aspecific tab before any user interaction | true |
| containerBackgroundColor | String | white | Now you can change default container background color by passing color value to containerBackgroundColor prop. It accespts string and hex values | false |
| itemMaskBackgroundColor | String | white | Now you can change default mask color by passing color value to itemMaskBackgroundColor prop. It accespts string and hex values | false |
| iconSize | Number | 25 | Now you can set icon size by passing integer value to iconSize prop | false |
| isIcon | Boolean | false | Now you can choose either image or icon as tabbar icon by passing isIcon to each item prop | false |
| iconType | String | false | All icons from react-native-vector-icons are supported. Can import iconTypes to get all the supported types | false |
| icon | Image or String | false | Valid image path or icon name if isIcon is set to true | false |
| iconActiveTintColor | String | black | Valid color | false |
| iconinactiveTintColor | String | black | Valid color | false |
| titleFontFamily | String | undefined | Valid font family name | false |
| titleColor | String | black | Color | false |
Note: Either image or icon is accepted. By default, library checks for image. If you want to show react native icon as tabbar icon, you must set isIcon to true and set value to icon prop
Author
License
react-native-fluidbottomnavigation Component is available under the MIT license. See the LICENSE file for more info.

